超詳細搭建PhpStorm+PhpStudy開發環境
剛開始接觸PHP開發,搭建開發環境是第一步,網上下載PhpStorm和PhpStudy軟體,怎樣安裝和啟用就不詳細說了,我們重點來看一看怎樣搭配這兩個開發環境。
前提:現在假設你已經安裝完PhpStorm和PhpStudy軟體。
我的PhpStorm使用的是預設安裝目錄,這個沒什麼疑問的,PhpStudy軟體我選擇解壓的目錄是G:\Program Files\ 。
在PhpStudy軟體的解壓目錄下的www資料夾就是我們的網站根目錄。
現在我們使用PhpStorm新建一個新工程。
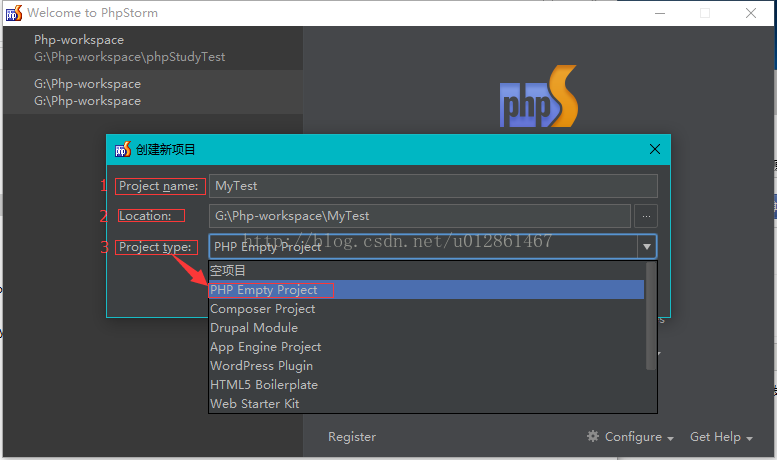
第一步:開啟PhpStorm軟體,點選建立新專案,在輸入框填寫專案名稱,專案存放地址,專案型別資訊。
這裡我的配置資訊看上圖。填寫完點選確定。
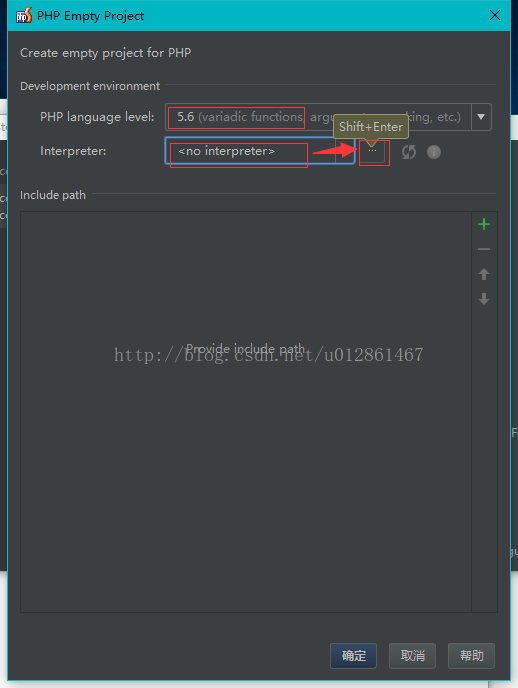
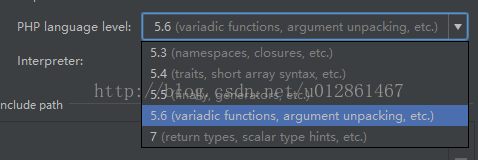
第二步:設定PHP專案的版本資訊
這裡我選擇的level是PHP5.6
Interpreter現在預設是沒有的,我們要先配置一下。
點選在Interpreter的選擇框旁邊的
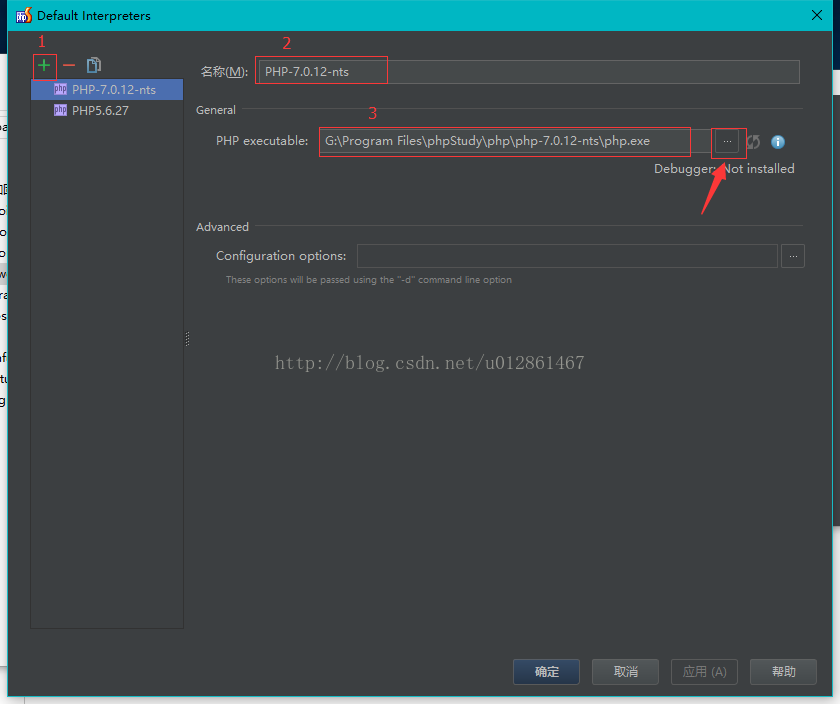
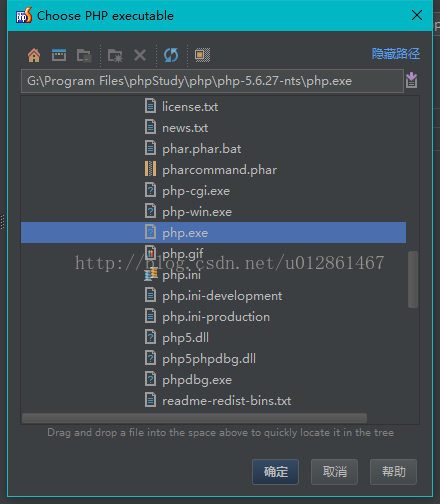
