面試題 —— Ajax的基本原理總結
前兩天面試的時候,面試官問我,你掌握的技能是Ajax,那你給我講一下它的基本原理吧!
媽呀,瞬間腦子空白。當時在門口背了好久的網路知識點,一時竟然說不吃話,只記得什麼非同步通訊,同步資料,面試官的笑讓我不寒而慄…………今天整體的整理一遍Ajax的知識點吧。
Ajax 的全稱是Asynchronous JavaScript and XML(非同步的JavaScript 和 XML),其中,Asynchronous 是 非同步 的意思,它有別於傳統web開發中採用的同步的方式。
關於同步和非同步
非同步傳輸是面向字元的傳輸,它的單位是字元;
而同步傳輸是面向位元的傳輸,它的單位是楨,它傳輸的時候要求接受方和傳送方的時鐘是保持一致的。
同步的話,必須這個操作完了才會執行下一步,在等待期間瀏覽器會掛起不能執行任何接下來的js程式碼;非同步則是【告訴】瀏覽器去做,【告訴】是一瞬間的事情,然後就繼續執行下一步了,等到結果返回來了,瀏覽器會通知js執行相應的回撥。
ajax所包含的技術
1.使用CSS和XHTML來表示。
2. 使用DOM模型來互動和動態顯示。
3.使用XMLHttpRequest來和伺服器進行非同步通訊。(最重要)
4.使用javascript來繫結和呼叫。
在上面幾中技術中,除了XmlHttpRequest物件以外,其它所有的技術都是基於web標準並且已經得到了廣泛使用的,XMLHttpRequest雖然目前還沒有被W3C所採納,但是它已經是一個事實的標準,因為目前幾乎所有的主流瀏覽器都支援它。
ajax原理和XmlHttpRequest物件
Ajax相當於在使用者和伺服器之間加了—箇中間層,使使用者操作與伺服器響應非同步化。並不是所有的使用者請求都提交給伺服器,像—些資料驗證和資料處理等都交給Ajax引擎自己來做, 只有確定需要從伺服器讀取新資料時再由Ajax引擎代為向伺服器提交請求。
Ajax的原理簡單來說通過XmlHttpRequest物件來向伺服器傳送非同步請求,從伺服器獲得資料,然後用javascript來操作DOM而更新頁面。這其中最關鍵的一步就是從伺服器獲得請求資料。要清楚這個過程和原理,我們必須對 XMLHttpRequest有所瞭解。
XMLHttpRequest是ajax的核心機制
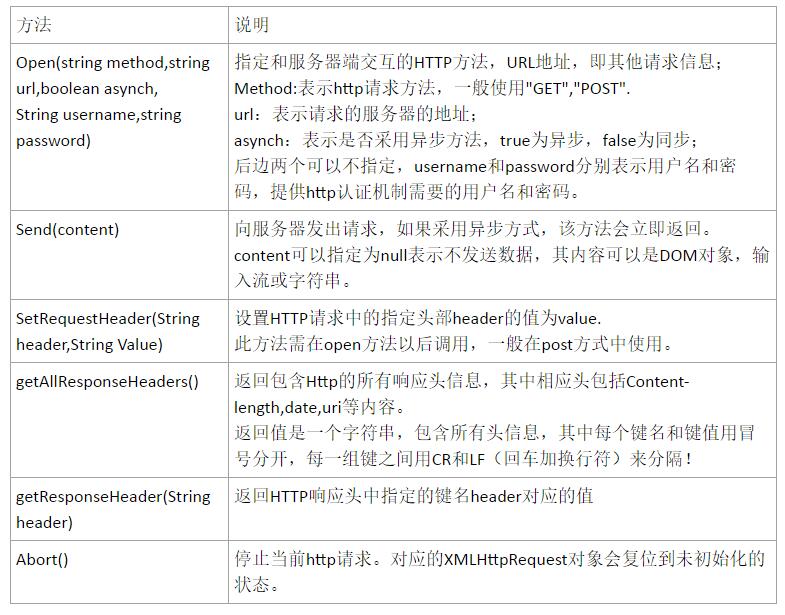
首先,需要先了解XMLHttpRequest這個物件的屬性和方法:
屬性:對這個物件有了靜態了了解,知道它長的什麼樣子,有什麼功能了,下邊該我們使用它了,當然這裡我也用五步法寫出程式碼來:
第一步:建立XMLHttpRuquest物件;
第二步:註冊回撥方法
第三步:設定和伺服器互動的相應引數
第四步:設定向伺服器端傳送的資料,啟動和伺服器端的互動
第五步:判斷和伺服器端的互動是否完成,還要判斷伺服器端是否返回正確的資料
//類的構建定義,主要職責就是新建XMLHttpRequest物件
var MyXMLHttpRequest=function(){
var xmlhttprequest;
if(window.XMLHttpRequest){
xmlhttprequest=new XMLHttpRequest();
if(xmlhttprequest.overrideMimeType){
xmlhttprequest.overrideMimeType("text/xml");
}
}else if(window.ActiveXObject){
var activeName=["MSXML2.XMLHTTP","Microsoft.XMLHTTP"];
for(var i=0;i<activeName.length;i++){
try{
xmlhttprequest=new ActiveXObject(activeName[i]);
break;
}catch(e){
}
}
}
if(xmlhttprequest == undefined || xmlhttprequest == null){
