d3選擇集合核心方法(一):data、enter、exit
阿新 • • 發佈:2019-02-02
d3的全稱是資料驅動文件,核心是將DOM文件的操作轉換為對資料集合的操作,把開發人員的聚焦從DOM文件轉移到資料集合上,大大簡化了DOM文件與資料集合之間的聯動操作,所以理解d3的集合操作就是學習d3的關鍵。
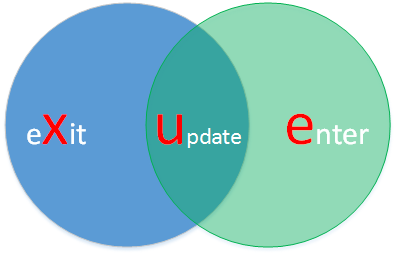
假定原有的集合與待運算的集合分別為A、B,d3的集合操作結果共有三種,待更新的集合(也就是共有的集合,A∩B)、獨有的集合(A-B)以及新增的集合(B-A),對應的方法分別是data、exit以及enter,它們的示意圖如下。

簡單的記憶方法就是那串紅色的字母,拼出來就是血,d3真是血淋林的集合操作啊。
假定文件中已存在的元素如下:
<ul id="list-group">
<li>0</li>
<li>3</li>
<li>5</li>
</ul>待操作的集合為[1,2,3,4,5],示例程式碼及操作結果如下:
// 待運算的集合
var bSet = [1,2,3,4,5];
// 集合的唯一性識別
var iden = function(d) {
// 如果元素沒有繫結過資料,資料就是其文字內容
return d ? d : parseInt(this.textContent); // 為了方便比較,這裡對其型別進行了轉換parse,也可以不轉換 