Unity-UGUI提高開發效率的外掛集合
專案原始碼都在github裡:UIEditor
PrefabWin視窗
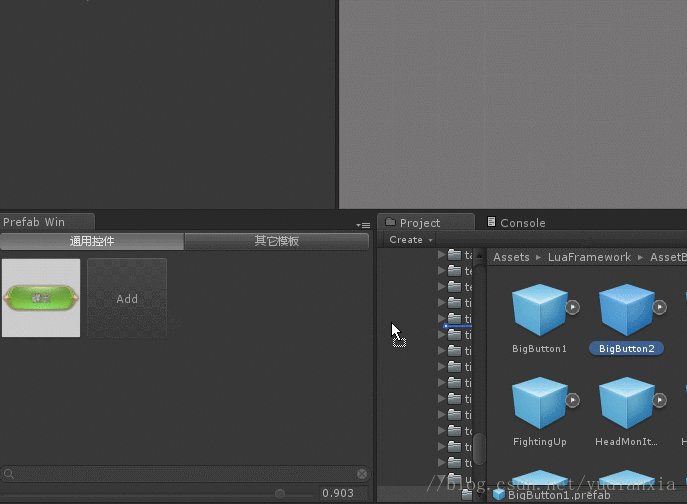
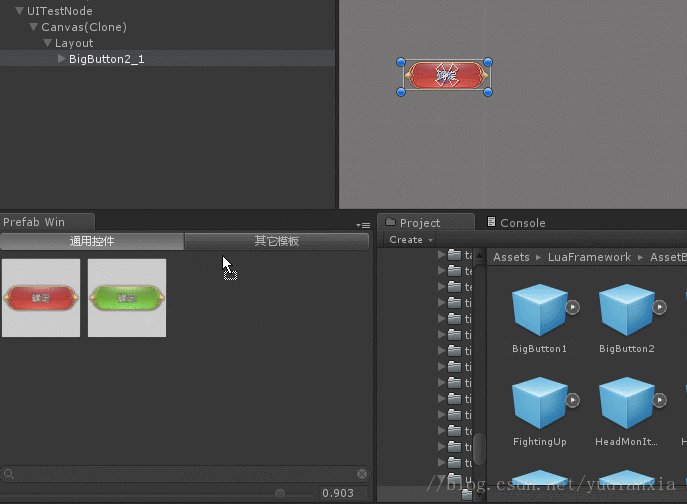
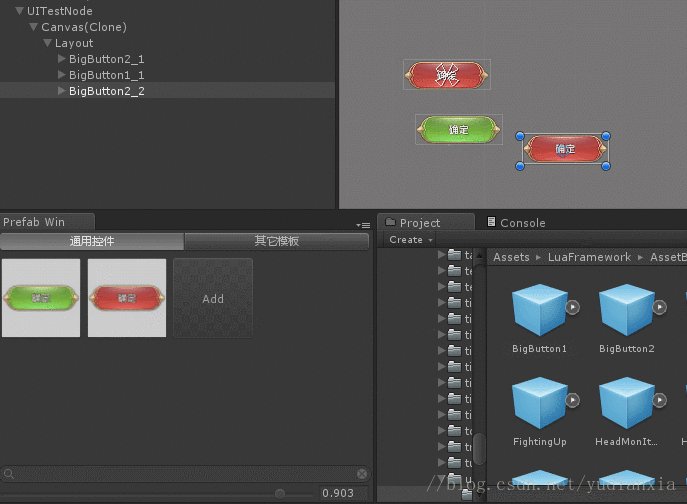
一般一些通用常用的資源我們都會做成prefab,比如某些按鈕,文字樣式等,然後用到時就在Project檢視把它拉入場景,但project檢視看不到prefab的預覽圖,都是藍色的方塊比較難辯認,所以可以用PrefabWin這個視窗拉控制元件出去,拉到場景時會判斷控制元件落在哪個Canvas上,有則掛其上,無則自動生成一個Canvas,然後右鍵儲存為一個介面prefab:
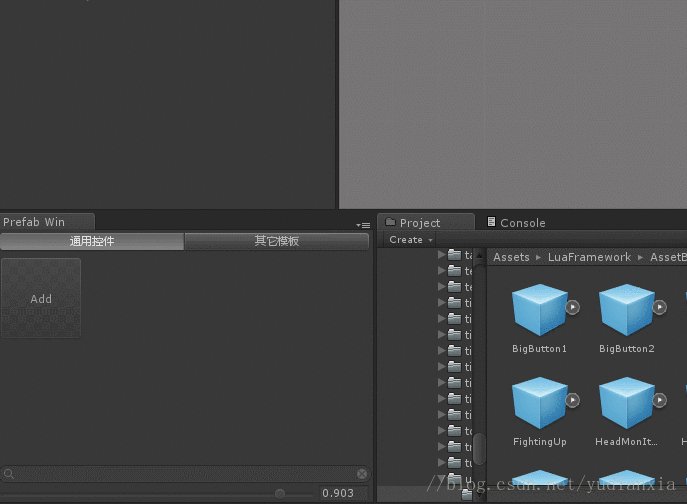
PrefabWin視窗可以從選單Window->PrefabWin開啟
