雪碧圖rem手機完美自適應(包括解決因為rem誤差導致的圖片顯示不全)
最近為移動端使用rem雪碧圖小圖示自適應困擾,想了半天終於找到解決方案!難點在於雪碧圖要跟隨螢幕縮小,下面我們進入正題!
大家先要明白rem是什麼,我給大家個新的理解,rem的本質就是百分比轉換,不明白的童鞋可以具體去惡補下rem相關知識!既然rem的本質是百分比轉換,那麼我們也可以通過同樣的方法轉換雪碧圖,下面上案例!
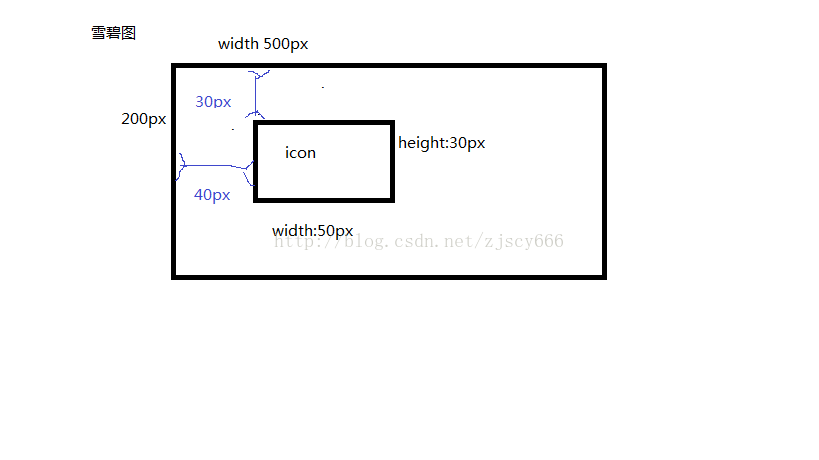
假設1rem=100px,那麼我們可以設定雪碧圖寬5rem,高2rem,小圖示寬0.5rem,高0.3rem,我們在傳送請求的時候就可以設定
width: 0.5rem; height: 0.3rem;
background: url('填寫雪碧圖url') no-repeat;
background-size: 5rem 2rem;
background-position:-0.4rem -0.3rem;通過以上設定簡直是完美,簡單和大家說下原理,width和height代表小圖示的大小,也就是web頁面所展示的小圖示大小,大家可以理解為貓眼,通過貓眼定位到雪碧圖某個區域,也就是使用background-size,我們就可以拿到小圖示icon了,background-size的作用是同比縮放雪碧圖,這個比例按照手機螢幕來的。
假設手機螢幕375px,上文的小圖示icon是按照ui姐姐給的750psd切出來的,在750的psd中我們設定1rem=100px,那麼最後我們在375這部手機上展示的圖片大小應該是25px*15px。在375這部手機上,1rem應該變成50px了,因為375是750是的一半,如果大家對rem不熟悉,建議去惡補下rem相關知識點!此時的雪碧圖大小為250px*100px,因為雪碧圖縮小了,所以雪碧圖中的icon也縮小成25px*15px,接下來我們要做的就是把雪碧圖中的這個icon取出來,按照同比縮小原則,icon居然雪碧圖的左右兩邊距離也要縮小成一半,即icon居然雪碧圖左邊20px,距離雪碧圖頂部15px,大家最後來核對下雪碧圖的background-position,按照375的手機1rem是50px,換算後看看是不是距離雪碧圖左邊和上面20px和15px,那就完美了!
最後和大家說個rem的坑,因為rem是百分比換算的,所以rem會出現小數點,使用圖示時在有些手機瀏覽器上會出現顯示不全,小編想到的解決辦法就是擴大圖示區域,解決rem換算小數點問題,上面的icon是50px*30px,我們可以用width:0.6rem,height:0.4rem,然後我們只要把
background-position:-0.35rem -0.25rem就完美解決了,原理就是多從雪碧圖獲取一段空白的區域,來解決rem轉換產生的誤差,大家有興趣可以去嘗試下!
