asp.net的身份驗證方式
阿新 • • 發佈:2019-02-02
asp.net提供了3種認證方式: windows身份驗證, Forms驗證和Passport驗證.
windows身份驗證: IIS根據應用程式的設定執行身份驗證.要使用這種驗證方式,在IIS中必須禁用匿名訪問.
Forms驗證:用Cookie來儲存使用者憑證,並將未經身份驗證的使用者重定向到自定義的登入頁.
Passport驗證:通過Microsoft的集中身份驗證服務執行的,他為成員站點提供單獨登入和核心配置檔案服務.
一. 配置windows身份驗證
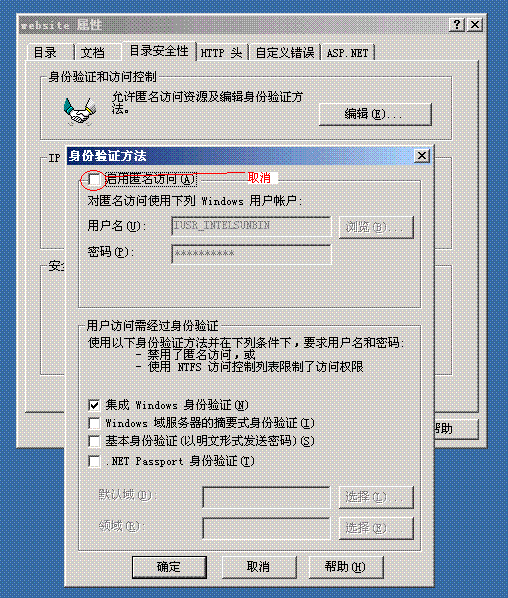
1)配置IIS設定
2)設定Web.config
<system.web>
<authentication mode = "Windows">
<!--通知作業系統將當前登入的使用者的信任書傳遞給瀏覽器-->
<authorization>
<!--禁止匿名使用者訪問-->
<deny users = "?"/>
</authorization>
</system.web>
二.配置Forms身份認證
1)配置web.config
 <?xml version="1.0"?>
<?xml version="1.0"?> <!--
<!--  Note: As an alternative to hand editing this file you can use the
Note: As an alternative to hand editing this file you can use the  web admin tool to configure settings for your application. Use
web admin tool to configure settings for your application. Use the Website->Asp.Net Configuration option in Visual Studio.
the Website->Asp.Net Configuration option in Visual Studio. A full list of settings and comments can be found in
A full list of settings and comments can be found in  machine.config.comments usually located in
machine.config.comments usually located in 
 -->
--> <configuration>
<configuration> <appSettings/>
<appSettings/> <connectionStrings/>
<connectionStrings/> <!--允許匿名使用者登入register.aspx頁-->
<!--允許匿名使用者登入register.aspx頁--> <location path="register.aspx">
<location path="register.aspx"> <system.web>
<system.web> <authorization>
<authorization> <allow users="?"/>
<allow users="?"/> </authorization>
</authorization> </system.web>
</system.web> </location>
</location> <system.web>
<system.web> <!--
<!--  Set compilation debug="true" to insert debugging
Set compilation debug="true" to insert debugging  symbols into the compiled page. Because this
symbols into the compiled page. Because this  affects performance, set this value to true only
affects performance, set this value to true only  during development.
during development. -->
--> <compilation debug="true"/>
<compilation debug="true"/> <!--
<!-- The <authentication> section enables configuration
The <authentication> section enables configuration  of the security authentication mode used by
of the security authentication mode used by  ASP.NET to identify an incoming user.
ASP.NET to identify an incoming user.  -->
--> <authentication mode="Forms">
<authentication mode="Forms"> <forms name="auth" loginUrl="login.aspx" timeout="30" protection="All" path="/"></forms>
<forms name="auth" loginUrl="login.aspx" timeout="30" protection="All" path="/"></forms> </authentication>
</authentication> <!--禁止匿名使用者登入-->
<!--禁止匿名使用者登入--> <authorization>
<authorization> <deny users="?"/>
<deny users="?"/> </authorization>
</authorization> <!--
<!-- The <customErrors> section enables configuration
The <customErrors> section enables configuration  of what to do if/when an unhandled error occurs
of what to do if/when an unhandled error occurs  during the execution of a request. Specifically,
during the execution of a request. Specifically,  it enables developers to configure html error pages
it enables developers to configure html error pages  to be displayed in place of a error stack trace.
to be displayed in place of a error stack trace.
 <customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm"> <error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="403" redirect="NoAccess.htm" /> <error statusCode="404" redirect="FileNotFound.htm" />
<error statusCode="404" redirect="FileNotFound.htm" /> </customErrors>
</customErrors> -->
--> </system.web>
</system.web> </configuration>
</configuration>

2)登入頁面程式碼
login.aspx

3
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4
5
 <html xmlns="http://www.w3.org/1999/xhtml"> 6
<html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7
<head runat="server"> 7 <title>Untitled Page</title> 8
<title>Untitled Page</title> 8 </head> 9
</head> 9 <body>10
<body>10 <form id="form1" runat="server">11
<form id="form1" runat="server">11 <div>12
<div>12 <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>13
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>13 <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="登陸"/></div>14
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="登陸"/></div>14 </form>15
</form>15 </body>16
</body>16 </html>
</html>1
 using System;
using System;2
 using System.Data;
using System.Data;3
 using System.Configuration;
using System.Configuration;4
 using System.Collections;
using System.Collections;5
 using System.Web;
using System.Web;6
 using System.Web.Security;
using System.Web.Security;7
 using System.Web.UI;
using System.Web.UI;8
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;9
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;10
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;11

12
 public partial class login : System.Web.UI.Page
public partial class login : System.Web.UI.Page13{
14protectedvoid Page_Load(object sender, EventArgs e)
15{
1617 }18protectedvoid Button1_Click(object sender, EventArgs e)
19{
20 FormsAuthentication.RedirectFromLoginPage(this.TextBox1.Text, false);
21 }22}23

三.配置Passport身份認證
需要安裝Passport Software Developer Kit.這種認證方式適合於跨站之間的應用,使用者只有一個使用者名稱和密碼可以訪問任何成員站。