input datetime-local 設定預設值
阿新 • • 發佈:2019-02-02
<div class="form-group">
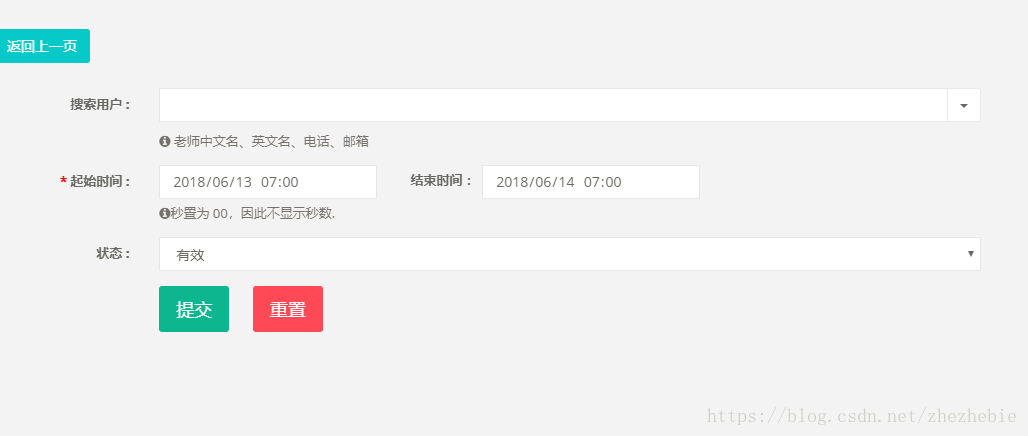
<label for="start_time" class="col-xs-4 col-sm-2 control-label"><span style="color:red;">* </span>起始時間 :</label>
<div class="col-xs-8 col-sm-9 form-inline">
<input type="datetime-local" name="start_time" class="form-control" $data = TeacherRestSchedule::find($id);
$data->start_time = timeToW3c($data->start_time);
function timeToW3c($datetime, $timezone = 'UTC')
{
$timestamp = strtotime($datetime);
if (!$timestamp) {
return null;
}
$date 能夠識別的格式: 2018-12-02T12:30