點選按鈕顯示hello world
1、新建QT工程
2、新增一個QT Gui類
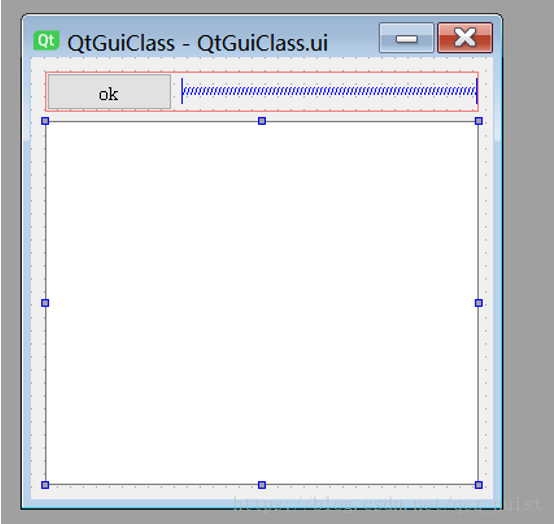
3、在設計介面裡,加入一個按鈕、加入一個textEdit
4、利用訊號與槽機制編寫程式碼
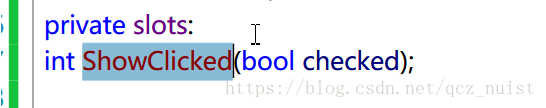
在QTGuiClass.h檔案中 加入槽處理函式的生命
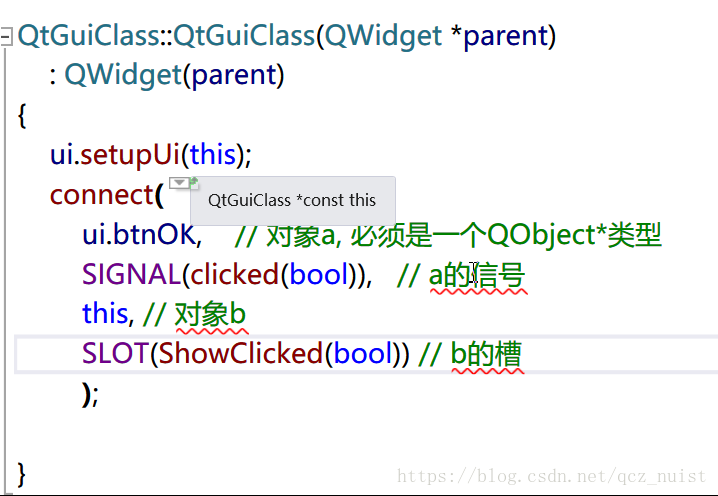
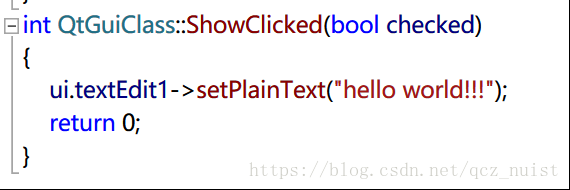
在QTGuiClass.cpp檔案中,將按鈕觸發訊號和時間處理槽連結起來、然後編寫事件處理函式 :
注意點:
要知道connect裡面的引數
connect(按鈕物件,SIGNAL(clicked(bool)),this,SLOT(事件處理函式(bool)))
注意點:connect中值要bool 不要checked.
(1) 查文件,找到“按鈕被點選”事件對應的訊號
QPushButton => QAbstractButton
在其父類找到了一個signal
voidclicked ( bool checked = false )
(2) 定義一個處理函式,引數型別應該和signal的引數
相同。
// 標頭檔案
privateslots:
intOnShowClicked(bool checked);
相關推薦
點選按鈕顯示hello world
1、新建QT工程2、新增一個QT Gui類3、在設計介面裡,加入一個按鈕、加入一個textEdit4、利用訊號與槽機制編寫程式碼 在QTGuiClass.h檔案中 加入槽處理函式的生命 在QTGuiClass.cpp檔案中,將按鈕觸發訊號和時間處理槽連結起來、然後編寫事件處理函式 : 注意點:要知道
專案--點選按鈕顯示資料,點選空白處隱藏資料
點選空白處隱藏資料 點選按鈕顯示資料在這裡插入程式碼片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <
點選按鈕顯示隱藏內容
<li> <input type="radio" onclick="ydiaosai()"> <label >點選顯示</label> </li> <li> <input type="r
js/jq 點選按鈕顯示div,點選頁面其他任何地方隱藏div
整個複製可看效果 1. JS效果 <!DOCTYPE html> <html> <head> <meta http-equiv="Content
QT用訊號和處理機制為事件新增處理動作(點選按鈕顯示helloworld)
首先新建一個專案命名為“QtGuuitest3” 雙擊 "QtGuitest3.ui" 其中按鈕的名字是pushButton 多行文字框為plainTextEdit 在QtGuuitest3.h中新增 #pragma once #include &
JS實現預設顯示部分文字點選按鈕顯示全部內容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html
Android TextView限定行數最大值,點選按鈕顯示所有內容
package com.example.eventbusdemo;import android.app.Activity;import android.os.Bundle;import android.util.Log;import android.view.View;import android.view.
