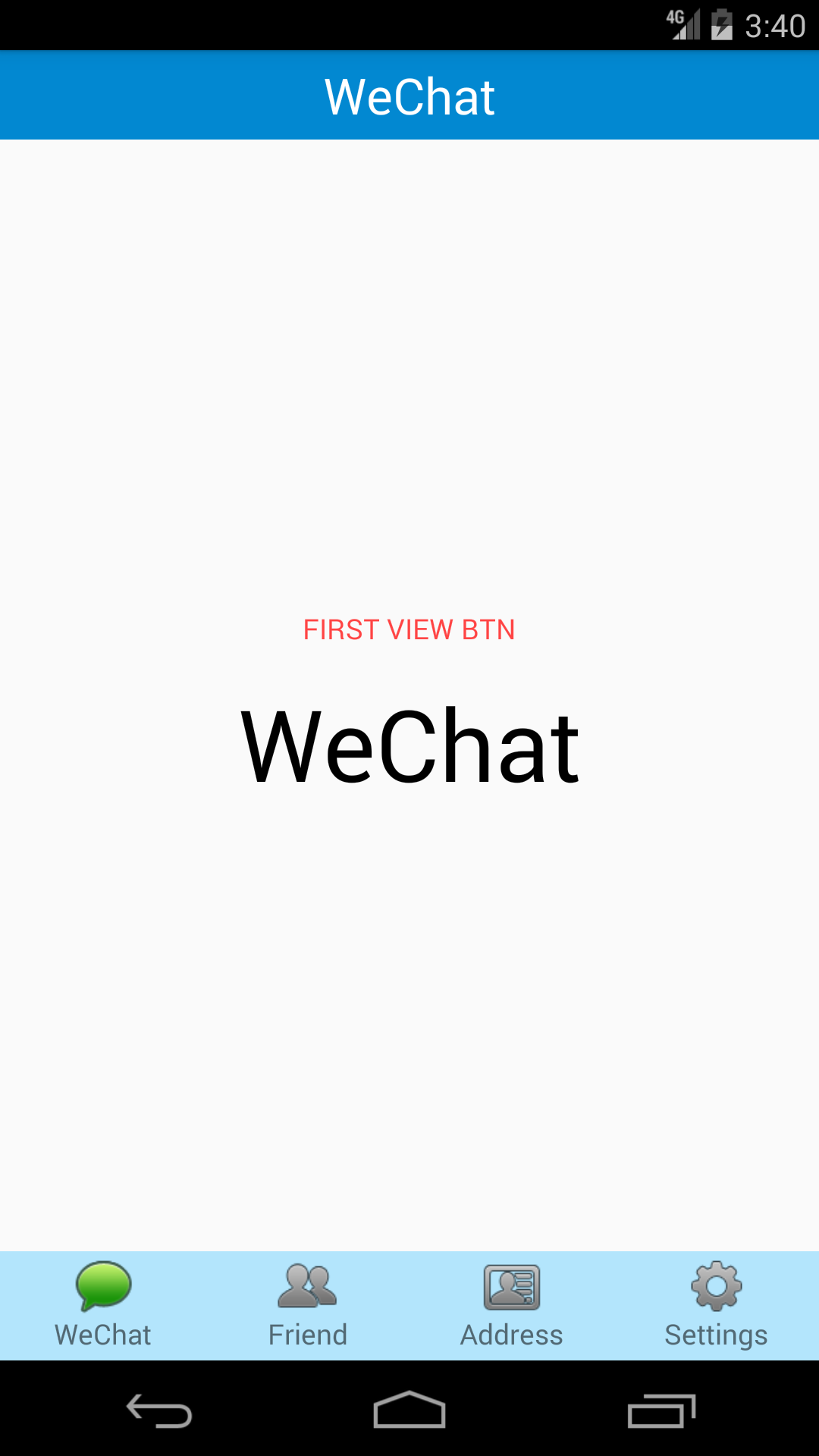
FragmentManager+Fragment實現微信介面佈局
比起側邊欄,個人感覺底部按鈕切換介面的方式對於使用者來說,操作更方便,更直觀,由此決定寫個Demo備著。

主介面xml:
<include layout="@layout/title_bar"/>
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</FrameLayout 首先include一個title作為不同介面標題的提示。
其次放一個FrameLayout放需要載入的介面。
最後include底部按鈕。
title_bar.xml就正中間一個TextView,很簡單,程式碼省略。
bottom_bar.xml的思路是通過LinearLayout佈局,一共放四個LinearLayout,給每個LinearLayout新增點選事件,同時每個LinearLayout內有包含一個ImgButton和一個TextView,ImgButton放置圖示並遮蔽點選事件,TextView顯示按鈕名稱。
<LinearLayout
android:id="@+id/TabBtnWeChat"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:descendantFocusability="beforeDescendants"
android:layout_height android:descendantFocusability=”beforeDescendants”會覆蓋子類控制元件而直接獲得焦點。
剩餘三個以此類推設定。
MainActivity.java
package com.example.zhan.mfragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private MainWeChat mWeChat;
private MainFriend mFriend;
private MainAddress mAddress;
private MainSettings mSettings;
private LinearLayout mTabBtnWeChat;
private LinearLayout mTabBtnFriend;
private LinearLayout mTabBtnAddress;
private LinearLayout mTabBtnSettings;
private FragmentManager fragmentManager;
TextView t;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
fragmentManager = getFragmentManager();
setTabSelection(0);
t = (TextView) findViewById(R.id.Title1);
t.setText("WeChat");
}
private void initViews()
{
mTabBtnWeChat = (LinearLayout) findViewById(R.id.TabBtnWeChat);
mTabBtnFriend = (LinearLayout) findViewById(R.id.TabBtnFriend);
mTabBtnAddress = (LinearLayout) findViewById(R.id.TabBtnAddress);
mTabBtnSettings = (LinearLayout) findViewById(R.id.TabBtnSettings);
mTabBtnWeChat.setOnClickListener(this);
mTabBtnFriend.setOnClickListener(this);
mTabBtnAddress.setOnClickListener(this);
mTabBtnSettings.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId())
{
case R.id.TabBtnWeChat:
t.setText("WeChat");
setTabSelection(0);
break;
case R.id.TabBtnFriend:
t.setText("Friend");
setTabSelection(1);
break;
case R.id.TabBtnAddress:
t.setText("Address");
setTabSelection(2);
break;
case R.id.TabBtnSettings:
t.setText("Settings");
setTabSelection(3);
break;
default:
break;
}
}
/**
* 根據傳入的index引數來設定選中的tab頁。
*/
private void setTabSelection(int index)
{
// 重置按鈕
resetBtn();
// 開啟一個Fragment事務
FragmentTransaction transaction = fragmentManager.beginTransaction();
// 先隱藏掉所有的Fragment,以防止有多個Fragment顯示在介面上的情況
hideFragments(transaction);
switch (index) {
case 0:
// 當點選了訊息tab時,改變控制元件的圖片和文字顏色
((ImageButton) mTabBtnWeChat.findViewById(R.id.imgWeChat)).setImageResource(R.drawable.tab_weixin_pressed);
if (mWeChat == null) {
// 如果MessageFragment為空,則建立一個並新增到介面上
mWeChat = new MainWeChat();
transaction.add(R.id.id_content, mWeChat);
} else {
// 如果MessageFragment不為空,則直接將它顯示出來
transaction.show(mWeChat);