相關推薦
雪碧圖rem手機完美自適應(包括解決因為rem誤差導致的圖片顯示不全)
最近為移動端使用rem雪碧圖小圖示自適應困擾,想了半天終於找到解決方案!難點在於雪碧圖要跟隨螢幕縮小,下面我們進入正題! 大家先要明白rem是什麼,我給大家個新的理解,rem的本質就是百分比轉換,不明白的童鞋可以具體去惡補下rem相關知識!既然rem的本質是
手機端頁面自適應最簡單解決方案—rem佈局
原文連結:http://caibaojian.com/rem-responsive-2.html 使用rem實現自適應佈局,應該算是當前移動前端的一大趨勢,有些人對此還有點迷惑,搞不懂rem是如何實現自適應佈局,如何根據設計稿來調整rem的值?rem佈局如何用雪碧背景圖片?rem一定要載入js嗎?rem的根
highchart 柱狀圖,列寬自適應(x軸是時間的特殊情況)
1、柱子列寬自適屬性: pointWidth:25, //柱子寬度,如果設定該值,則下面2個屬性無效 pointPadding: 0.4,//每列之間的距離值,預設此值為0.1 groupPadding: 0,//每個值之間的間距,其實和poingPadding有一樣的效果。不過這個主要是用於對付存在分組的
前端切圖:手機端自適應布局demo
original shu 源碼 size 自適應 art 分享 nsh defined 手機端自適應布局demo 原型如下: 圖片發自簡書App 要求如下:適應各種機型源碼如下: <!DOCTYPE html > <html>
在手機端使用rem。字型自適應。手機端的列表一排兩個
var html = document.documentElement;var whtml =html.getBoundingClientRect().width; //Element.getBoundingClientRect()方法返回元素的大小及其相對於視口的
canvas 單位問題 類似rem和rpx自適應手機螢幕寬度
//index.js//獲取應用例項var app = getApp()var H = 750;var W = 750;function dawLine(context){ for(var i = 0; i < 20; i++){ //線條寬度 context.setLineWidth(1
手機端自適應(rem使用)
<!DOCTYPE html> <html lang="en" style="font-size: 100px"> <head> <!--使用 <
css實現背景圖PC端/手機端自適應
css程式碼: @charset "utf-8"; *{ margin: 0px; padding: 0px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 12px
rem佈局縮放雪碧圖(精靈圖)
sprite圖片的處理 為了合併圖片請求我們經常會用到sprite技術。在rem佈局方案下,使用contain或cover來縮放背景圖片就無法奏效了。因為元素的背景其實是sprite圖片的區域性,contain和cover只能對整張圖片進行縮放,沒辦法控制到區
Android:自定義ImageView展示大圖中的指定區域並切圓角(雪碧圖)
@Override protected void onDraw(Canvas canvas) { Drawable drawable = getDrawable(); if (drawable instanceof BitmapDrawable)
【外行學IT】手機網頁自適應之rem和viewport
在寫手機網頁時,對於畫素的問題會非常困惑,初學者很多時候會因為那麼一個小點的問題解決不了,或者無法理解透徹就放棄了學習。 我在學
CSS完美實現iframe高度自適應(支持跨域)
真的 高度 org lns nal aid .org bsp 方法 Iframe的強大功能偶就不多說了,它不但被開發人員經常運用,而且黑客們也常常使用它,總之用過的人知道它的強大之處,但是Iframe有個致命的“BUG”就是iframe的高度無法自動適應,這一點讓很多人都頭
0512日重點:淘寶的H5手機端自適應解決方案:Flexible
自動獲取 手機端 issue 解決方案 target 解決 flex get bsp 參考文檔: https://github.com/amfe/lib-flexible https://github.com/amfe/article/issues/17 自我總結:F
rem - 移動前端自適應適配布局解決方案和比較(轉載)
sel amp 有一點 也有 flexbox nbsp 人員 部分 font 原文鏈接:http://caibaojian.com/mobile-responsive-example.html 互聯網上的自適應方案到底有幾種呢?就我個人實踐所知,有這麽幾種方案:· 固定一個
CSS雪碧圖自動生成軟件
自動生成 position enter 教程 下載地址 com 包含 nbsp round http://www.99css.com/1524/ 包含詳細的下載地址、下載步驟以及使用教程 亮點:自動合成雪碧圖+自動生成雪碧圖background-position代碼CS
sprites.png雪碧圖
其中 。。 元素 寬度 -s pos sprites position round 長時間不用把精靈圖怎麽用給忘了。。。 一、PC端 給所用到精靈圖的元素設置background:url(sprites.png路徑); background-position: -x
關於前端Retina 屏幕兼容和基於Retina 屏幕兼容的雪碧圖技巧
com 兩張 include 很好 做的 log 項目 only alt 由於蘋果電腦的普及,所以Retina 屏幕兼容越來越重要,在普通屏幕上正常的背景,在Retina 屏幕上都會發虛。 首先新建一個scss文件,起名為utils.scss ,在文件中寫入下面代碼: /*
css3 雪碧圖實現數字切換
this family ++ flex class ext 技術分享 def 分享 vue中css 雪碧圖應用及數字切換demo <template> <div class="total"> <div class="cont
css雪碧圖(css splite)
背景圖片 images com 很多 一起 .cn 長時間 http請求 技術 將很多小的背景圖片放在一起,可以減少http請求. 這些圖片通常是一類的。 所以使用雪碧圖. 雪碧圖即為: 測試一下減少了多長時間 0 = 0css雪碧圖(css s
移動端雪碧圖sprite的實現
適配 不同的 變化 icon back 如果 背景圖片 設計 不同 移動端適配的時候,通常是用rem作為長寬單位,因此,在不同的設備下,元素的實際寬高(px)是不一樣的,如果是單張圖片作為為背景圖片的時候,最為方便,只要設置背景圖片的屬性background-size:co