利用Bmob + ImageLoader 載入網路圖片
這次說一下如何將Bmob後臺資料表裡儲存的圖片加載出來,顯示到ListView中。其實做法不難,就是一個載入網路圖片的方法,但是Bmob官網對圖片載入上傳介紹的很模糊,官網的例子基本上都是以前版本的SDK,現在已經不能用了,所以對於如何載入圖片是我們主要介紹的。
大體思路是這樣的:
1.首先將需要的圖片上傳到Bmob後臺,這時你會得到一個圖片的URL,這個圖片也一起上傳到後臺伺服器了
2.在Android工程中根據圖片的URL,載入到控制元件上,這樣就顯示出來圖片了。
因為Bmob對於圖片載入的介面並不好用,所以我們放棄了直接使用Bmob的API載入圖片,而是根據這個圖片的URL,利用其他方法載入。這裡我們使用的是一個開源框架:ImageLoader。
先來介紹一下什麼是ImageLoader,顧名思義它就是跟影象載入有關的。我們先下載它的jar包,匯入到工程,配置好環境,這裡給出一個對ImageLoader的介紹,按照他的介紹做就可以了(也可以直接下載我的例子)
說明一下我們使用ImageLoader這樣做的好處:
1.首先可以達到你的目的,載入Bmob裡儲存的圖片
2.支援大批量圖片的非同步載入,採用多執行緒提高效率
3.支援圖片本地快取,也可以自己設定快取策略
4.減少普通載入時記憶體的使用
......
而且ImageLoader非常好用,因為Bmob後臺裡存的每個圖片都有URL,就相當於一個網路圖片,介面引數傳入其URL,就可以載入網路圖片了,這樣我們就相當於利用ImageLoader載入Bmob的圖片。
然後這裡舉出一個小例子:
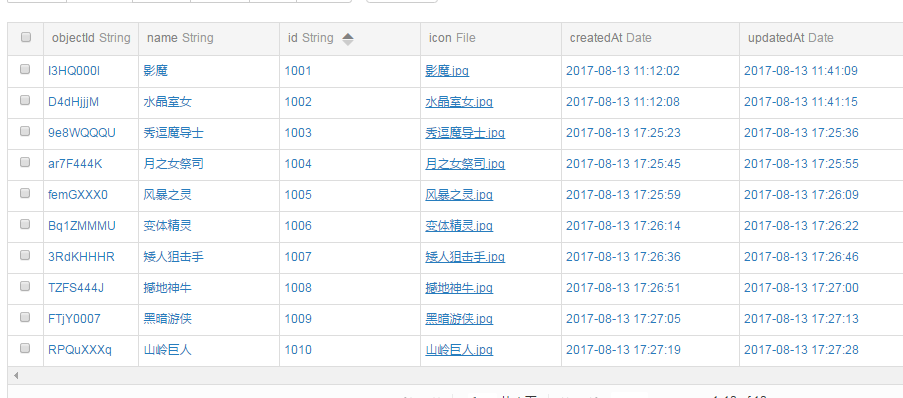
在Bmob裡我們建立一個英雄表,叫做Hero
Hero是一個英雄類,每個英雄有ID、Name、Icon欄位,其中ID唯一,Icon是每個英雄的頭像。注意Icon的型別是File。表結構如下圖
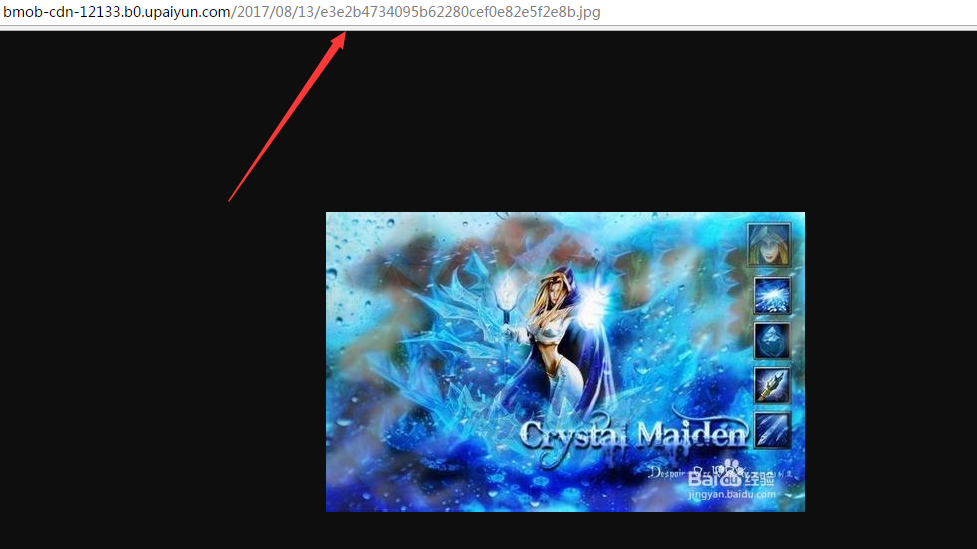
其中每一個圖片他都有一個URL,可以點進去看看
然後再看一下我們的Hero類是如何宣告的:
public class Hero extends BmobObject { private String name; private String id; private BmobFile icon; public Hero( String id, String name, BmobFile icon ) { this.id = id; this.name = name; this.icon = icon; } public String getName() { return name; } public String getId() { return id; } public String getIconUrl() { return icon.getFileUrl(); } }
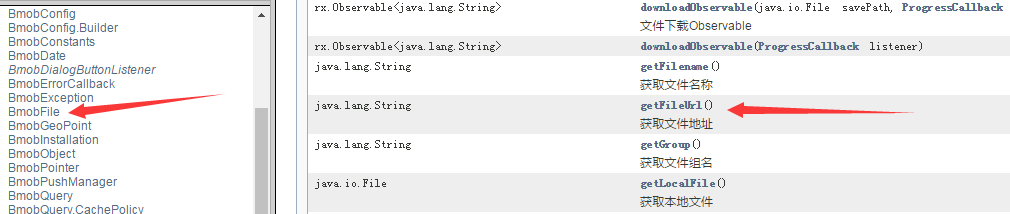
其中需要注意的是getIconUrl()函式,它呼叫了BmobFile.getFileUrl()方法,它返回的就是圖片的URL。可以看官方文件的介紹
這樣我們基本上就完成了,然後看一下我們的工程(下方有下載地址)
ImageLoaderApplication是一個全域性類,程式一開始先進入這裡。這個類做的就是對ImageLoader框架初始化工作(設定執行緒數量、快取目錄等)
Hero是我們的類
MainActivity包括了ImageLoader載入圖片的設定,還有從Bmob獲取資料的過程
Constans裡定義了一個ArrayList,用於儲存從Bmob獲取的物件。
注意一點,因為我們是從Bmob獲取圖片URL,再根據URL載入圖片,所以這裡不做快取。你可以在Constans類裡定義一個String Image陣列,把圖片的URL寫到裡邊,這樣可以做到快取圖片。
執行一下看看效果: