vscode的安裝和配置
關於vscode的一些配置:
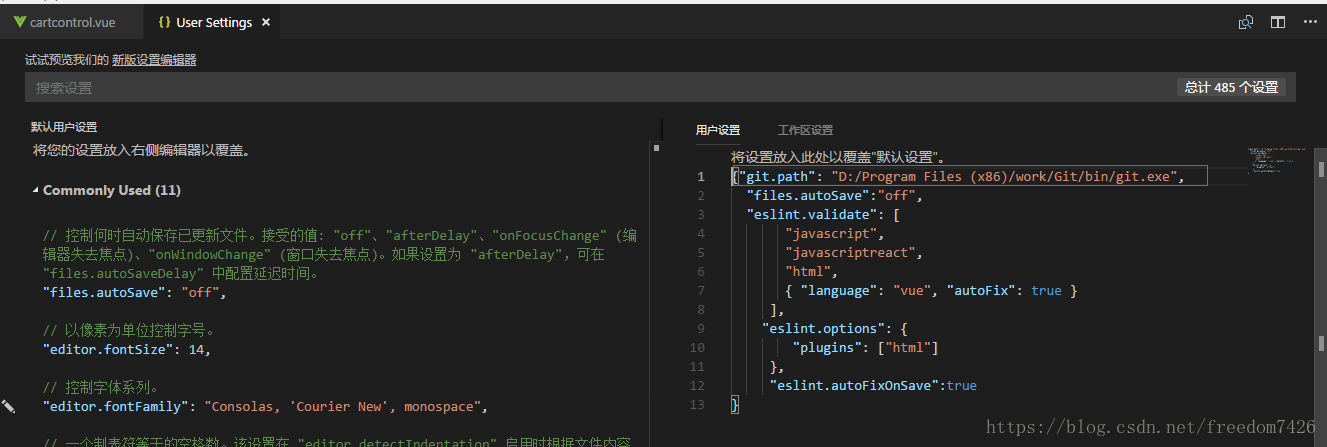
配置git: 檔案--首選項--設定 找到我們git的安裝路徑,在右邊配置覆蓋上
如:
"git.path": "D:/Program Files (x86)/work/Git/bin/git.exe",
為了vue專案的程式碼規範,建議安裝eslint,並進行配置,自動化修正程式碼;"eslint.autoFixOnSave":true 按下ctrl+s儲存時自動修正程式碼格式。
"files.autoSave":"off",
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{ "language": "vue", "autoFix": true }
],
"eslint.options": {
"plugins": ["html"]
},
"eslint.autoFixOnSave":true
相關推薦
vscode的安裝和配置
關於vscode的一些配置: 配置git: 檔案--首選項--設定 找到我們git的安裝路徑,在右邊配置覆蓋上 如: "git.path": "D:/Program Files (x86)/work/Git/bin/git.exe", 為了vue專案的
CloudStack+XenServer詳細部署方案 CloudStack管理節點的安裝和配置
cloudstack+xenserver詳細部署方案 cloudstack管理節點的安裝和配置CloudStack+XenServer詳細部署方案 CloudStack管理節點的安裝和配置本文將根據設計文檔, 安裝和配置CloudStack管理節點。本文只對配置流程和結果進行舉例說明, 具體 細節和配置操作請
centos7 mysql數據庫安裝和配置
web 大小 images etc 安裝mysql 安裝 commands 0 rows type 一、系統環境 yum update升級以後的系統版本為 [[email protected]/* */ yl]# cat /etc/redhat-relea
redis學習教程一《Redis的安裝和配置》
遠程服務 name 工具 列表 端口號 裏的 redis服務器 映射 tin redis學習教程一《Redis的安裝和配置》 Redis的優點 以下是Redis的一些優點。 異常快 - Redis非常快,每秒可執行大約110000次的設置(SET)操作,每秒大約可執
linux下jdk的安裝和配置
rac -s watermark img 使用 etc 文件拷貝 安裝 com 一、首先依據自己的系統位數在網上下載對應的jdk安裝包 下載地址例如以下:http://www.oracle.com/technetwork/java/javase/downloads/jd
linux中安裝和配置 jdk
jdk1 png images 下載 配置環境變量 ftp 當前 bsp 官網 01.去官網下載指定的jdk 02.使用xftp把下載好的文件 傳遞到 linux指定文件夾中03.進入指定的文件夾輸入tar -zxvf 文件名稱04.發現文件 05.進入文件c
eclipse maven 插件的安裝和配置
打印 屬性 配置文件 size text 官網下載 maven 應該 庫存 maven3 安裝: 安裝 Maven 之前要求先確定你的 JDK 已經安裝配置完畢。Maven是 Apache 下的一個項目。眼下最新版本號是 3.0.4。我用的也是這個。
Microsoft SQL Server for Linux安裝和配置
fig fcm zone linux for onf targe 查看 nbsp 客戶端 雖說mssql for linux早已經出來了,但原本沒有打算這麽早就去嘗試的,無奈之下還是得先嘗試用了,這裏分幾篇介紹我在用mssql for linux時遇到的問題,不得不說作
nfs安裝和配置
nfs nfs安裝 clas bind 修改配置文件 讀取 word 修改 source nfs安裝和配置 1,安裝軟件: yum -y install nfs-utils 註意,會自動安裝rpcbind 2,啟動nfs service rpcbind start serv
Gulp的安裝和配置
分享 插件 gis 鏡像文件 path cal user sta 全局 註意:要安裝倆次gulp(全局和本地) 之前由大牛幫忙配置的gulp來用。今天時間充裕,就和小夥伴一起動手配置gulp及其插件。第一步:建了一個Gulp文件夾,保存插件用於使用第二步:進入nodejs環
Maven實戰02_Maven的安裝和配置
order width maven 檢查 bin apach 執行文件 win10 .com 1:在Windows上安裝Maven 本人系統環境:win10 + JDK1.8 + apache-maven-3.3.9 在安裝Maven之前,首先要確定你
Centos7.3安裝和配置Tomcat8
localhost pat 1.10 logs .cn mage port oot -c 第一步:下載Tomcat8壓縮包 進入 http://tomcat.apache.org/download-80.cgi 下載tar.gz壓縮包 第二步:用ftp
Centos7.3安裝和配置Mysql5.7
mysql5 logs public mon grant https mysql sta -- 第一步:獲取mysql YUM源 進入mysql官網獲取RPM包下載地址 https://dev.mysql.com/downloads/repo/yum/
Centos7.3安裝和配置jre1.8
分享 運行環境 filezilla www 編輯 exp path 解壓 安裝和配置 在正式環境裏 我們可以不安裝jdk ,僅僅安裝Java運行環境 jre即可; 第一步:下載jre 我們去oracle官方下載下jre http://www.oracle
robotframework安裝和配置【轉IBM:https://www.ibm.com/developerworks/cn/opensource/os-cn-robot-framework/index.html】
pat 測試執行 href 鼠標 nat 測試部門 包括 自己 概覽 內容 概覽 Robot Framework 介紹 Robot Framework 的安裝和配置 RIDE 編輯器介紹 創建測試項目 簡單的測試用例的編寫 總結 相關主題 評論 R
Keepalived 的安裝和配置
linuxkeepalived主要用作RealServer的健康狀態檢查以及LoadBalance主機和BackUP主機之間failover的實現。keepalived主要目的在於,其自身啟動一個服務,能夠實現工作在雙節點或多個節點上,並且可以在內核生效的ipvs規則其中當前持有資源的節點被稱為活躍節點,另外
Db2數據庫在Linux下的安裝和配置
fig 用戶密碼 oca authent linux token reat local ken 一.DB2數據庫的安裝和配置: 1.安裝完成後,需要增加三個操作系統的組和三個操作系統用戶,如下: groupadd -g 999 db2iadm1 #(管理實例的組) gro
centos7 安裝vsftpd安裝和配置以及虛擬用戶權限分配
vsftpd系統環境 centos7.3 版本ftp 根目錄 : /data/ftpftp 配置文件目錄:/etc/vsftpdftp 虛擬用戶權限配置文件目錄:/etc/vsftpd/vuser_config實現目標:1,匿名用戶可以登錄,但是不能訪問虛擬用戶的宿主目錄,只能訪問共享目錄2,虛擬用戶對自己的
win7下IIS的安裝和配置 圖文教程
功能 服務 ges mage net 註冊 png com 服務器 最近想自己用自己的電腦搭一臺服務器,註冊了花生殼,得到了一個免費的域名,然後需要使用IIS服務,我的電腦是Win7的,默認是不安裝IIS的,於是只好先安裝起來 一.首先是安裝IIS。打開控制面板,打開“程序
Maven安裝和配置
tor 窗口 logs maven項目 地址 項目開發 href 環境變量的配置 log ι 版權聲明:本文為博主原創文章,未經博主允許不得轉載。 前提 利用maven進行java項目或J2EE項目開發,要求電腦已配置java開發環境(JDK) 下載 下載地址:http:/