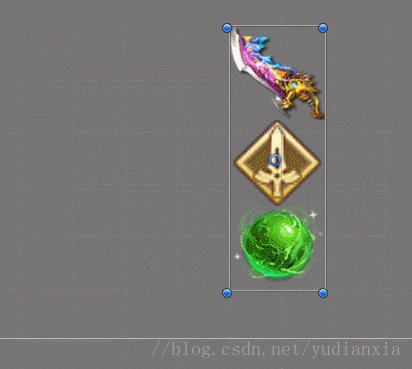
PrefabWin視窗一開始時是沒東西的啦,你可以往裡面拉prefab,然後它會自動生成預覽圖的.2D3D的prefab都可以.底下還有個搜尋框可以讓你快速過濾.
參考圖
一般做介面,我們就按美術出的圖,那裡拉個按鈕,那裡弄個文字,其座標大小比例等肯定要嚴格按美術出的圖來調節的,所以編輯介面時最好就有張參考圖,新增方式如下:
參考圖的資源可來自專案外的目錄,且右鍵儲存介面時會跳過它的.新增參考圖後,可以選中它後右鍵選單->鎖定,這樣就不會礙著你了.對了,順便說下選中節點後可以用方向鍵調節節點的座標,每次加減1.
拉圖生成Image節點
在Project檢視拉圖到場景的Canvas(無則自動生成Canvas)將生成一Image節點並把圖賦在其上.還有就是選中Image節點時再點選Project視圖裡的圖片也可以賦上該圖.
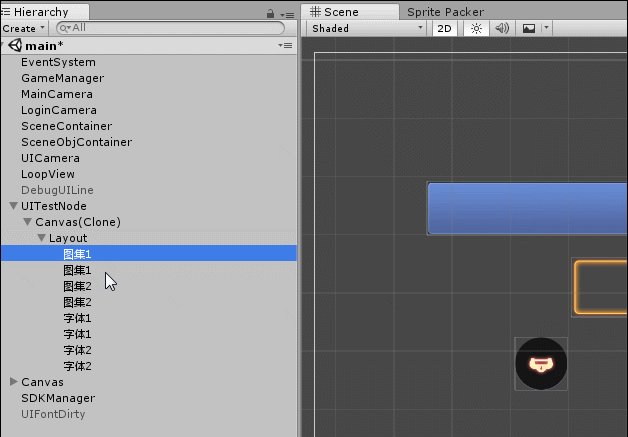
