【前端框架】bootstrap和easyUI
這兩天在寫一個專案,前端的介面是使用easyUI來完成的。寫完之後,嘗試使用bootstrap重新做了一次,首先要說的是在此之前沒用bootstrap寫過大的專案,只是曾用bootstrap寫過幾個小頁面。稍微說下自己使用bootstrap的感受吧。
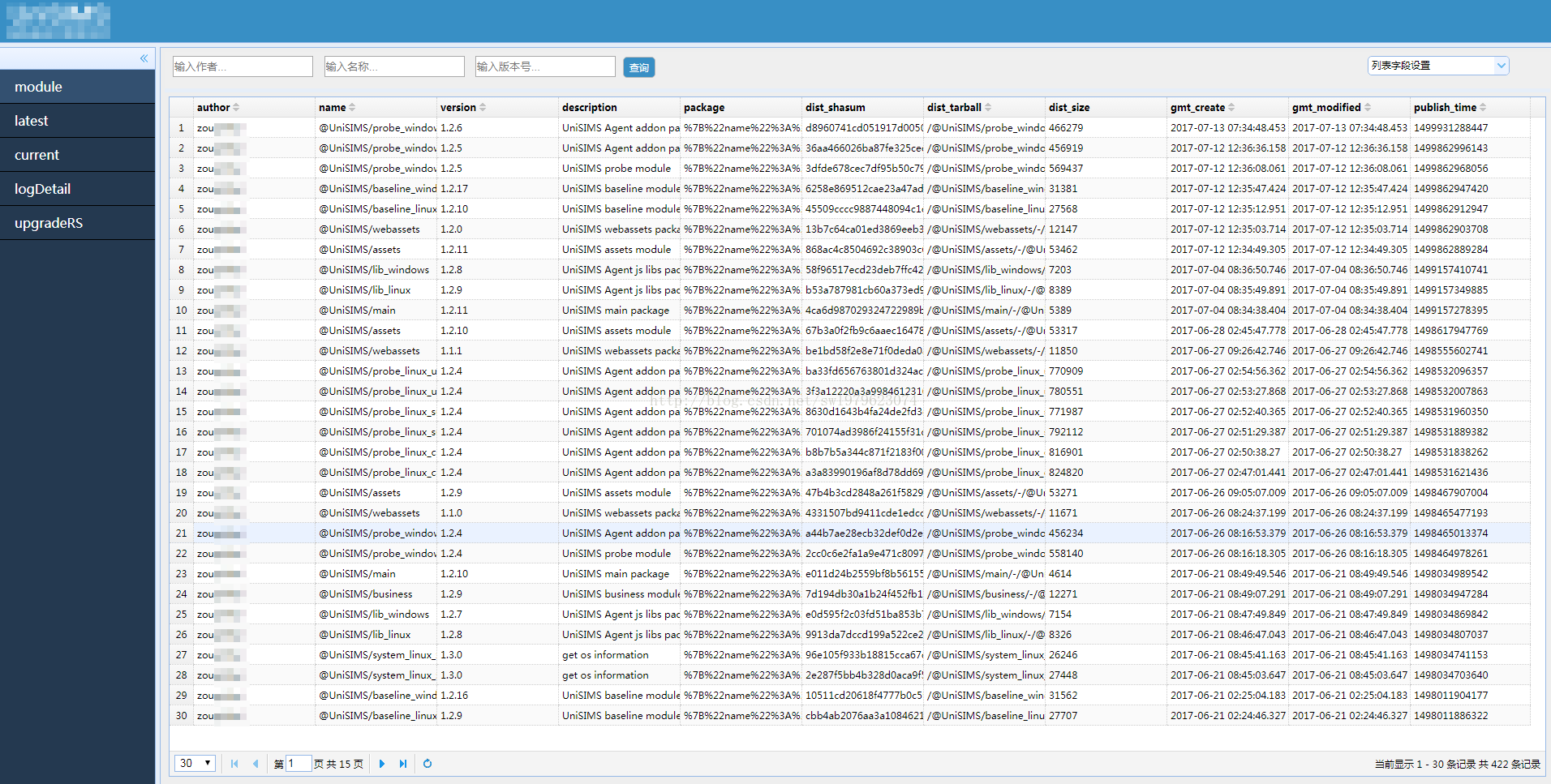
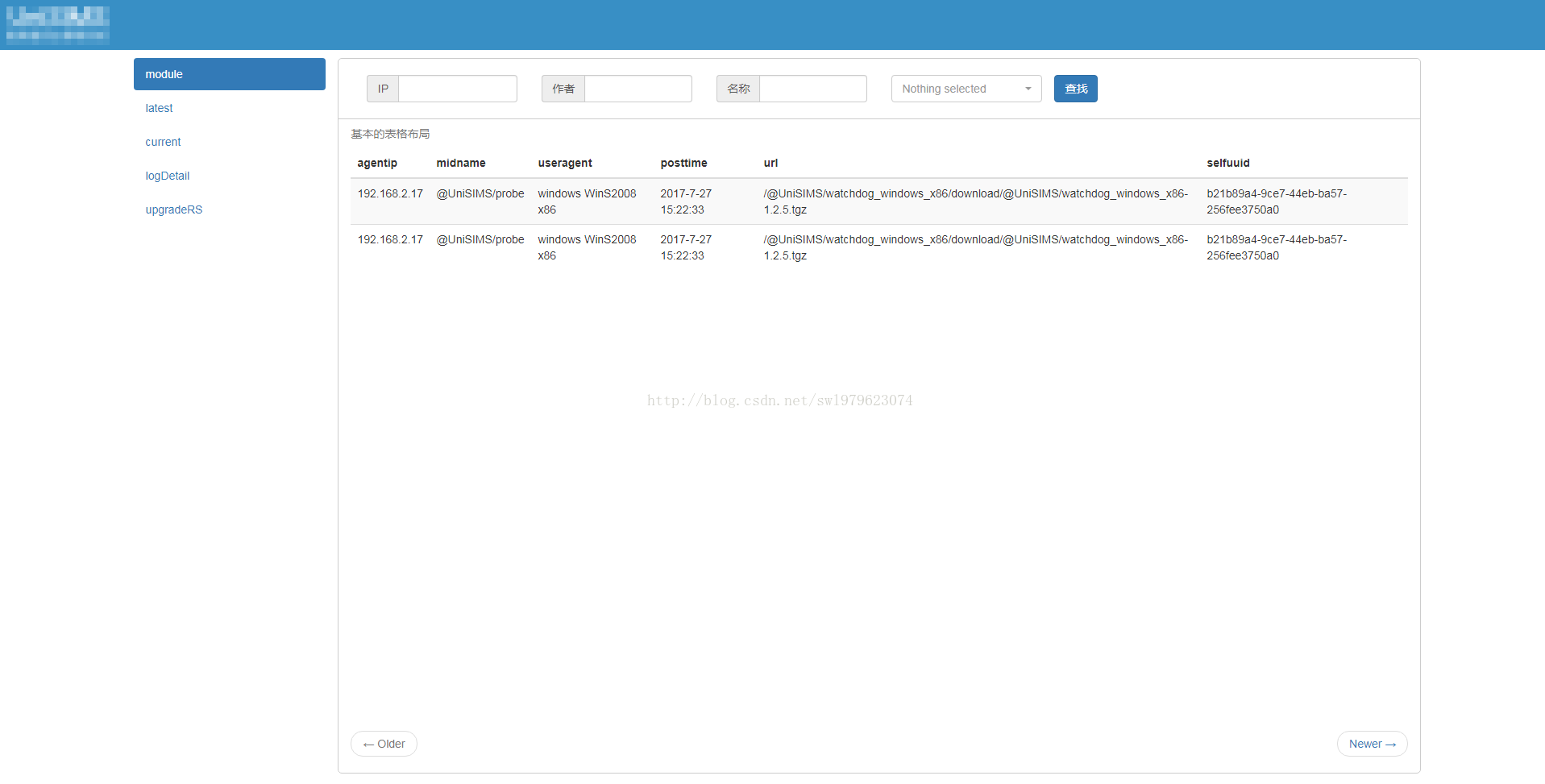
先分別看下easyUI和bootstrap實現的效果圖:
a.easyUI的實現效果圖。整體上看中規中矩,方方正正。在視覺上,談不上美,也說不上醜。給人一種走進古時衙門的感覺,堂堂正正,大氣得體。
b.bootstrap實現效果圖。整體上樸素簡約,似水潤膚。第一眼看上去就是非常的喜歡,像是溫文爾雅的女孩,不捨得放棄。
在展示效果方面,我個人更喜歡bootstrap。那麼我們在看下他們的實現方式吧。
先說easyUI吧。easyUI自身帶有豐富的API,有著豐富的控制元件,同時它在一定程度上實現了資料到檢視的單向繫結,減輕了工程師一定的工作量。它在實現方式上分為兩種,標籤實現和JS實現。看一個例項:
從<input>標記建立combobox. <input id="cc" class="easyui-combobox" name="dept" data-options="valueField:'id',textField:'text',url:'get_data.php'" /> 使用javascript建立combobox <input id="cc" name="dept" value="aa"> $('#cc').combobox({ url:'combobox_data.json', valueField:'id', textField:'text' });

