Android 5.0學習之Activity過渡動畫
前言

Activity Transition:
提供了三種Transition型別:
進入:一個進入的過渡(動畫)決定activity中的所有的檢視怎麼進入螢幕。
退出:一個退出的過渡(動畫)決定一個activity中的所有檢視怎麼退出螢幕。
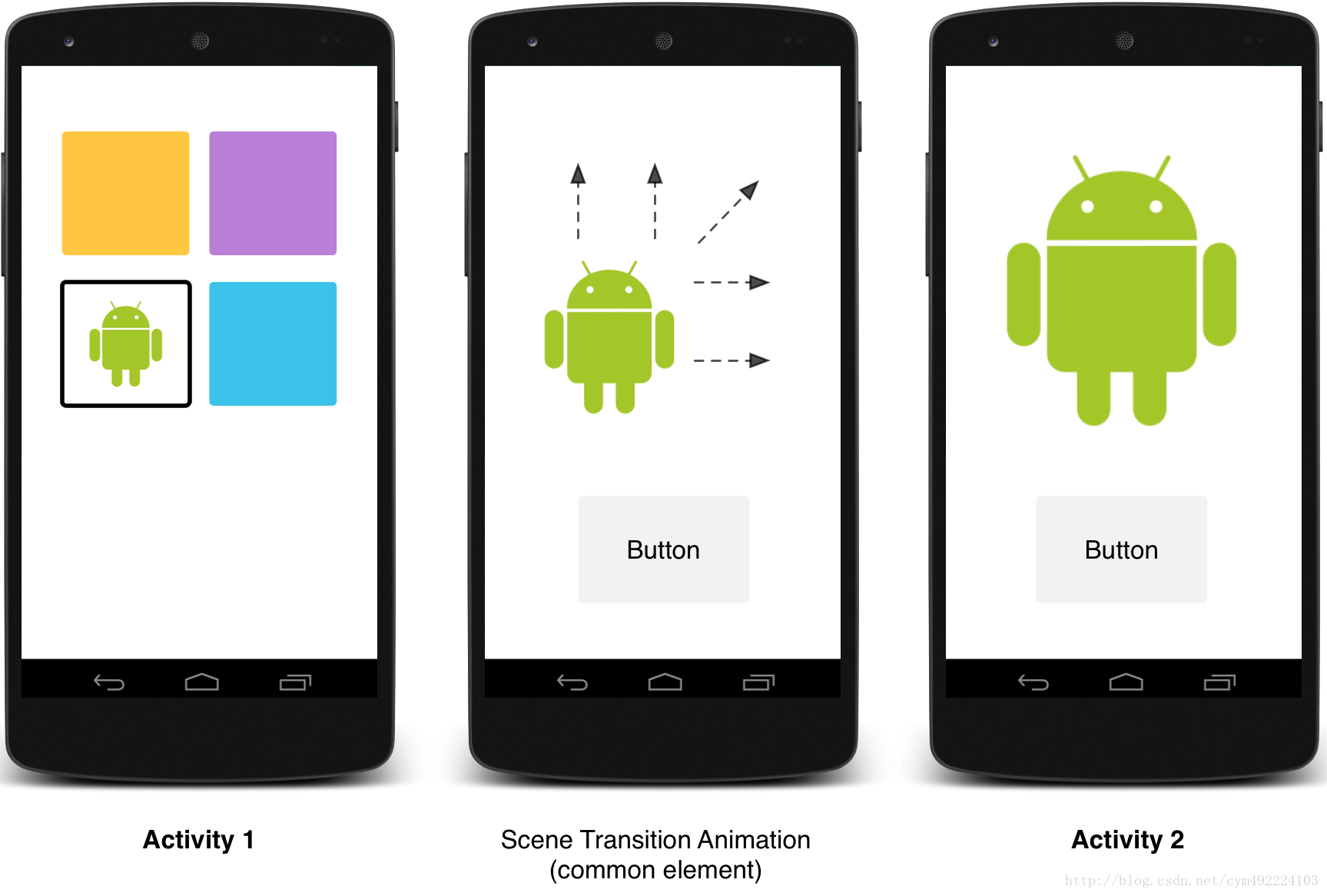
共享元素:一個共享元素過渡(動畫)決定兩個activities之間的過渡,怎麼共享(它們)的檢視。
<span style="font-size:18px;color:#ff6666;">支援這些進入和退出的過渡動畫:</span>
<span style="font-size:18px;">explode(分解) –進或出地移動檢視,從螢幕中間 slide(滑動) -進或出地移動檢視,從螢幕邊緣 fade(淡出) –通過改變螢幕上檢視的不透明度達到新增或者移除檢視(的效果)</span>
<span style="font-size:18px;color:#ff6666;">在以上動畫基礎上還可以新增還支援共享元素過渡:(以上效果的共享元素效果基於分解動畫基礎上進行)</span>
它的作用就是共享兩個acitivity種共同的元素,在Android 5.0下支援如下效果:
changeBounds - 改變目標檢視的佈局邊界
changeClipBounds - 裁剪目標檢視邊界
changeTransform - 改變目標檢視的縮放比例和旋轉角度
changeImageTransform - 改變目標圖片的大小和縮放比例
使用步驟:
1.設定動畫(兩種方式):
1.1xml設定
當你定義繼承了material主題樣式時,使用android:windowContentTransitions屬性啟用視窗的內容轉換(效果)。你還可以指定進入、退出、和共享元素的轉換:
[html] view plaincopyprint?- <stylename="myTheme"parent="android:Theme.Material">
- <!-- 允許使用transitions -->
- <itemname="android:windowContentTransitions">true</item>
- <!-- 指定進入和退出transitions -->
- <itemname="android:windowEnterTransition">@transition/explode</item>
- <itemname="android:windowExitTransition">@transition/explode</item>
- <!-- 指定shared element transitions -->
- <itemname="android:windowSharedElementEnterTransition">
- @transition/change_image_transform</item>
- <itemname="android:windowSharedElementExitTransition">
- @transition/change_image_transform</item>
- </style>
[html] view plaincopyprint?
- <transitionSetxmlns:android="http://schemas.android.com/apk/res/android">
- <explode/>
- <changeBounds/>
- <changeTransform/>
- <changeClipBounds/>
- <changeImageTransform/>
- </transitionSet>
1.2程式碼設定