}
break;
case 1:
((ImageButton) mTabBtnFriend.findViewById(R.id.imgFriend)).setImageResource(R.drawable.tab_find_frd_pressed);
if (mFriend == null) {
mFriend = new MainFriend();
transaction.add(R.id.id_content, mFriend);
} else {
transaction.show(mFriend);
}
break;
case 2:
((ImageButton) mTabBtnAddress.findViewById(R.id.imgAddress)).setImageResource(R.drawable.tab_address_pressed);
if (mAddress == null) {
mAddress = new MainAddress();
transaction.add(R.id.id_content, mAddress);
} else {
transaction.show(mAddress);
}
break;
case 3:
((ImageButton) mTabBtnSettings.findViewById(R.id.imgSettings)).setImageResource(R.drawable.tab_settings_pressed);
if (mSettings == null) {
mSettings = new MainSettings();
transaction.add(R.id.id_content, mSettings);
} else {
transaction.show(mSettings);
}
break;
}transaction.commit();
}
private void resetBtn()
{
((ImageButton) mTabBtnWeChat.findViewById(R.id.imgWeChat))
.setImageResource(R.drawable.tab_weixin_normal);
((ImageButton) mTabBtnFriend.findViewById(R.id.imgFriend))
.setImageResource(R.drawable.tab_find_frd_normal);
((ImageButton) mTabBtnAddress.findViewById(R.id.imgAddress))
.setImageResource(R.drawable.tab_address_normal);
((ImageButton) mTabBtnSettings.findViewById(R.id.imgSettings))
.setImageResource(R.drawable.tab_settings_normal);
}
/**
* 將所有的Fragment都置為隱藏狀態。
* 用於對Fragment執行操作的事務
*/
private void hideFragments(FragmentTransaction transaction)
{
if (mWeChat != null)
{
transaction.hide(mWeChat);
}
if (mFriend != null)
{
transaction.hide(mFriend);
}
if (mAddress != null)
{
transaction.hide(mAddress);
}
if (mSettings != null)
{
transaction.hide(mSettings);
}
}
}這部分其實沒什麼複雜的,就是初始化,新增介面,沒有的建立,有的顯示(或隱藏)就好了。
MainWeChat.java
package com.example.zhan.mfragment;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
public class MainWeChat extends Fragment implements View.OnClickListener
{
int i = 0;
View v;
TextView tv ;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
v = inflater.inflate(R.layout.wechat_view,container,false);
Button btn = (Button)v.findViewById(R.id.fsbtn);
tv = (TextView) v.findViewById(R.id.fstv);
btn.setOnClickListener(this);
return v;
}
@Override
public void onClick(View v)
{
switch (v.getId()){
case R.id.fsbtn:
if(i == 0){
tv.setText("Click");
i++;
}else if(i == 1){
tv.setText("WeChat");
i--;
}
}
}
}這一部分主要是繼承Fragment,然後把要新增的xml在onCreateView中返回就好了。
到這裡,回過頭來看一下整個流程,其實就是在MainActivity關聯的xml上的FrameLayout裡新增一個xml,所以想要對wechat_view.xml中的控制元件操作,不是簡簡單單的findViewById就好了。所以需要
View v = inflater.inflate(R.layout.wechat_view,container,false);將xml佈局轉換為view物件,再利用view物件,找到佈局中的元件
Button btn = (Button)v.findViewById(R.id.fsbtn);
tv = (TextView) v.findViewById(R.id.fstv);到此,一個簡單的Demo就介紹完了。很簡單,Demo只要做好第一個Fragment,後面的copy、paste好了,具體的根據專案需求自己新增內容、控制元件、功能就行了。
