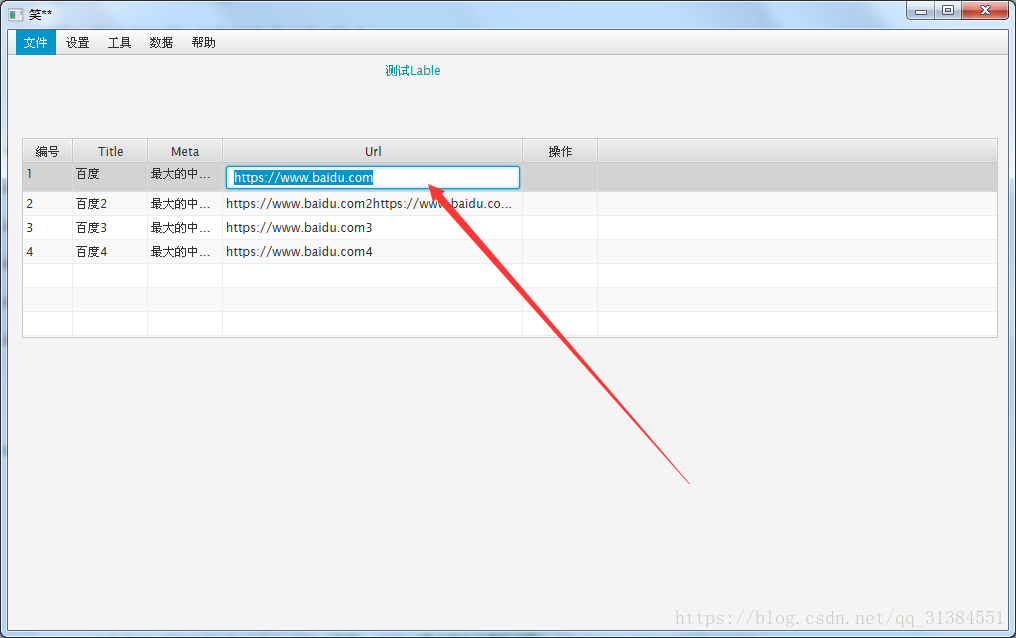
JavaFx表格檢視TableView設定單元格可編輯(只需兩步實現)
只需兩步:
1.
tableView.setEditable(true);//表格設定為可編輯2.
colUrl.setCellFactory(TextFieldTableCell.forTableColumn());//給需要編輯的列設定屬性相關推薦
JavaFx表格檢視TableView設定單元格可編輯(只需兩步實現)
只需兩步: 1. tableView.setEditable(true);//表格設定為可編輯 2. colUrl.setCellFactory(TextFieldTableCell.for
jqgrid設定單元格可編輯
1 在單元格的屬性列設定為editable。 2 點選編輯按鈕的時候,觸發某一行設定為edit的狀態。 jQuery("#rowed4").jqGrid({ url:'server.php?q=2', datatype: "json", colNames
點選表格td 實現某個單元格可編輯
html (elementUi中的表格,傳入位置和當前值) methods(生成input,將當前輸入的value值等於當前單元格的值) handleChangeCorrectValue(index, data) { var target = event.target,
ALV部分單元格可編輯控制
1、在內表中定義欄位style TYPE lvc_t_styl,它是內表,用來控制不可編輯;2、設定單元格所在列為可編輯的fieldcat-edit = 'X';3、在layout結構中設定控制不可編輯欄位的名字,FM(REUSE_ALV_GRID_DISPLAY_LVC,其
SAP OOALV 動態設定單元格可否編輯
對於OOALV有些列允許客戶輸入,但是當用戶輸入之後,或者ALV展示之前要判斷是否滿足一定的條件,如果滿足,那麼就要單獨設定某一行或者幾行的這個欄位不可以編輯或可以編輯,效果如果所示: 動態編輯 實現步驟 1.在展示的內表或內表型別中新增欄位 CELLTAB TYPE LVC_T_STYL
DevExpress Gridview設定單元格不可編輯及顏色
/// <summary> /// 單元格不能編輯 /// </summary> /// <param name="sender"></param>
bootstrap-table 實現單擊單元格可編輯
$(function(){ $('#table').bootstrapTable({ url:'data.json', columns:[ {field: 'id',title: 'ID'},
JqGrid之指定單元格可編輯-yellowcong
JqGrid中,設定指定單元格,官網是沒有API的,cell的編輯和不可以編輯,是由not-editable-cell和edit-cell兩個樣式進行控制的,我們需要在onCellSelect的方
SWT雙擊table單元格可編輯、變為下拉框
最近一年都是在做plugin開發,碰到的問題也很多,之前碰到個有關table可編輯的,似乎答案甚少,幾乎找不到,這裡就將自己的經驗分享一下。 首先是雙擊表格,使之變為可編輯框,修改之後恢復預設設定 程式碼如下: table.addMouseListener(new Mo
Swing Jtable 設定單元格不可編輯
Swing Jtable 設定單元格是可編輯,這與SWT正好相反。提供的API也不能修改可編輯性,但可以通過重寫AbstractTableModel來實現JTable 單元格不可編輯。 核心程式碼: class MyTableModel extends Abstract
