SDN開發之基於OpenDaylight和Mininet的試驗床平臺搭建
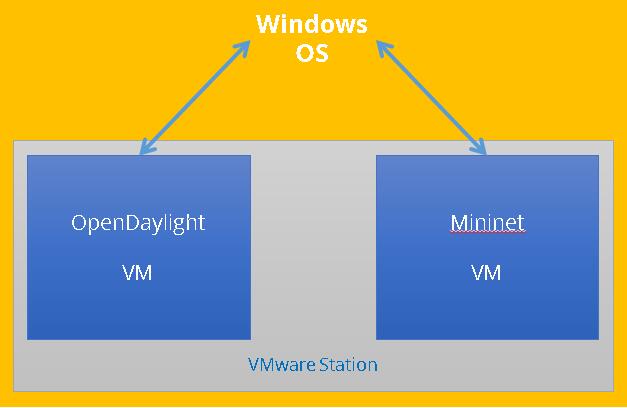
##########################################平臺架構#########################################
一、虛擬機器安裝和映象載入
*本部分過程非常簡單,所以不詳細描述,基本流程稍微提一下。
1. 虛擬機器軟體:安裝虛擬機器軟體主要有VMware Station, VirtualBox等,後者免費,下載網址為:https://www.virtualbox.org/wiki/Downloads,本文以VMware Station為例。請自行下載安裝,這裡不多做贅述。
2. Ubuntu系統載入:到Ubuntu官網下載自身作業系統對應的最新版Ubuntu桌面映象,通過VMware載入Ubuntu映象。
3. Mininet VM載入:到Mininet官網:http://mininet.org/vm-setup-notes/下載映象檔案(開啟網頁後有相關指南,可以參照其進行載入安裝,懶得看英文的話就只用先把Mininet映象匯入VMware,不用啟動,後文會對這裡接下來的操作進行詳述)。
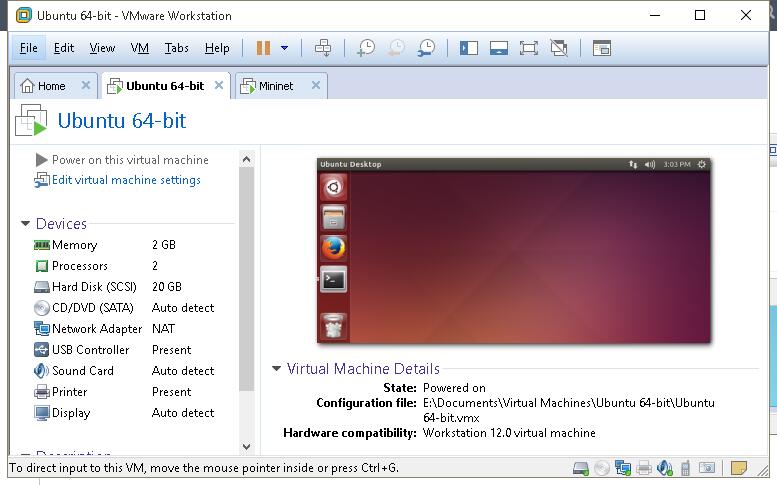
4. 最後Ubuntu部分的相關配置引數如下圖,Mininet的匯入不需要進行任何引數配置,至少在啟動前不用。注意虛擬機器網絡卡都是預設的NAT模式不用更改。
二、Ubuntu系統下OpenDaylight安裝
*本部分操作比較多,因此針對每一步都另文給出詳細步驟:
三、OpenDaylight功能元件安裝和除錯
*本部分解決OpenDaylight控制器和Mininet的連線,並且通過OpenDaylight DLUX的Web GUI顯示。
*本部分基於上文步驟全部完成,已經搭建了一個初步裝好OpenDaylight的Ubuntu虛擬機器。
*下文用ODL指代OpenDaylight。
1. 一鍵啟動控制器:ODL每次啟動controller需要cd目錄十分麻煩。這裡同樣可以自己寫一個啟動指令碼來管理ODL控制器的執行:
vim odl
<Insert>
!#/bin/bash
/home/<usrname>/developApps/openDayLight/integration/distributions/karaf/target/assembly/bin/karaf
<Esc>
:wq!
sudo mv odl /usr/local/bin
sudo chmod 755 /usr/local/bin/odl
這樣在任何地方都只用輸入(sudo -i) odl就可以執行控制器了。
2. OpenDaylight的Features安裝和除錯。
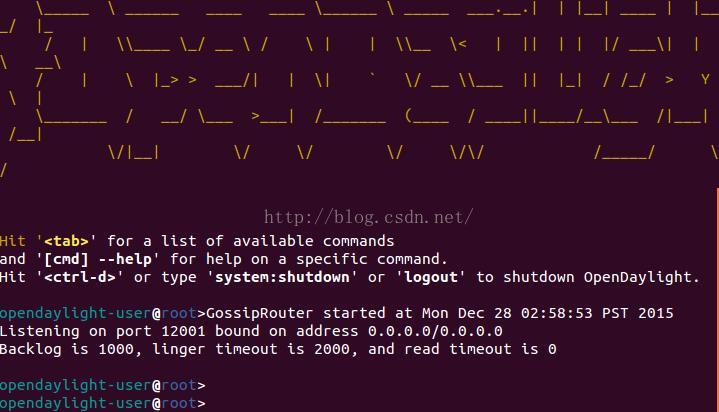
現在就可以輸入odl命令來啟動控制器了,先進入如下介面:
安裝支援REST API的元件:
feature:install odl-restconf
安裝L2 switch和OpenFlow外掛:
feature:install odl-l2switch-switch
feature:install odl-openflowplugin-all
安裝基於karaf控制檯的md-sal控制器功能,包括nodes、yang UI、Topology:
feature:install odl-mdsal-apidocs
#此元件寫錯 很容易無法登入
安裝DLUX功能:
feature:install odl-dlux-all
安裝基於karaf控制檯的ad-sal功能,包括Connection manager、Container、Network、Flows:
feature:install odl-adsal-northbound
*注意:請按照一定的順序安裝,安裝順序不合理的話,會導致後面Web介面無法訪問!且記錄遇到的一個問題:在沒有按照順序安裝元件的情況下,無法登入進入ODL主介面。解決方法是通過logout退出karaf平臺,進入上級目錄,刪除data目錄:rm –r data,進入bin目錄:cd bin,執行./karaf clean,再次重複上面的安裝元件操作。
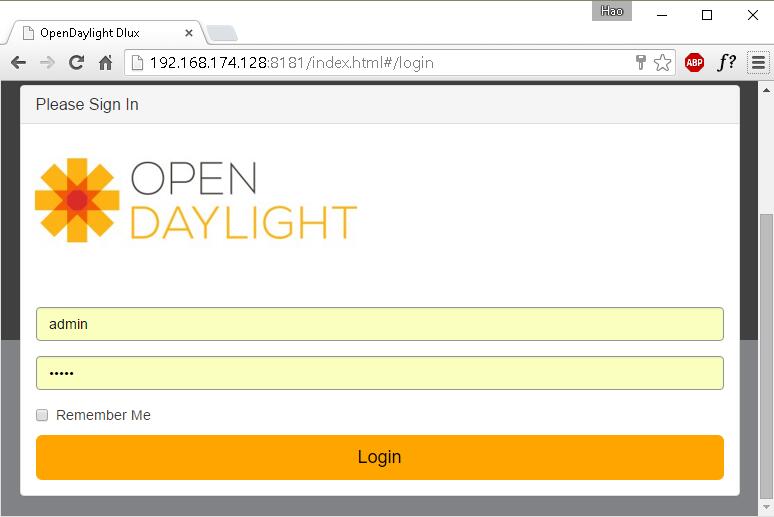
Web介面訪問:此時可以登入ODL的Web UI介面進行訪問。用瀏覽器訪問網址:http://<ODL的IP>:8181/dlux/index.html,<ODL_IP>為安裝ODL所在的主機IP地址,特別注意的是此版本的ODL訪問埠為8181,因8080埠被karaf控制檯程序所佔用。某些情況下不需要進入/dlux目錄而直接訪問http://<ODL的IP>:8181/index.html。
登陸使用者名稱為admin,密碼為admin,如下圖:
*關於Features出問題,可以vim檢視/developApps/openDayLight/integration/distributions/karaf/target/assembly/etc目錄下的org.apache.karaf.features.cfg
*由於還沒有連線資料面Mininet的交換機,因此登陸進去後還不會顯示任何拓撲。
四、Mininet虛擬機器的安裝和登入除錯
*本部分接著第一部分下載好Mininet映象後,解決Mininet匯入虛擬機器後的載入配置並重點闡述遠端免密碼自動登入的設定。
1. 在虛擬機器成功匯入.OVF字尾的mininet檔案後,直接啟動。
2. 啟動完成後,進入到登入介面,賬號密碼都是mininet(注意密碼敲了不會有顯示很正常,敲完再敲回車就行)。
mininet-vm login: mininet
Password: mininet
3. 好,重點來了,接下來說明如何從Ubuntu的虛擬機器"遠端"SSH登入到Mininet,這樣做的目的是可以避免在兩個虛擬機器之間切來切去的麻煩。
a)首先,需要找到Mininet虛擬機器的IP地址,一般是192.168.x.y格式的地址。在Mininet的命令列介面輸入:
ifconfig eth0
b)如果你不希望每次從Ubuntu虛擬機器SSH登入Mininet的時候都輸一遍這個 IP地址,可以在Ubuntu虛擬機器端修改一下/etc/hosts檔案:
sudo gedit /etc/hosts
然後在文件末尾新增以下內容後儲存退出:
192.168.x.y minivm
這樣就可以在每次登陸的時候用“minivm”代替IP地址。
c)接下來就可以從Ubuntu虛擬機器端SSH到Mininet了。在Ubuntu端終端輸入以下命令(沒有修改hosts檔案的話就用mininet的IP地址代替minivm):
ssh -Y [email protected]
d)登陸後輸入賬號mininet密碼mininet,就到了Mininet的命令列介面了。
4.(可選)寫指令碼一鍵SSH免密碼自動登入Mininet。
每次都要手動敲命令還要輸入賬號密碼登陸Mininet稍顯麻煩,我們還可以做出如下簡化:
a)設定免密碼登陸:在Ubuntu端check一下是否已經有SSH金鑰: ~/.ssh/id_rsa 或者 ~/.ssh/id_dsa
如果都不能找到任何檔案的話,那麼就需要通過命令生成SSH金鑰,同樣在Ubuntu端: ssh-keygen -t rsa
為了加快以後SSH連線的速度,需要將你的公鑰新增給Mininet端。同樣在Ubuntu端: scp ~/.ssh/id_rsa.pub [email protected]:~/
最後,在Ubuntu端先通過SSH登陸進Mininet,再在Mininet命令列模式下輸入:
cd ~/ && mkdir -p .ssh && chmod 700 .ssh && cd .ssh && touch authorized_keys2 && chmod 600 authorized_keys2 && cat ../id_rsa.pub >> authorized_keys2 && rm ../id_rsa.pub && cd
..
操作完成後,以後每次登陸就不必輸入賬號密碼了。
b)寫一鍵登陸指令碼:嫌輸命令麻煩的童鞋還可以繼續寫一個指令碼,輸入:(其中<>表示按鍵)
vim mininet
<Insert>(在文件內新增以下內容)
!#/bin/bash
ssh -Y [email protected]
<Esc>
:wq!
sudo mv mininet /usr/local/bin
sudo chmod 755 /usr/local/bin/mininet
這樣以後在Ubuntu端每次只用通過mininet命令來一鍵登陸Mininet。
五、OpenDaylight+Mininet聯動
*本部分測試ODL和Mininet的連線,初步搭建好一個SDN試驗床。
1. 啟動MIninet和ODL。除錯好網路連線。首先通過一端Ping另一端測試網路連通性。
2. 通過"minivm"命令執行指令碼登陸Mininet:建立簡單實驗拓撲並指定遠端ODL作為控制器,簡單的命令可以嘗試:
sudo mn --controller=remote,ip=<ODL的IP>
完成後將輸出一下內容:
[email protected]:~$ sudo mn --controller=remote,ip=192.168.174.128
*** Creating network
*** Adding controller
*** Adding hosts:
h1 h2
*** Adding switches:
s1
*** Adding links:
(h1, s1) (h2, s1)
*** Configuring hosts
h1 h2
*** Starting controller
c0
*** Starting 1 switches
s1 ...
*** Starting CLI:
mininet>
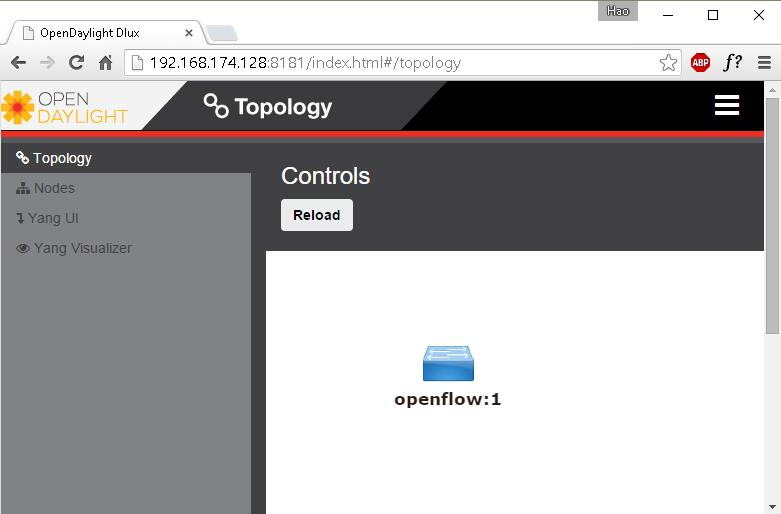
3. 開啟網頁登陸ODL的Web介面,看到如圖拓撲,聯動測試完成,一個基本的基於ODL+Mininet的SDN實驗平臺就搭建好了!
祝順利!
相關推薦
SDN開發之基於OpenDaylight和Mininet的試驗床平臺搭建
##########################################平臺架構######################################### 一、虛擬機器安裝和映象載入 *本部分過程非常簡單,所以不詳細描述,基本流程稍微提一下。 1.
精通Spring+4.x++企業開發與實踐之基於@AspectJ和Schema的AOP
# 精通Spring+4.x++企業開發與實踐之基於@AspectJ和Schema的AOP 使用@AspectJ的條件 1.保證是java5以上的版本(需要使用註解,而java5及以上才使用註解) 2.需要將Spring的asm(輕量級的位元組碼處理框架)的模組新增
移動web開發之像素和DPR
javascript element 英語單詞 計算機 web開發 定義 像素,又稱畫素,是圖像顯示的基本單位,譯自英文“pixel”,pix是英語單詞picture的常用簡寫,加上英語單詞“元素”element,就得到pixel,故“像素”表示“圖像元素”之意,有時亦被稱為pel(pi
revit 二次開發之基於族獲得實例
相關 space typeof cef doc 過濾 list eric category Revit並沒有直接開放基於族獲取實例元素的過濾器。不過有兩個相關的過濾器,一個是FamilySymbolFilter(ElementId familyId),可以基於族ID過濾出所
Nginx 之 基於ip和用戶的控制
控制 ip 用戶1 概述本文將介紹基於ip和用戶實現對網頁的訪問權限控制。通過ngx_http_access_module模塊實現基於ip的控制,ngx_http_auth_basic_module模塊實現基於用戶的控制2 ngx_http_access_module模塊實現基於ip的訪問控制功能.1
django之基於cookie和裝飾器實現用戶認證
view itl 代碼 重新 -- eve method args () 一、使用Django自帶的decorator 通常情況,使用 函數定義的view,可以直接使用 login_required 直接裝飾 @login_required def index(requ
密碼攻擊之基於字典和彩虹表的密碼攻擊
一、撞庫攻擊 最近經常聽到撞庫攻擊的有關新聞,撞庫就是黑客通過收集網際網路已洩露的使用者和密碼資訊,生成對應的字典表,嘗試批量登陸其他網站後,得到一系列可以登入的使用者。作為一個小白,我先從破解口令雜湊值的嘗試入手。 二、Hash函式的特點 雜湊函式:把任意長度的輸入,通過雜湊演算法,變
python全棧開發之匿名函式和遞迴函式
python全棧開發,匿名函式,遞迴函式 匿名函式 lambda函式也叫匿名函式,即函式沒有具體的名稱。是為了解決一些功能很簡單需求而設計的一句話函式。如下: #這段程式碼defcalc(n):returnn**nprint(calc(10))#換成匿名函式calc =lambdan:n
Django之基於session和CBV模式裝飾器實現使用者認證
models.py from django.db import models # Create your models here. class User(models.Model): name = models.CharField(max_length=32) pwd = mode
javaWeb開發之攔截器和過濾器的區別
攔截器和過濾的關係圖 攔截器和過濾器簡要區別 1、攔截器是基於java的反射機制的,而過濾器是基於函式回撥。2、攔截器不依賴與servlet容器,過濾器依賴與servlet容器。3、攔截器只能對action請求起作用,而過濾器則可以對幾乎所有的請求起作用。4、攔截器可以訪問action
iOS開發之給navigationbar和view設定同一張圖片
###### 效果一: 今天因為這個小東西被吐槽了...但還是決定記錄一下... 其實說是給navigationbar和view設定同一張圖片是不對的,應該是隱藏navigationbar,再去掉statusbar的背景色,新增view 最開始
Unity3D開發之基於委託的訊息框架開發
我們在開發專案的時候會發現,我們經常要在不同模組不同類之間呼叫函式。比如:我們在點選場景一個物體後,就需要對UI介面做一定的變化。通常最簡單的方式是我們直接在面板繫結持有對更改介面的函式的物件。可是如果專案比較大,類比較多的情況下,我們會發現專案變得異常混亂。更改一點需求可能會牽一髮而動全身。其
JavaWeb 開發之 ServletContext 的和使用
一、什麼是ServletContext? ServletContext是web應用的上下文物件,是一個域物件(能夠存取資料的物件) ServletContext在伺服器啟動時會自動幫你建好,一個應用只有一個ServletContext。建立的多個Servlet
JavaEE開發之基於Eclipse的環境搭建以及Maven Web App的建立
本篇部落格就完整的來聊一下如何在Eclipse中建立的Maven Project。本篇部落格是JavaEE開發的開篇,也是基礎。本篇部落格的內容乾貨還是比較多的,而且比較實用,並且都是採用目前最新版本的工具來配置的環境。下方內容主要包括了JDK1.8的安裝、JavaEE版本的Eclipse的安裝、Maven的
微信小程式開發之get請和post請求的兩種用法
我們在開發微信小程式,需要進行資料請求,這裡只有get和post兩種.get請求,如下圖 但是呢,在很多情況下光只有get請求是不行的,還必須要有post請求,那麼post請求怎麼寫呢,如下圖 這
iOS開發之32位和64位系統
參考網址:http://blog.csdn.net/sakulafly/article/details/41089411 在蘋果推出iPhone5S時,64位的應用就走到了眼前。當時就看見蘋果官方資料宣佈iOS7.x的SDK支援了64位的應用,而且內建的應用都已經是64
java開發之提高java和mysql程式碼效能和質量
if巢狀的層數最好不要超過3層 /* * 巢狀太多層if,閱讀性非常差,和看遞迴程式碼一樣 * @author yifangyou * @since 2011-08-16 09:35:00 */ int exampl
Android開發之原生APP和Web APP的區別個人見解
Native App開發Native App開發即我們所稱的傳統APP開發模式(原生APP開發模式),該開發針對IOS、Android等不同的手機作業系統要採用不同的語言和框架進行開發,該模式通常是由
Android開發之簽名V1和V2的區別
在我們使用Android studio打包簽名的時候可以選擇兩種簽名方式。如下圖 對於V2的官網解釋如下 官網地址:https://android-developers.googleblog.
移動web開發之畫素和DPR
前面的話 畫素在web開發中幾乎天天用到,但到底什麼是畫素,移動端和桌面端的畫素有區別嗎,縮放對畫素有影響嗎,視網膜螢幕和畫素有什麼關係?關於這些問題,可能就不清楚了。本文將介紹關於畫素的相關知識 定義 畫素,又稱畫素,是影象顯示的基本單位,譯自英文“pixel”,pix是英語單詞pictu