介面無小事(一): RecyclerView+CardView瞭解一下
目錄
- 前言
- RecyclerView使用
- CardView使用
- RecyclerView.Adapter實現
- 給RecyclerView.Adapter新增點選事件
- 給CardView新增點選特效
- 為CardView新增更多內容
- 最後
前言
官方文件傳送門
RecyclerView是Google推薦用來替代ListView的. 整體使用感覺和ListView差不多, 但是比ListView是要多不少優點的.
想要使用它們, 先要新增依賴項哦. 版本看著填, 最好和appcompat-v7保持一致.
compile 'com.android.support:cardview-v7:25.3.1' RecyclerView使用
將RecyclerView新增到佈局.
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="vertical" />在程式碼中找到RecyclerView
, 添加布局管理器. 之後還要設定介面卡, 我們到介面卡那部分再說. 先用最簡單的LinearLayoutManager.
RecyclerView rvTest = (RecyclerView) findViewById(R.id.rv_test);
rvTest.setLayoutManager(new LinearLayoutManager(this));RecyclerView提供這些內建佈局管理器:
LinearLayoutManager以垂直或水平滾動列表方式顯示專案
GridLayoutManager在網格中顯示專案
StaggeredGridLayoutManager在分散對齊網格中顯示專案
CardView使用
我們將每一個CardView視為RecyclerView的item, 所以就不加布局, 直接上CardView了. 就像ListView的item一樣. 這段佈局程式碼的
android:foreground="@drawable/card_foreground"部分我們在給CardView加點選特效部分繼續細說.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/cv_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:foreground="@drawable/card_foreground"
card_view:cardCornerRadius="4dp">
<TextView
android:id="@+id/tv_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp" />
</android.support.v7.widget.CardView>RecyclerView.Adapter實現
RecyclerView.Adapter寫起來並不難. 如果你的IDE是AS, 幾乎可以依靠AS的提示完成程式碼. 程式碼就不分析了, 幾乎和寫ListView的時候一樣. 但是注意, RecyclerView.Adapter這部分還沒有完成, 在給RecyclerView.Adapter新增點選事件部分會增加回調程式碼. 然後要注意onCreateViewHolder的第二個引數viewType, 這裡還沒有用到.
public class MyRVAdapter extends RecyclerView.Adapter<MyRVAdapter.MyTVHolder> {
private final String[] mArray;
private final LayoutInflater mLayoutInflater;
private final Context mContext;
public MyRVAdapter(Context context) {
mArray = context.getResources().getStringArray(R.array.testArray);
mLayoutInflater = LayoutInflater.from(context);
mContext = context;
}
@Override
public MyRVAdapter.MyTVHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyTVHolder(mLayoutInflater.inflate(R.layout.rv_item, parent, false));
}
@Override
public void onBindViewHolder(MyRVAdapter.MyTVHolder holder, int position) {
holder.mTextView.setText(mArray[position]);
}
@Override
public int getItemCount() {
return mArray == null ? 0 : mArray.length;
}
public class MyTVHolder extends RecyclerView.ViewHolder {
TextView mTextView;
public MyTVHolder(View itemView) {
super(itemView);
mTextView = (TextView) itemView.findViewById(R.id.tv_test);
}
}
}到此, 已經可以執行看看效果了. 來個效果圖吧!
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="testArray">
<item>hello java</item>
<item>hello android</item>
<item>hello recycler view</item>
<item>hello card view</item>
<item>hello java</item>
<item>hello android</item>
<item>hello recycler view</item>
<item>hello card view</item>
<item>hello java</item>
<item>hello android</item>
<item>hello recycler view</item>
<item>hello card view</item>
</string-array>
</resources>
給RecyclerView.Adapter新增點選事件
但是和ListView不同, item的點選事件要我們自己寫, 當然, 也沒有多麻煩. 分成兩個部分, 新增介面, 和設定監聽.