Java操作Excel,設置某些單元格不可編輯(HSSFWorkbook ,XSSFWorkbook )
tput colors 工作 所有 get 需要 close .com puts 小白的總結,大神勿噴;需要轉載請說明出處,如果有什麽問題,歡迎留言 一、需求: 1、某一列 、某一行或某些單元格不可編輯,其他列可以編輯 二、期間遇到的問題 1、無法設置成不可編輯 2、設置
VUE-003-前端表格資料展示時,設定單元格(el-table-column)保留空格和換行
在使用 el-table 展示資料時,單元格中的資料有可能存在空格和換行符,若不進行設定,瀏覽器預設會取消空格和換行符,如下所示: 解決方法: 將單元格的樣式 “white-space” 屬性設定為“pre-wrap” 即可解決。在VUE頁面中新增如下樣式設定 1
css3實現固定表格頭部而無需設定單元格td的寬度
背景 最近小弟在工作都是做後臺系統,一堆的表格,各種各樣的。然後需求上要有固定的表頭的表格,如下圖所示 在網上查詢固定表頭的實現方式為: thead 設定為 fixed 拆分表格為兩個表格 thead一個,tbody一個 然而上面
Markdown表格—合併單元格—設定單元格顏色
Markdown表格設計 我之前做表格遇到一些問題,特別是兩個小表格想要放在同一行,卻不行,所以想著要合併單元格。但是多個表格合併和想要分割線卻沒有,只好用顏色代替了。但是Markdown本身不提供單
datatable 在渲染表格時,對單元格進行單獨設定樣式
業務需求背景: 在渲染表格時,根據資料判斷當前單元格值是否為可修改,可修改就設定當前單元格的背景顏色為黃色。 HTML程式碼 <div class="emissionsCon"> <h2 class="emissionsTitle">資料補
設定EasyUI的可編輯Treegrid單元格內容
在使用EasyUI的可編輯Treegrid功能時,需要在程式碼中設定Treegrid的內容; 由於Treegrid沒有完全繼承DataGrid的方法,比如Treegrid不可以使用行索引,以及Treegrid沒有updateRow函式,而此時我們需要設定它的值
使用poi導出Excel,並設定單元格內容類型,拋出異常
sdro spa ppr 相同 值類型 setfill dropdown 整數 csdn 本例子使用的是HSSF,為Excel2003提供處理方案。 設定為輸入類型為數值 import org.apache.poi.hssf.usermodel.DVConstraint;
c# asp.net設定單元格格式
設定單元格格式如下: dg.Items[i].Cells[sfzh].Attributes.Add("style", "vnd.ms-excel.numberformat:@"); //dg是一個datatable,i表示第幾行,sfzh是需要轉換格式的列名 //把vnd.ms-ex
laravel匯出excel並設定單元格格式
$list = $this->recommend($request); $data = array(); foreach($list as $k=>$v){ $data[] = array_values($v); $len = count($v); } $header =
POI 設定單元格樣式
public static void writeExcel(List<ServAuthBean> data_list){ //新建工作簿 HSSFWorkbook workbook = new HSSFWorkbook(); //自定義顏色 HSSFPalette pa