預設沒配置過的左手邊的框裡面是空白的,我已經配置過了,所以現在左手邊有了兩個Interpreter版本,現在我們要新建一個Interpreter,點選1位置的按鈕新增Interpreter,在2的位置填寫這個Interpreter的名稱,位置3是我們要設定的php.exe檔案位置,點選右手邊的"...",在彈出的對話方塊中選擇我們Phpstudy的php.exe檔案位置(Phpstudy幫我們集成了php)。
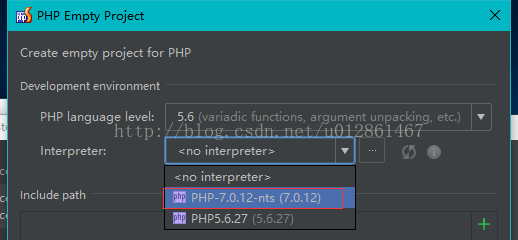
配置完成之後點選確定。現在我們回到前一個介面,點選下拉就可以看到我們剛才配置的Interpreter。
這裡選上其中一個,看你要使用什麼版本咯。再點選確定,這時候建立新工程就完成了。
第三步:新建php檔案
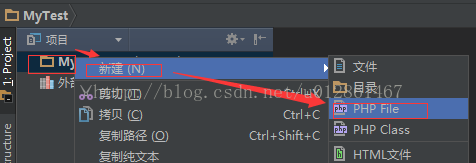
現在我們的工程是沒有檔案的,需要我們新建網頁檔案。選中專案檔案右鍵-->新建,可以看到有好幾種檔案格式:
我新建了兩個檔案如下圖:
檔案的內容如下:
form.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>PHP處理表單2</title> </head> <body> <form action="welcome.php" method="post"> 名字: <input type="text" name="fname"> 年齡: <input type="text" name="age"> <input type="submit" value="提交"> </form> </body>