通過上面的簡潔程式碼就可以實現一個組合框,方便簡潔。easyUI提供的控制元件大部分都可以通過這兩種方式實現,個人感覺easyUI比較適合做“管理頁面”的實現。
在看下bootstrap。在bootstrap的官方檔案中,提供很多的CSS類,通過這些CSS類我們可以寫出"”漂亮"(暫且成為漂亮吧)的控制元件,整體的設計風格偏向簡約美觀。但是,有一個問題,bootstrap提供的控制元件都是HTML中的控制元件的一種美化,沒有提供更多型別的控制元件。那麼,問題來了,如果我們需要別的控制元件應該怎麼辦呢?
答案是外掛。bootstrap是依賴於JQuery實現的,有著很好的擴充套件性,所以有著很多基於bootstrap的外掛供我們使用。但是這樣一來,就會面臨另外一個問題。當使用擴充套件的外掛時就需要引入額外的CSS、JS檔案,很是繁瑣,有點類似Java的匯入包。而且更有意思的是,當我引入“組合框”的外掛時,我發現它的實現方式類似easyUI的實現方式,實現方式如下:
<select id="datatype" value="sdf" name="datatype" class="selectpicker show-tick form-control" multiple data-live-search="false">
<option value="0">蘋果</option>
<option value="1">菠蘿</option>
<option value="2">香蕉</option>
</select>
$('#datatype').selectpicker({
'selectedText': 'cat'
});好吧,個人認為這就是easyUI的實現方式嘛,而且,人家easyUI官方提供的控制元件非常全面,幾乎不再需要自己去引入額外外掛(反正我是沒引入過),瞬間感覺還是繼續使用easyUI吧。
總結,個人認為bootstrap偏向於實現簡單的小頁面,美觀簡約,賞心悅目。easyUI看起來有點呆板,但是API封裝很好,可以避免引入額外外掛的麻煩。