Linux環境下node.js環境的搭建以及配置,使用node.js編寫工具與簡化less編譯
阿新 • • 發佈:2019-02-02
由於我的伺服器是買的雲伺服器,因此整個是連線ssh進行配置的
LNMP
由於雲伺服器剛使用不久,此前一直是隻安裝了centos 6.5版本的裸機,因此這次順道配置了LNMP,整個LNMP環境的安裝和LAMP環境的搭建基本一致。附本人蔘照的配置部落格:http://www.cnblogs.com/xiaoit/p/3991037.html,這篇部落格只是基礎的安裝LNMP,並測試Nginx解析php指令碼檔案,並未對各個環節做詳細配置說明,如果想看詳細的配置,請自行百度。
node.js安裝
在Node.js上下載安裝包,非原始碼包,因為安裝包是已經被編譯過,可以直接使用,原始碼包安裝的話,繁瑣坑多。 1.在安裝之前首先核對自己的系統位數
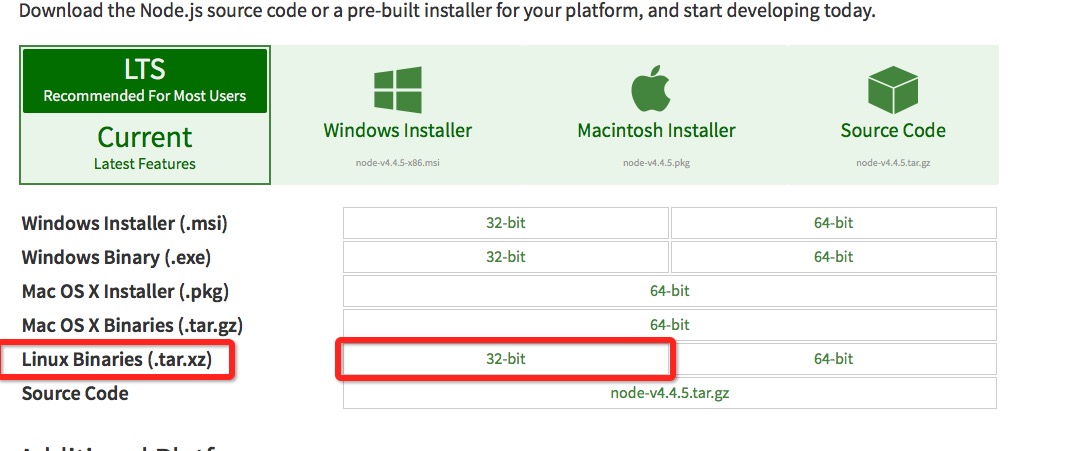
getconf LONG_BIT2.在node.js上下載相應版本的安裝包(https://nodejs.org/en/download/)
3.通過ftp上傳到自己的雲伺服器上 4.解壓縮檔案 $tar xvJf ***.tar.xz 5.移動解壓縮的檔案到node $mv *** node 6.因為安裝包已經被編譯過,因此不需要再安裝,直接可以使用,但是為了以後使用的方便,進行環境變數的配置 export PATH=/root/node/bin (如果不確定自己的資料夾路徑,可以使用 find /path -name node進行查詢) 7.然後 node -v 和npm -v進行測試!