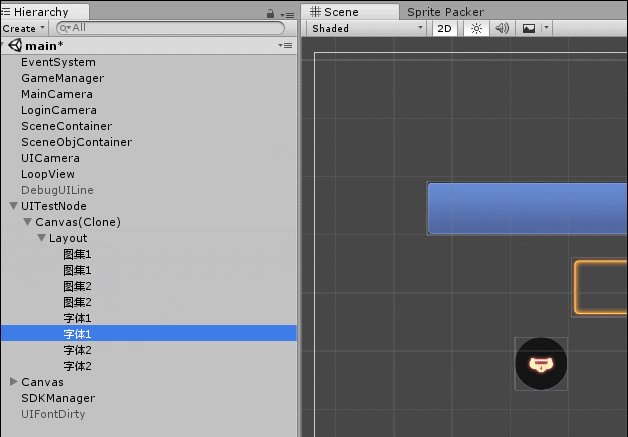
優化層次
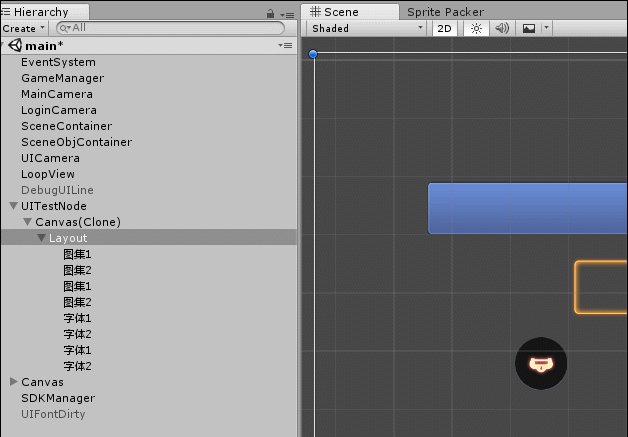
下圖有8個節點,其中4個圖片中,有兩個圖片來自圖集1,兩個來自圖集2,如果它們是按圖集連續排的話就可以合為同一批次,但被其它圖集打斷就合不了了,另外4個text也是一樣,同一字型的也是可以合為一批次的,這個功能就是自動排列好順序優化合批:

開啟整個資料夾裡的prefab介面
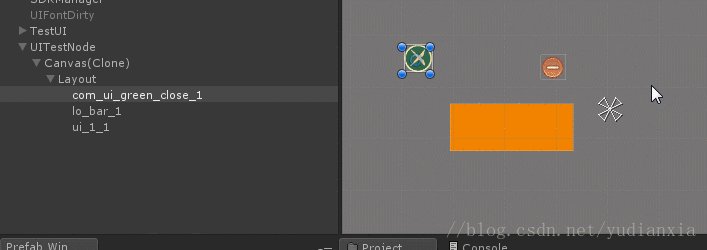
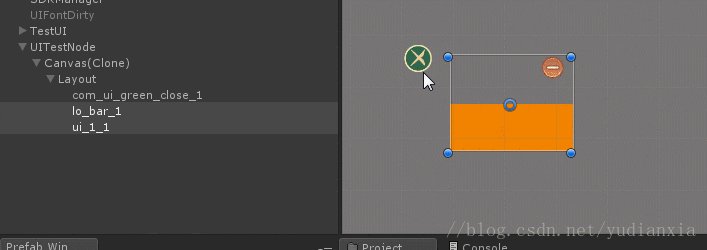
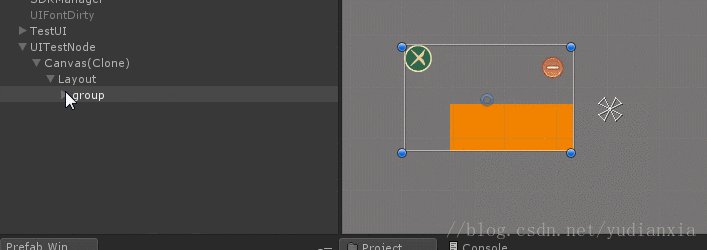
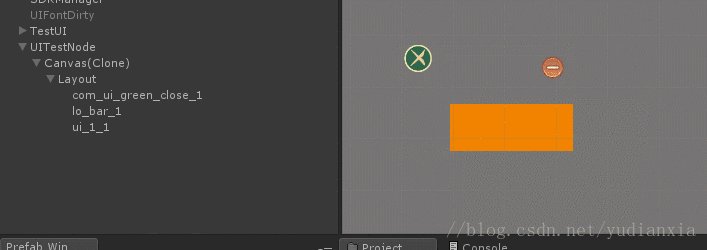
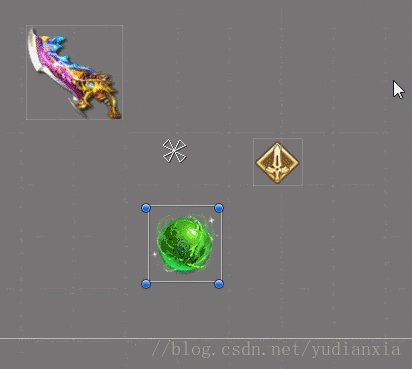