public interface OnItemClickListener {
void onItemClick(View view, int position);
void onItemLongClick(View view, int position);
}
private OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener mOnItemClickListener) {
this.mOnItemClickListener = mOnItemClickListener;
}@Override
public void onBindViewHolder(final MyRVAdapter.MyTVHolder holder, int position) {
holder.mTextView.setText(mArray[position]);
if (mOnItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int pos = holder.getLayoutPosition();
mOnItemClickListener.onItemClick(holder.itemView, pos);
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int pos = holder.getLayoutPosition();
mOnItemClickListener.onItemLongClick(holder.itemView, pos);
return false;
}
});
}
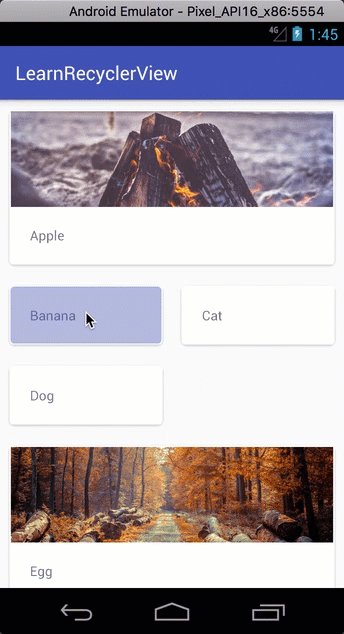
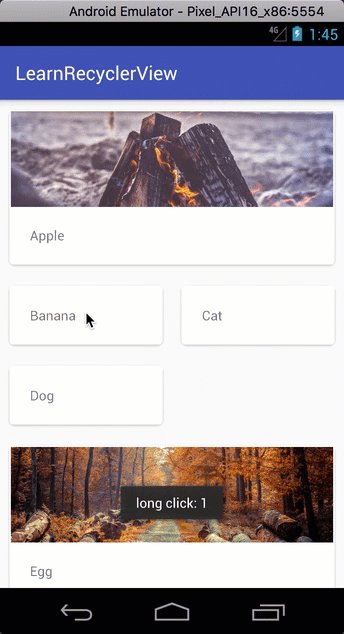
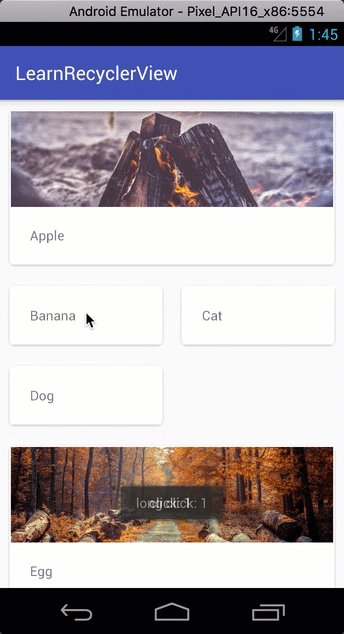
}然後就可以和使用ListView時一樣對item新增監聽了. 在給CardView新增點選特效部分結束之後會給出完整的效果圖.
MyRVAdapter myRVAdapter = new MyRVAdapter(this);
myRVAdapter.setOnItemClickListener(new MyRVAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(getApplicationContext(),
"click: " + position, Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int position) {
Toast.makeText(getApplicationContext(),
"long click: " + position, Toast.LENGTH_SHORT).show();
}
});
rvTest.setAdapter(myRVAdapter);給CardView新增點選特效
不像ListView是有個預設點選特效的, RecyclerView是需要自己來完成的. 但是由於要使用的水波紋特效在5.0才引入, 我們需要分開處理. 先是5.0之後的.
* 5.0後只要設定波紋顏色就好.
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/colorPrimary" />
- 5.0之前就是選擇器了, 註定是不好看的. 或者有其他方法可以救一下?
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/card_foreground_selector"
android:insetBottom="4dp"
android:insetLeft="3dp"
android:insetRight="3dp"
android:insetTop="4dp" /><selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="@color/colorPrimaryTrans" />
<corners android:radius="@dimen/card_radius" />
</shape>
</item>
<item android:state_enabled="true" android:state_focused="true">
<shape android:shape="rectangle">
<solid android:color="#0f000000" />
<corners android:radius="@dimen/card_radius" />
</shape>
</item>
</selector>
我再補充一點, 想要不同版本對應不同的點選特效, 要在資原始檔目錄建資料夾. 比如這裡的drawable-v21就代表21及以上使用, 21以下使用drawable.

為CardView新增更多內容
CardView不可能說只能顯示文字, 那如何新增圖示或者圖片呢?我只能說異常簡單, 看程式碼:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/cv_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:foreground="@drawable/card_foreground"
card_view:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp"
android:textSize="16sp" />
</LinearLayout>
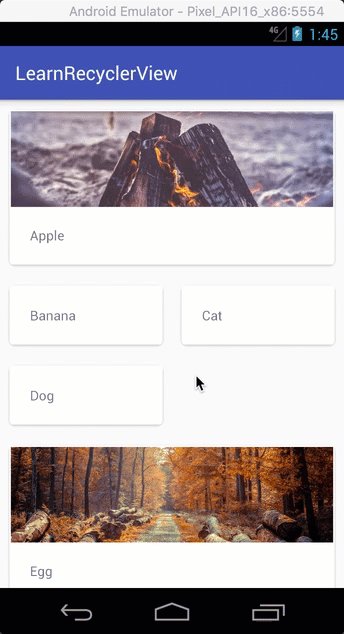
</android.support.v7.widget.CardView>再來個效果圖:

最後
基本算是RecyclerView的入門了, 喜歡記得點贊或者關注我, 如果感興趣還有第二篇哦~~