使用node.js編寫less
1.安裝less,在node/lib/node_modules目錄下, $cd node/lib/node_modules
2.#npm install less
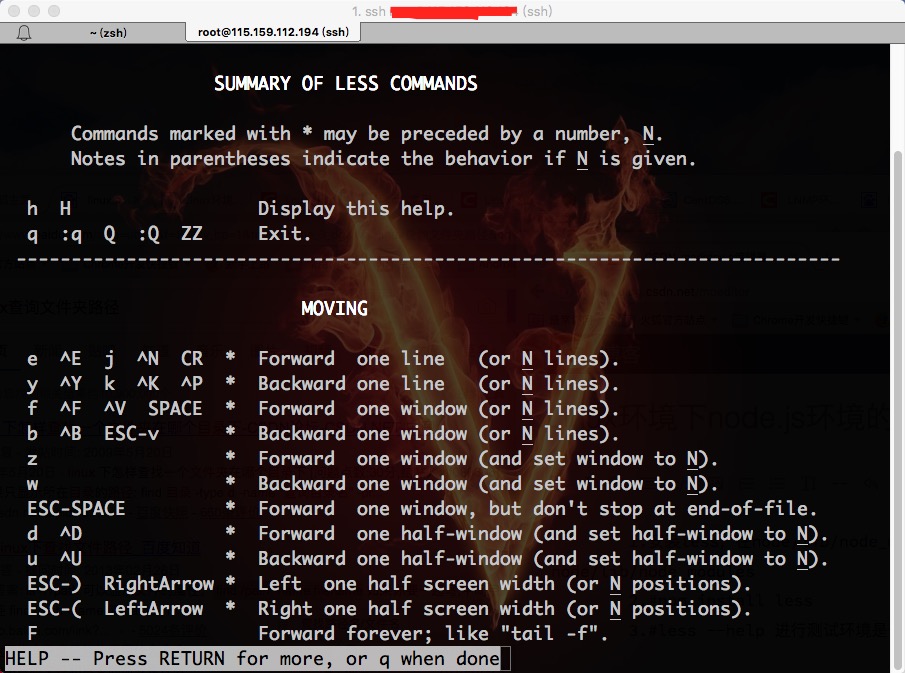
3.#less --help 進行測試環境是否裝好

按q鍵退出當前操作
4.編寫程式碼,測試less環境
@color: #4D926F;
#header {
color: @color;
}
h2 {
color: @color;
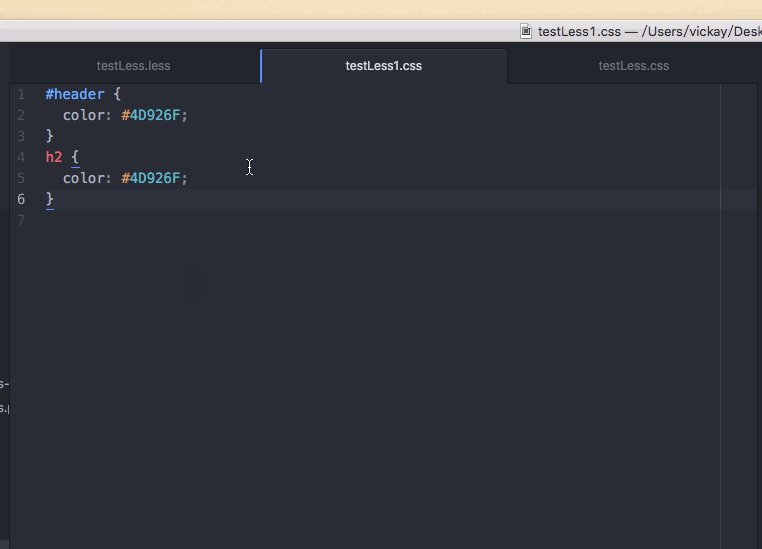
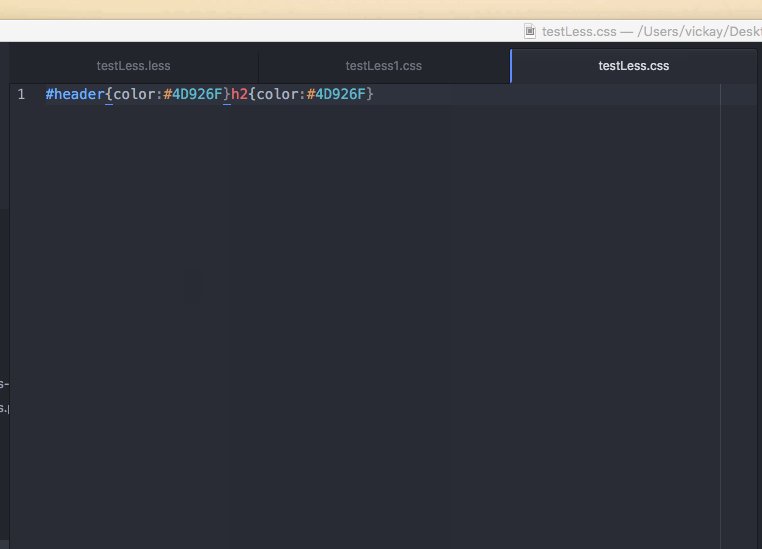
}5.輸入:lessc /Users/vickay/Desktop/testLess.less /Users/vickay/Desktop/testLess1.css ,可以在桌面生成css檔案
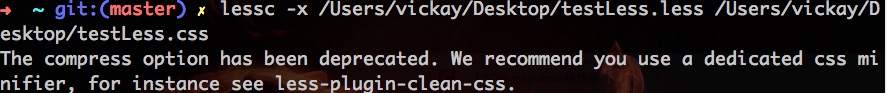
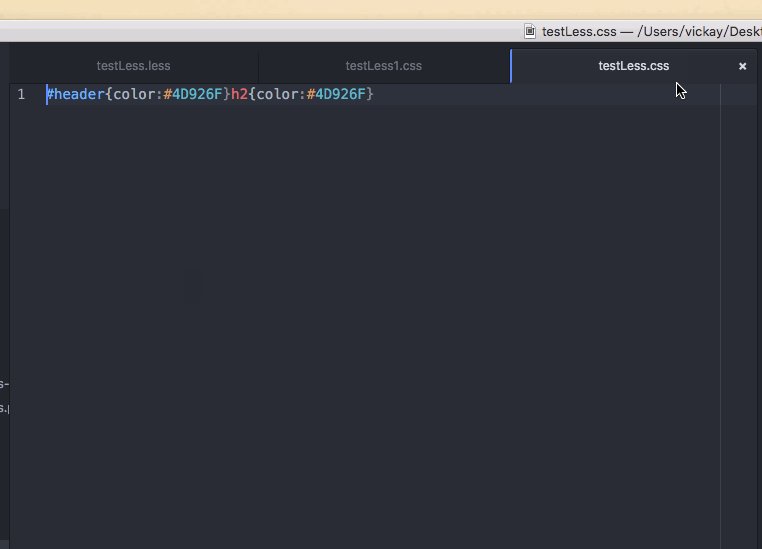
6.如果在編譯過程中想要將css檔案壓縮,則輸入:lessc -x /Users/vickay/Desktop/testLess.less /Users/vickay/Desktop/testLess.css ,只是比5多了-x引數,在執行過程中,會有以下提示:
7.生成css檔案內容的比較