iOS-68-星星評價、顯示小數點星星評價效果(附demo)
阿新 • • 發佈:2019-02-02
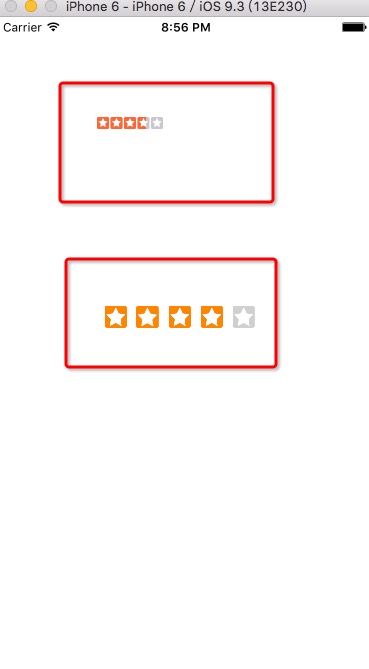
1、上效果圖:
2、
第一個是顯示的7.2分的評分
第二個可以點選選擇評分
3、主要程式碼:
- (void)creatStarView{
UIImage *gray = [UIImage imageNamed:@"starGrey"];
UIImage *yellow = [UIImage imageNamed:@"strayellow"];
//1.獲取星星檢視的初始寬高
CGFloat width = gray.size.width *5;
CGFloat height = gray.size.height;
//2.初始化星星檢視
_grayView = [[UIView alloc] initWithFrame:CGRectMake(0