TextView限定行數,點選按鈕顯示所有內容
在很多app上能看到文字展示收縮效果,點選展示全部,再點選收縮,顯示指定行數的效果,如圖: 預設狀態: 保持顯示不動,展開全部: 實現基本的TextView點選顯示所有內容;一開始實現效果很low,基本是區域性隱藏顯示,這樣很不好,後來看到了Tex
iOS開發點選按鈕從左側顯示個人中心檢視
需求說明:點選導航欄左邊的按鈕時,從左側顯示半屏(自定義寬度)檢視,場景為常見的個人中心等 思路選擇:可以選擇自定義一個檢視,設定長度為(kScreenWidth - 任意數值),點選的時候將檢視新增到UIWindow上 問題分析:一般個人中心檢視為tableView等檢視時,肯
原生JS實現點選一個按鈕顯示一個div,再點選按鈕div隱藏,或點選除div外其它空白處div隱藏
<!DOCTYPE html> <html style="font-size: 24px"> <head> <title>js點選按鈕顯示再點選空白地方隱藏</title> <style type="text/css"&g
Android Dialog點選按鈕不關閉,控制視窗的顯示和關閉
想象一下這樣的一個情景:彈出一個對話方塊,裡面可以編輯sql語句,編輯好以後點選確定按鈕,執行sql,此時對話方塊也會消失。如果sql順利執行,這種互動還是很不錯的。但是一旦sql執行出錯,對話方塊還是會關閉,對話方塊中的sql也就沒有了,只能重新編輯。如果sql很複雜,那
Android 點選按鈕實現控制元件顯示隱藏
我寫了一個自定義的listview,listview 每一列點選切換圖示 同時顯示 隱藏的佈局,再次點選則隱藏該佈局。以下是判斷的程式碼: holder.isShowlin.setOnClickListener(new View.OnClickListener() { @
bootstrap 模態框顯示時點選遮罩層禁止關閉,點選按鈕時關閉模態框。
1.頁面載入完成時彈出模態框: 首先要在HTML中新增:aria-hidden="true" data-backdrop="static" $(function(){ $('.modal').mo
android button按鈕圓角加邊框點選效果顯示
如下效果直接通過配置顏色即可實現,在drawable目錄下建立一個logout_selector.xml <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://s
用JQuery實現點選按鈕來顯示/隱藏某個div
剛開始我還在判斷div的display屬性是不是等於"none",來選擇是show()還是hide(),現在才想起來直接用toggle()方法就可以了嘛,真的是太方便了 使用jQuery的時候,千萬不
使用SwingWorker 點選按鈕後,按鈕不讓點選,在處理完之後,顯示為可點
public void actionPerformed(ActionEvent e) { btn_convert.setEnabled(false); new ConvtSwingWorker().execute(); } private class Con
android 點選按鈕實現頁面跳轉並顯示以選擇資訊
感覺今天所學的 radio listcheckbox spinner 基礎內容都比較簡單 目前只寫了單選的資訊顯示。checkBox 和 Spinner 還沒實現 原始碼如下 (注意要寫第二個Activity的清單 即新增Activity02的activity標籤)
實現點選按鈕切換顯示和隱藏效果
點選同一個按鈕可以實現一個元素的顯示和隱藏的切換,下面就通過程式碼例項介紹一下如何實現此效果,程式碼如下: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
vue動畫之點選按鈕往上漸漸顯示出來
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>動畫</title> <script src="
點選按鈕後用jQuery禁止按鈕並顯示文字[正在處理...]
通過val設定按鈕的文字,並用attr修改disabled屬性。測試程式碼如下: <html> <body> <form method="get" action="ht