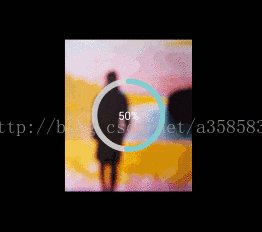
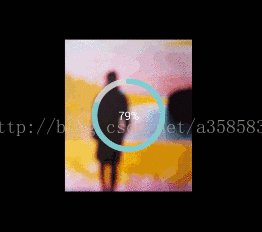
多種風格的圖片載入進度條(Fresco、UIL、Glided多種風格載入)
阿新 • • 發佈:2019-02-02
好了,不說廢話
首先,你必須先建立一個CircleProgress或者RectanglePropress或者其他
CircleProgress progress = new CircleProgress.Builder(). setTextColor(Color.RED) //設定你的屬性... .build(); //如果你使用的是ImageView(Glide,UIL,Picasso)progress.inject(your ImageView); //如果你使用的框架是Fresco progress.injectFresco(your SimpleDraweeView)
接著,監聽下載圖片的進度變化,對於不同框架:
Fresco:
/* * 恭喜你,你不需要監聽圖片載入進度的變化 * */
UIL:
//在UIL提供的介面ImageLoadingProgressListener裡面:
@Override
public void onProgressUpdate(String s, View
其他:
/* *如果你使用的是Glide或者Picasso *你可以參考一下我的demo如何實現監聽下載進度的回撥 ×但是在我的demo這種方式未必是對的 *因為在我的測試裡面,發現有一些圖片沒能加載出來, *可能是okhttp的原因 */ //在你的進度監聽回撥方法裡面progress.setLevel(current); progress.setMaxValue(total);
公有:
`setTextColor` 設定進度條中間文字顏色`setTextSize` 設定進度條中間文字大小
`setTextShow` 設定中間文字是否顯示
`setTextType` 設定字型型別
`setCustomText` 設定自定義文字代替原始數字變化
`setTextXOffset` 設定離中心點X軸的距離
`setTextYOffset` 設定離中心點Y軸的距離
CircleProgress:
setCircleWidth 設定圓環的寬度setCircleRadius 設定圓環的半徑setProgressColor 設定圓環已經載入進度中的顏色setBottomColor 設定圓環未載入背景的顏色setStyle 變換風格,列舉CircleStyle.Fan or RingsetGradientColor 設定漸變顏色setBottomWidth 設定底部的線條寬度setFanPadding 設定在FanStyle裡圓離外部線的距離
RectangleProgress:
setRecBottomColor 設定長進度底部的顏色setRecProgressColor 設定長進度已經載入的背景顏色setProgressColor 設定圓環已經載入進度中的顏色setRecHeight 設定長進度的寬度setRectProgressImage 使用自定義圖片來替換文字來展示(設定了就不會顯示文字)setPosition 設定展示指示器的位置
RotateProgress:
`setSpeed` 設定旋轉速度`setDirection` 設定旋轉方向