welcome.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$_POST獲取表單post資訊</title>
</head>
<body>
<?php
echo "歡迎".$_POST["fname"]."!<br/>";
echo "你的年齡是".$_POST["age"]."歲。";
?>
</body>
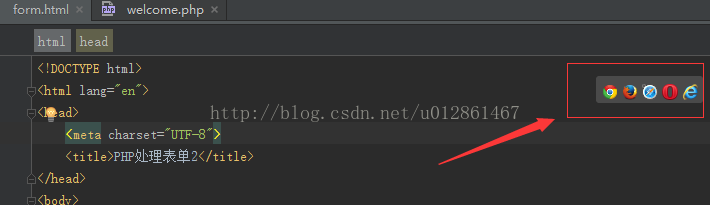
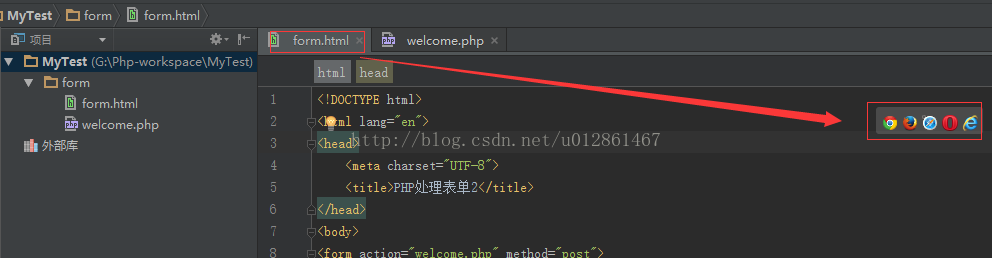
</html>現在開啟form.html檔案,滑鼠點選檔案內容的任意地方,會有個懸浮框出現:
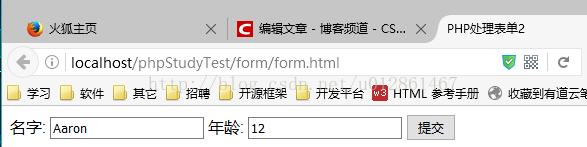
這個是可以選擇開啟form.html檔案的瀏覽器,我們選擇其中一個可以看看form.html檔案的顯示效果,其實只是一個簡單的表單:
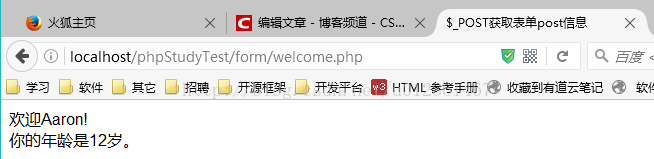
重點來了,也是我寫這篇部落格的目的,我們填寫表單資訊之後點選“提交”按鈕,我們要實現的效果是跳轉到welcome.php頁面,並顯示form.html頁面我們填寫的名字和年齡資訊 。問題來了,跳轉之後瀏覽器顯示“檔案找不到”。這就鬱悶了,為什麼form.html檔案也可以開啟,而welcome.php檔案跟form.html檔案都是放同一級目錄下的啊,怎麼會找不到呢,折騰了一天,終於發現問題了,原來我編輯的只是本地檔案,至於form.html檔案能開啟是因為Phpstorm軟體自動幫我們把檔案使用本地伺服器開啟所以能找到,而welcome.php檔案我們並沒有提交到本地伺服器上。