alert("XMLHttpRequest物件建立失敗!!");
}else{
this.xmlhttp=xmlhttprequest;
}
//使用者傳送請求的方法
MyXMLHttpRequest.prototype.send=function(method,url,data,callback,failback){
if(this.xmlhttp!=undefined && this.xmlhttp!=null){
method=method.toUpperCase();
if(method!="GET" && method!="POST"){
alert("HTTP的請求方法必須為GET或POST!!!");
return;
}
if(url==null || url==undefined){
alert("HTTP的請求地址必須設定!");
return ;
}
var tempxmlhttp=this.xmlhttp;
this.xmlhttp.onreadystatechange=function(){
if(tempxmlhttp.readyState==4){
if(temxmlhttp.status==200){
var responseText=temxmlhttp.responseText;
var responseXML=temxmlhttp.reponseXML;
if(callback==undefined || callback==null){
alert("沒有設定處理資料正確返回的方法");
alert("返回的資料:" + responseText);
}else{
callback(responseText,responseXML);
}
}else{
if(failback==undefined ||failback==null){
alert("沒有設定處理資料返回失敗的處理方法!");
alert("HTTP的響應碼:" + tempxmlhttp.status + ",響應碼的文字資訊:" + tempxmlhttp.statusText);
}else{
failback(tempxmlhttp.status,tempxmlhttp.statusText);
}
}
}
}
//解決快取的轉換
if(url.indexOf("?")>=0){
url=url + "&t=" + (new Date()).valueOf();
}else{
url=url+"?+="+(new Date()).valueOf();
}
//解決跨域的問題
if(url.indexOf("http://")>=0){
url.replace("?","&");
url="Proxy?url=" +url;
}
this.xmlhttp.open(method,url,true);
//如果是POST方式,需要設定請求頭
if(method=="POST"){
this.xmlhttp.setRequestHeader("Content-type","application/x-www-four-urlencoded");
}
this.xmlhttp.send(data);
}else{
alert("XMLHttpRequest物件建立失敗,無法傳送資料!");
}
MyXMLHttpRequest.prototype.abort=function(){
this.xmlhttp.abort();
}
}
} - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
ajax的優點
Ajax的給我們帶來的好處大家基本上都深有體會,在這裡我只簡單的講幾點:
<1>.無重新整理更新資料。
AJAX最大優點就是能在不重新整理整個頁面的前提下與伺服器通訊維護資料。這使得Web應用程式更為迅捷地響應使用者互動,並避免了在網路上傳送那些沒有改變的資訊,減少使用者等待時間,帶來非常好的使用者體驗。
<2>.非同步與伺服器通訊。