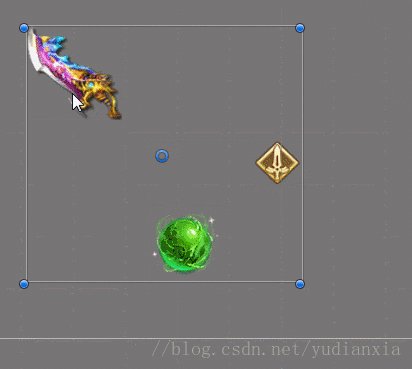
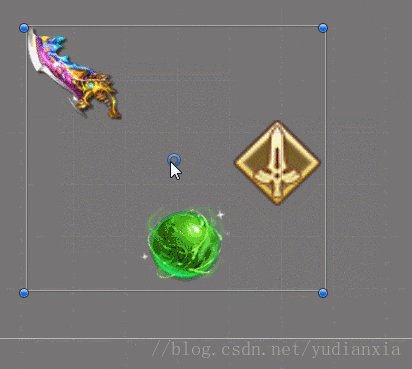
合併組和解體
有時需要把幾個節點合成一個組,這時可以這樣:
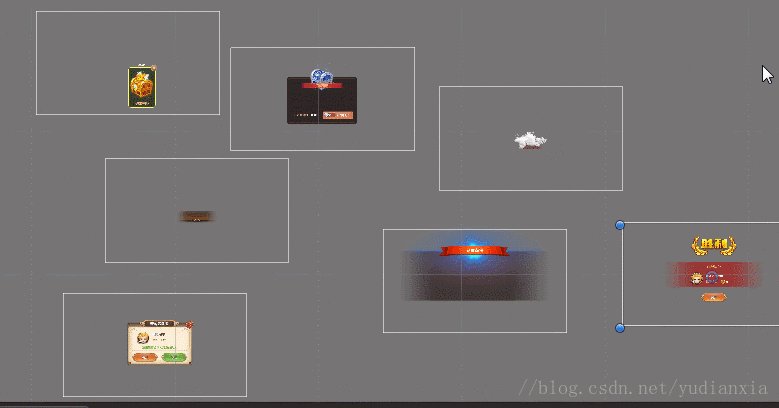
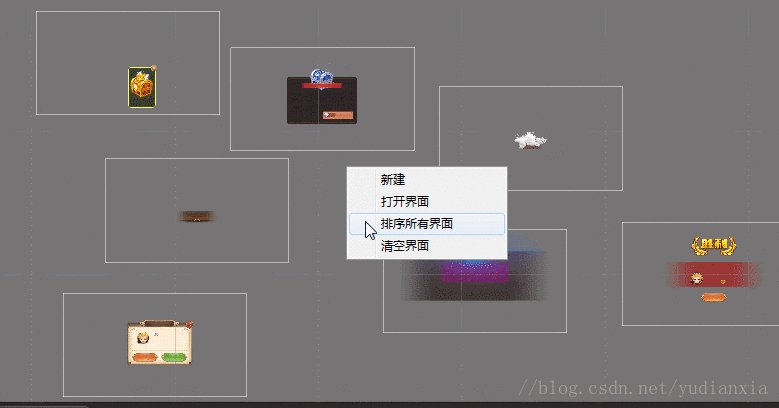
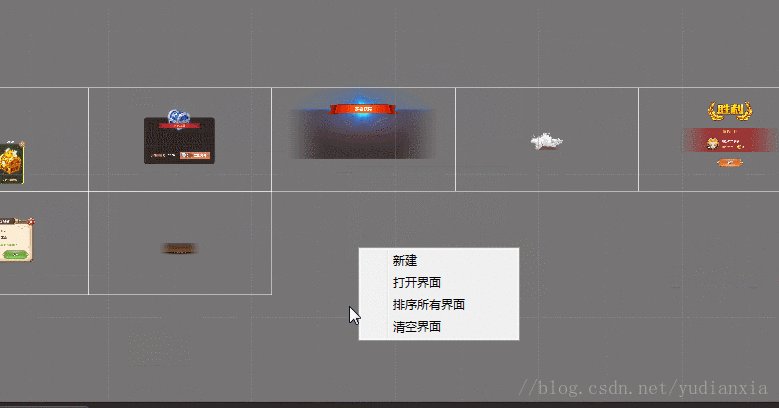
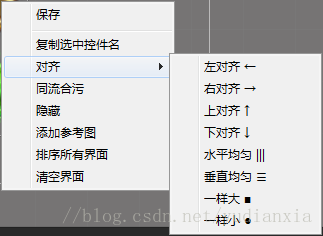
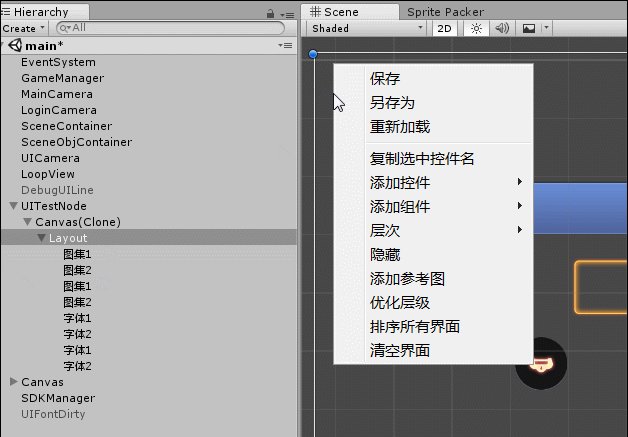
排列和清理所有介面
對齊工具
執行時修改防重置
執行時可以放心地修改並儲存prefab,結束執行時也會重新載入到最新的(預設情況下unity結束執行後是會重置到執行前的狀態的)
其它功能
)執行結束後重新載入所有正在編輯的介面(因為執行期間的修改在執行結束後會重置的)