[java] view plaincopyprint?- // 允許使用transitions
- getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
- // 設定一個exit transition
- getWindow().setExitTransition(new Explode());//new Slide() new Fade()
Window.setExitTransition():設定退出效果
Window.setSharedElementEnterTransition():設定共享元素的進入動畫
Window.setSharedElementExitTransition():設定共享元素的退出動畫
2.Activity跳轉方法:進入退出動畫跳轉:
[java] view plaincopyprint?- startActivity(intent,
- ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
共享元素跳轉:
為了使有一個共享元素的兩個activities間使用過渡動畫:
1.在你的主題中啟用視窗內容過渡
2.在你的主題樣式中指定共享元素的過渡
3.定義你的過渡動畫為XML資源
4.使用android:transitionName屬性給兩個佈局中的共享元素指定一個相同的名字(名字一定不要寫錯)
程式碼:
[java] view plaincopyprint?- // 共享跳轉
- intent = new Intent(Transitions.this, Transitions4.class);
- startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this,view,"shareName").toBundle());
- <?xmlversion="1.0"encoding="utf-8"?>
- <AbsoluteLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white">
- <LinearLayout
- android:orientation="horizontal"
- android:id="@+id/ll"
- android:background="#2faaf3"
- android:elevation="2dip"
- android:layout_width="fill_parent"android:layout_height="200dp"/>
- <TextView
- android:id="@+id/btn_test"
- android:elevation="8dip"
- android:padding="10dip"
- android:layout_x="300dip"
- android:layout_y="175dip"
- android:transitionName="shareName"
- android:layout_width="50dp"android:layout_height="50dp"android:background="@drawable/myrect"
- android:layout_below="@+id/ll"android:layout_alignParentEnd="true"
- android:layout_marginRight="56dp"/>
- </AbsoluteLayout>
- ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this,
- Pair.create(view1, "agreedName1"),
- Pair.create(view2, "agreedName2"));