AJAX使用非同步方式與伺服器通訊,不需要打斷使用者的操作,具有更加迅速的響應能力。優化了Browser和Server之間的溝通,減少不必要的資料傳輸、時間及降低網路上資料流量。
<3>.前端和後端負載平衡。
AJAX可以把以前一些伺服器負擔的工作轉嫁到客戶端,利用客戶端閒置的能力來處理,減輕伺服器和頻寬的負擔,節約空間和寬頻租用成本。並且減輕伺服器的負擔,AJAX的原則是“按需取資料”,可以最大程度的減少冗餘請求和響應對伺服器造成的負擔,提升站點效能。
<4>.基於標準被廣泛支援。
AJAX基於標準化的並被廣泛支援的技術,不需要下載瀏覽器外掛或者小程式,但需要客戶允許JavaScript在瀏覽器上執行。隨著Ajax的成熟,一些簡化Ajax使用方法的程式庫也相繼問世。同樣,也出現了另一種輔助程式設計的技術,為那些不支援JavaScript的使用者提供替代功能。
<5>.介面與應用分離。
Ajax使WEB中的介面與應用分離(也可以說是資料與呈現分離),有利於分工合作、減少非技術人員對頁面的修改造成的WEB應用程式錯誤、提高效率、也更加適用於現在的釋出系統。
AJAX的缺點
<1>.AJAX幹掉了Back和History功能,即對瀏覽器機制的破壞。
在動態更新頁面的情況下,使用者無法回到前一個頁面狀態,因為瀏覽器僅能記憶歷史記錄中的靜態頁面。一個被完整讀入的頁面與一個已經被動態修改過的頁面之間的差別非常微妙;使用者通常會希望單擊後退按鈕能夠取消他們的前一次操作,但是在Ajax應用程式中,這將無法實現。
<2>.AJAX的安全問題。
AJAX技術給使用者帶來很好的使用者體驗的同時也對IT企業帶來了新的安全威脅,Ajax技術就如同對企業資料建立了一個直接通道。這使得開發者在不經意間會暴露比以前更多的資料和伺服器邏輯。Ajax的邏輯可以對客戶端的安全掃描技術隱藏起來,允許黑客從遠端伺服器上建立新的攻擊。還有Ajax也難以避免一些已知的安全弱點,諸如跨站點腳步攻擊、SQL注入攻擊和基於Credentials的安全漏洞等等。
<3>.對搜尋引擎支援較弱。
對搜尋引擎的支援比較弱。如果使用不當,AJAX會增大網路資料的流量,從而降低整個系統的效能。
<4>.破壞程式的異常處理機制。
至少從目前看來,像Ajax.dll,Ajaxpro.dll這些Ajax框架是會破壞程式的異常機制的。關於這個問題,曾在開發過程中遇到過,但是查了一下網上幾乎沒有相關的介紹。後來做了一次試驗,分別採用Ajax和傳統的form提交的模式來刪除一條資料……給我們的除錯帶來了很大的困難。
<5>.違背URL和資源定位的初衷。
例如,我給你一個URL地址,如果採用了Ajax技術,也許你在該URL地址下面看到的和我在這個URL地址下看到的內容是不同的。這個和資源定位的初衷是相背離的。
<6>.AJAX不能很好支援移動裝置。
一些手持裝置(如手機、PDA等)現在還不能很好的支援Ajax,比如說我們在手機的瀏覽器上打開採用Ajax技術的網站時,它目前是不支援的。
<7>.客戶端過肥,太多客戶端程式碼造成開發上的成本。
編寫複雜、容易出錯 ;冗餘程式碼比較多(層層包含js檔案是AJAX的通病,再加上以往的很多服務端程式碼現在放到了客戶端);破壞了Web的原有標準。
AJAX注意點及適用和不適用場景
注意點
Ajax開發時,網路延遲——即使用者發出請求到伺服器發出響應之間的間隔——需要慎重考慮。不給予使用者明確的迴應,沒有恰當的預讀資料,或者對XMLHttpRequest的不恰當處理,都會使使用者感到延遲,這是使用者不希望看到的,也是他們無法理解的。通常的解決方案是,使用一個視覺化的元件來告訴使用者系統正在進行後臺操作並且正在讀取資料和內容。
Ajax適用場景
<1>.表單驅動的互動
<2>.深層次的樹的導航
<3>.快速的使用者與使用者間的交流響應
<4>.類似投票、yes/no等無關痛癢的場景
<5>.對資料進行過濾和操縱相關資料的場景
<6>.普通的文字輸入提示和自動完成的場景
Ajax不適用場景
<1>.部分簡單的表單
<2>.搜尋
<3>.基本的導航
<4>.替換大量的文字
<5>.對呈現的操縱