)記錄每個介面的參考圖資訊(現在每次重新開啟介面都要新增一次參考圖太麻煩了)
)增加右鍵選單:優化層級,文字放一起,同一圖集的放一起
)按ctrl+shift+c可以複製選中的節點名到剪下板上,生成的字串是帶路徑的:
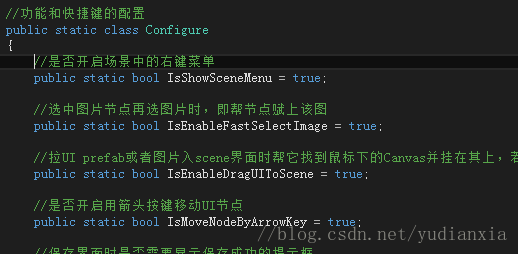
UI編輯器擴充套件相關的程式碼和資源都放在Assets/UIEditor目錄裡,預設大部分功能都是開啟的,如果你覺得哪些用得不順手,可以在UIEditor/Configure.cs檔案裡關閉相應功能,設為false儲存一下就會立即生效的:
TODO
)介面優化大全:選中某介面後遍歷其所有子節點並在一個window列出優化建議(比如Text別用bestfix,用到了其它圖集的小圖等等)
)支援大部分操作的Undo(在操作前用Undo這個工具類記錄)(40%)
)右鍵顯示顏色框(有時程式碼要設定顏色值可以用的)
)Hierarchy介面也要顯示我們的右鍵選單