下面是解決方式(主要是配置本地伺服器);
步驟一:配置本地伺服器
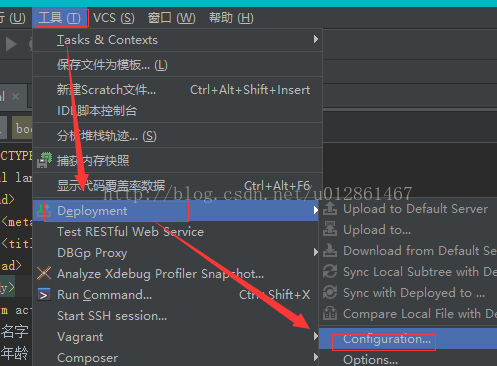
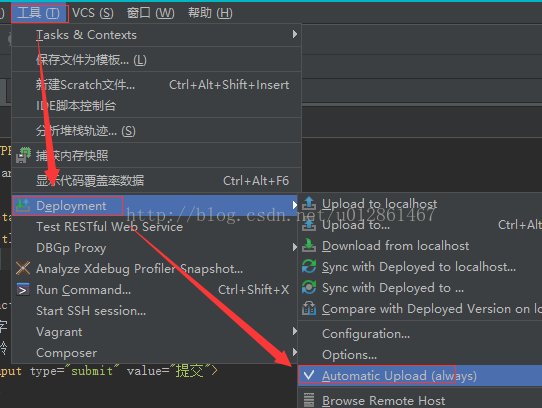
選擇:工具-->Deployment-->Configuration
初次是沒有任何配置資訊的:
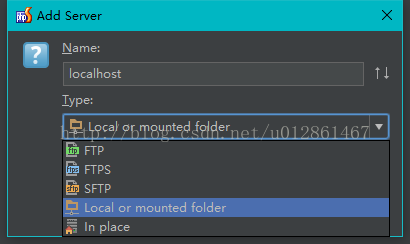
我們點選“+”新增伺服器配置,在彈出框中選擇“Local or mounted folder”:
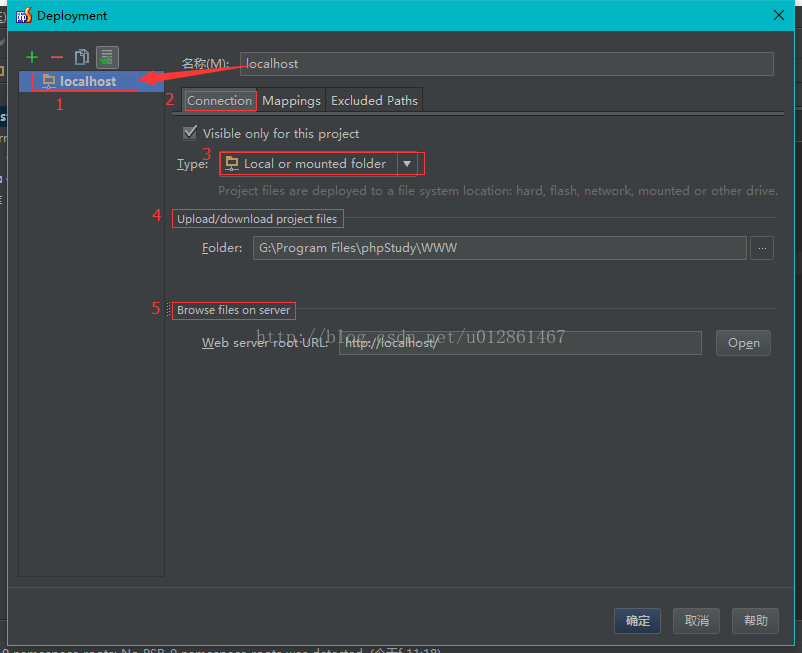
下面的配置很重要,關乎檔案能否正常被找到,新增完伺服器之後我們就要配置檔案的位置了:
選擇 “Connection”,位置3就是剛才我們選擇的伺服器型別,關鍵是位置4和5。
“Upload/download project files”意思是上傳或下載的檔案目錄 ,這裡很關鍵,因為我們使用的是PhpStudy,PhpStudy有自己的網站目錄,這裡我設定的是PhpStudy的網站根目錄,就是我們之前PhpStudy解壓的位置G:\Program Files\phpStudy\WWW,待會就知道這個目錄位置有什麼用了。
"Browse files on server" 意思是伺服器專案的訪問地址(就是用瀏覽器可以開啟專案頁面的連結地址),這裡可以寫成PhpStudy的根地址“http://localhost/”,後面可以再指定具體的檔案位置。
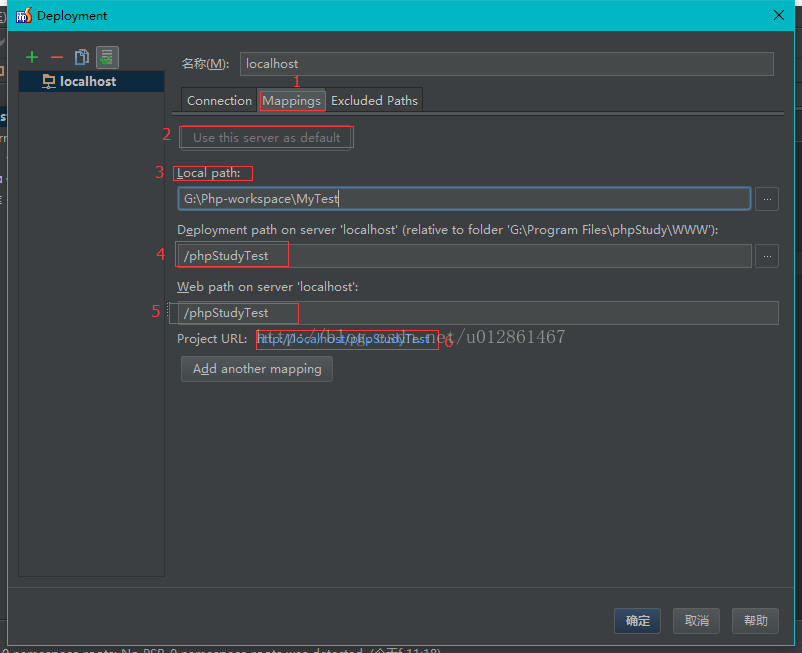
選擇“Mappings”,如下圖配置:
這裡注意位置2是被選上的,成灰色不可點選。
位置3就是專案原始檔的地址,我的專案檔案是放在“G:\Php-workspace\MyTest”目錄下。
位置4是專案在本地伺服器的詳細資料夾位置(相對於我們在 “Connection”設定的“Upload/download project files”位置,就是我們待會把原始碼上傳部署到伺服器的檔案位置),這裡我指定為“/phpStudyTest”,待會工程上傳的時候就會上傳到“G:\Program Files\phpStudy\WWW\phpStudyTest”這個phpStudyTest資料夾下。
位置5是相對於我們在 “Connection”設定的"Browse files on server"的位置,我們的專案現在放到了“localhost”的根位置phpStudyTest資料夾下了,所以設定為“/phpStudyTest”。
位置6就是我們可以用瀏覽器開啟專案的連結地址預覽。
關鍵是要理解清楚這幾個資料夾的意思,不然是訪問不到網頁檔案的。
配置完之後點選“確定”,現在我們還是沒有把工程上傳到伺服器的,下一步就是設定上傳工程的配置。
步驟二:配置執行除錯環境
點選編輯結構:
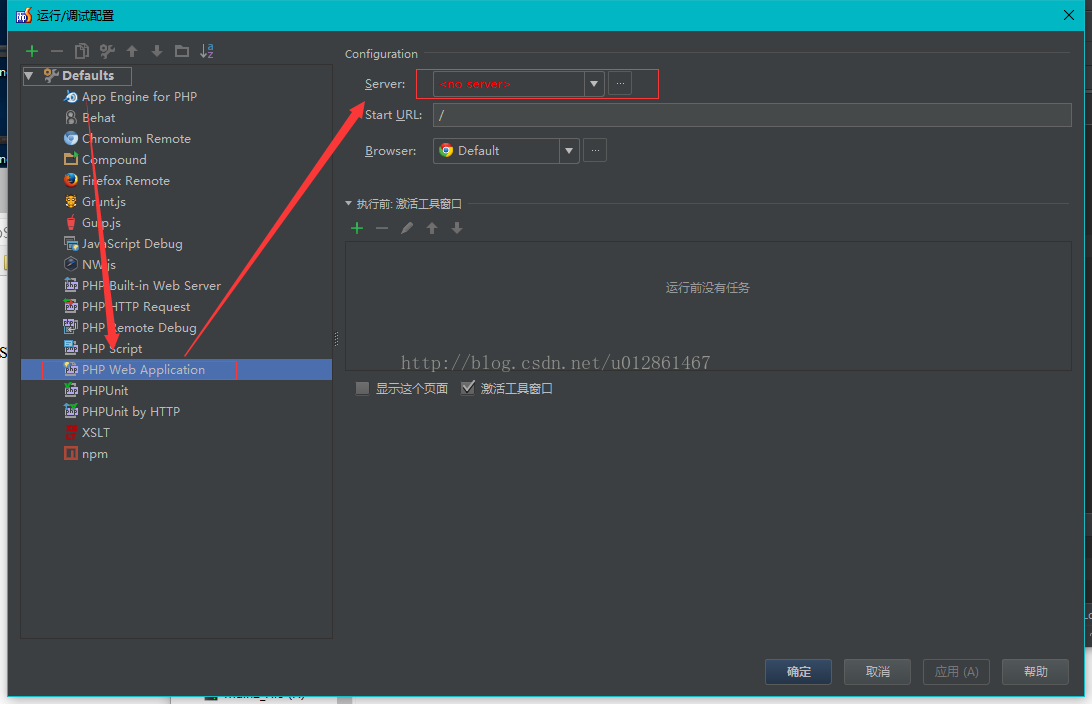
展開 Default -> PHP Web Application,現在是<no server>狀態,如下圖:
點選“...”按鈕,在彈出框中點選“+”新增伺服器資訊
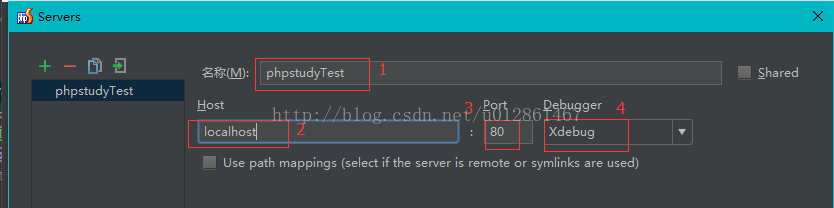
位置1 填寫配置的名稱,位置2填寫我們本地伺服器的地址,這裡是“localhost”,埠預設是80,Debugger預設就好了,也可以去配置Xdebug,這裡不重點講。填寫完成之後點選:應用->確定。
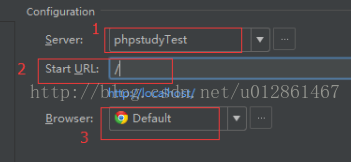
回到上一個頁面,在Server下拉就可以看到我們配置名稱:
位置2是我們預設的連結開始位置,這裡填“/”就好了。
位置3是我們用於除錯的預設瀏覽器型別。
現在一切都配置好了。OK!!!!!!!!!!!!!!
部署工程到伺服器
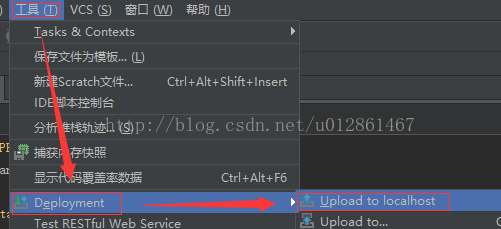
點選工程右鍵也可以的,我們選擇點選工具欄,點選位置如下圖:
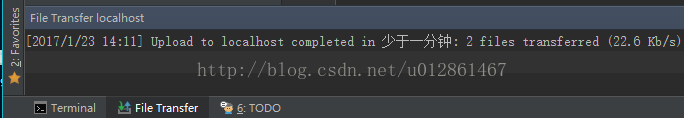
上傳成功之後,控制檯輸出;
如果不想每次都手動上傳,可以設定自動模式,自動模式下當我們修改了檔案並儲存之後,軟體自動把修改的檔案上傳到伺服器。設定如下:
現在我們來看看效果:
點選執行form.html
再點選提交,現在能正常跳轉了:
工程原始碼:
好了,本文結束了,希望能幫到還在尋找解決方法的同學。這也是本人通過實踐得出來的總結,希望尊重別人的勞動成果,寫這麼長不容易的,轉載記得要標上原文連結地址。
如果有什麼寫得不好的地方歡迎指出,謝謝。