給新人的設計資源私藏網站推薦
很多人不善於整理自己的網站資源,沒有系統的分門別類,都是一些零散的收藏,在用的時候找起來很麻煩。雖然有很多優秀的設計導航已經幫助大家分好類別,比如優設網的導航分類,但我覺得還是自己總結出來的更加適合自己,那今天就來分享一下我是如何來將這些設計網站來進行分類整理的(場景可能不全,大家自行補充)。
歡迎關注作者的微信公眾號:「菜心設計鋪」
我經過簡單的調研總結得到大綱如下(軟體部分我就不多說了):
- 靈感
- 圖示
- 素材模板
- 圖片
- 配色
- 規範
- 文章教程
1. 靈感
在做作品之前,我們需要找大量靈感參考。這樣的設計網站不計其數,我個人覺得用好幾個就足夠了,收藏的太多其實也看不過來,主要還是自己一些素材庫的積累。
我將設計網站分為三類:
第一類:可以上傳作品
作為視覺設計師,有空的時候整理整理作品並進行分享無疑是一件好事!例如:
- Behance
- Dribbble
- 站酷
- UI中國
第二類:用於整理素材庫
下面這兩個是有畫板功能的設計網站,可以對自己的素材行進更好的分類整理,使用花瓣進行素材分類是不錯的選擇,而且花瓣可以批量採集,十分方便。
第三類:僅僅用於分類瀏覽
之前有推薦過這個網站,是按照UI各個類別來進行分類的,比如你想看登入註冊頁,直接找這個類別,裡面全是這個屬性的參考,碉堡了!

2. 圖示
圖示你可以分兩個層面來整理,一個層面是下載圖示的網站、另外是製作圖示的教程。
圖示下載網站




說真的,後面這幾個網站上面圖示質量非常高,你可以找到很多靈感與啟發。
圖示教程
接下來就是收藏一些關於製作圖示的教程與經驗,我簡單推薦幾個。
設計完成後從這四個方面來審視你的圖示:《圖示的可用性測試》
當然你還可以收藏很多對你有價值有幫助的教程與資源,好的文章多看幾遍沒啥壞處。
3. 素材
好的素材可以讓我們快速高效完成設計作品,所以收藏好的素材網站也是十分重要的 部分推薦如下;
PSD 類別

sketch類別
(需搭梯子,有很多漂亮的sketch設計稿原始檔)

綜合素材類別
千圖網、優界網
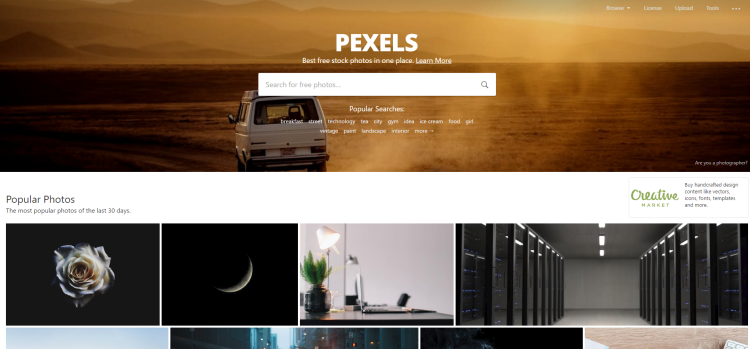
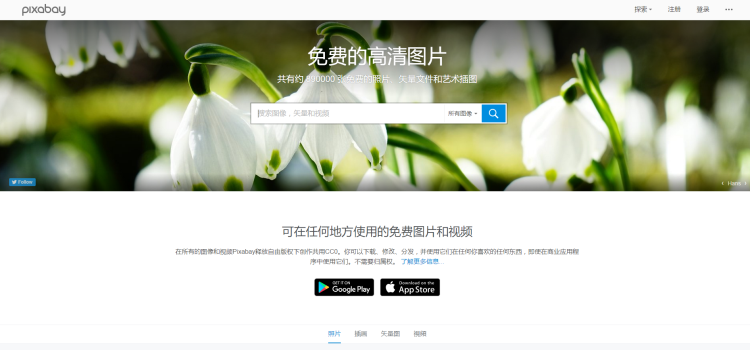
4. 圖片



5. 配色
關於配色,你需要收藏一些配色的基礎知識,配色的方案及配色的工具
基礎知識
配色方案
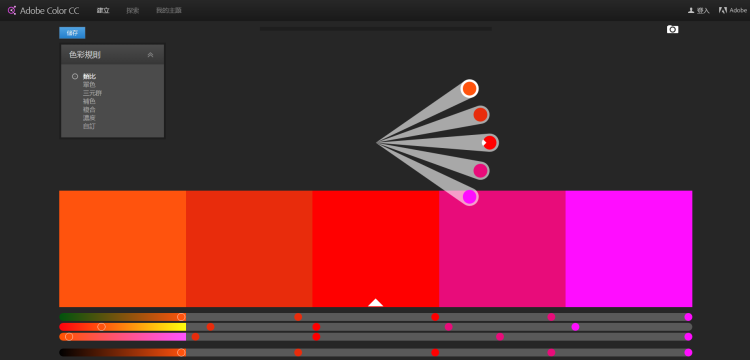
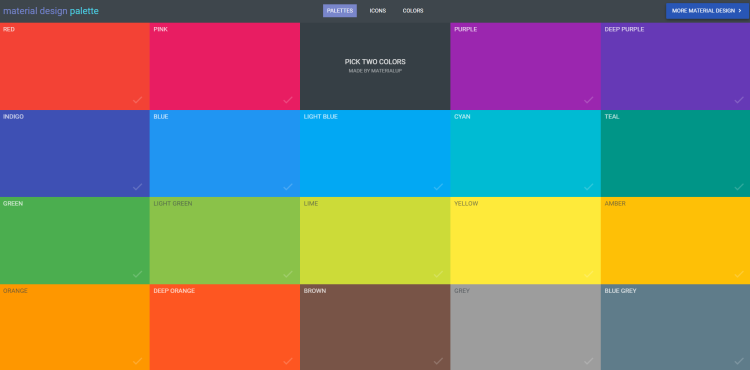
配色工具

MD

6. 規範
很多同學問我規範到底該怎麼做,總是摸不清頭緒,其實我們之所以會迷茫就是因為考慮的事情是一個面(整套規範),而不是一個點(具體的某個控制元件規範),大家知道一套app的視覺規範裡面有多少內容嗎? 這幾天我們團隊也在做規範,僅僅整理一個按鈕的規範,如果你想吃透,都至少要做一個星期,所以你現在需要做的是將這個“面”拆解成多個“點”,然後去突破每一個“點”,雖然每個“點”也不是那麼容易攻破的,但至少你的方向會清晰很多。 下面推薦幾個收藏:
