Node.js開發入門—Express安裝與使用
之前我們在安裝完Node.js後直接寫了個HelloWorld網站,這次呢,我們使用Node.js的Web框架Express來重寫一下HelloWorld,看看有什麼不同。同時我們還會重寫之前的檔案伺服器,功能更完善而程式碼更簡潔。
安裝 express
為了重寫我們的HelloWorld,我們需要安裝Express模組。Express基於Node.js的一個Web框架,官方網站在這裡:http://expressjs.com/。官網對Express的介紹是:
Fast, unopinionated, minimalist web framework for Node.js
要安裝express模組,直接使用npm命令即可。在命令列環境下不帶引數執行npm命令,即可看到npm的幫助資訊。安裝某個Node.js模組,使用install子命令。“npm install xxx”會將xxx模組安裝到當前路徑下,“npm install -g xxx”則將xxx模組安裝到當前使用者的全域性位置。使用“npm helo install”可以檢視install子命令的細節。要解除安裝一個模組,使用“npm uninstall xxx”,假如你是全域性安裝,則使用“npm uninstall -g xxx”。
在使用npm安裝某個模組時,它會自動解決依賴。
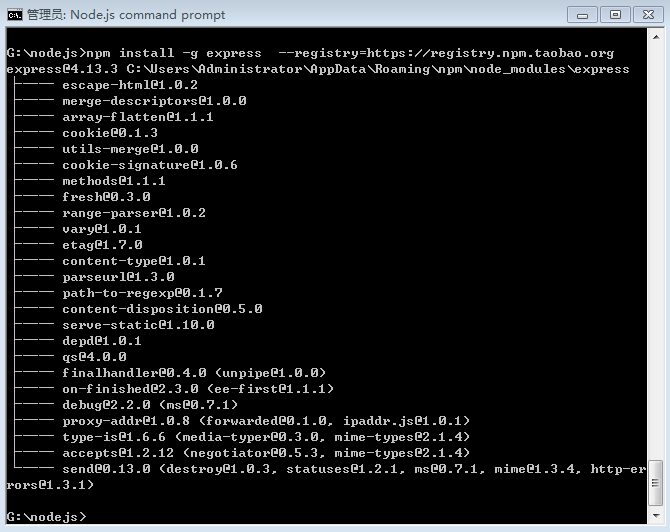
在命令列環境執行下面的命令來安裝express:
注意,我指定了使用淘寶的映象,快一些。
特別說明一下:
很快啦,你就可以看到下面的介面(注意我們安裝的Express版本是4.13.3):
好啦,Express安裝完畢。
需要說明的是,使用-g命令全域性安裝Node.js模組後,需要設定環境變數NODE_PATH,否則在我們使用node命令啟動某個應用時可能會報找不到指定的模組這種錯誤。在我的Windows 7環境下,全域性安裝時npm模組的位置為“C:\Users\Administrator\AppData\Roaming\npm\node_modules”(看上面的圖可知)。至於環境變數的設定,計算機->高階系統設定->高階->環境變數,新增一個名為NODE_PATH的環境變數, 將其值設定為全域性模組的根目錄。設定完成後,重新進入命令列環境即可生效。
提一下,如果要在NODE_PATH中新增多個模組路徑,只需用“;”分隔開即可。具體含義,命令列下執行“node -h”可檢視幫助。
HelloWorld
程式碼就是這麼簡單:
// 引入 express 模組 var express = require('express'); // 建立 express 例項 var app = express(); // 響應HTTP的GET方法 app.get('/', function (req, res) { res.send('Hello World!'); }); // 監聽到8000埠 app.listen(8000, function () { console.log('Hello World is listening at port 8000'); });
儲存為HelloExpress.js,然後在Node.js的命令列環境下執行“node HelloExpress.js”命令,網站就執行起來了。瀏覽器訪問一下,和上次的示例一樣一樣的。
使用Express有什麼不同
沒有使用Express的程式碼是醬紫的:
// 引入http模組
var http = require("http");
// 建立server,指定處理客戶端請求的函式
http.createServer(
function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World!");
response.end();
}
).listen(8000);
console.log("Hello World is listening at port 8000");
上面的程式碼直接使用Node.js帶的http模組來建立HTTP伺服器,指定了一個處理請求的函式。實際應用時,我們需要在這個函式內區分不同的HTTP請求,比如GET、HEAD、POST等。而Express版本的HelloWorld則有所不同,它可以針對每一個路徑和HTTP請求指定響應函式,比如Express版本的HelloWorld例項,只有你在瀏覽器中輸入“http://localhost:8000”時它才會返回“HelloWorld”,如果你在瀏覽器中輸入“http://localhost:8000/abc”,你就看到一條錯誤資訊(會收到404狀態碼,express自動幫你處理了)。這裡邊有一個URL路由(URL routing)的概念。假如把程式碼修改成下面的樣子:
app.get('*', function (req, res) {
res.send('Hello World!');
});
效果就和使用http模組的版本類似了。因為我使用了“*”作為萬用字元,可以匹配任何路徑。Express的get方法原型如下:
app.METHOD(path, callback [, callback …])
使用express建立HelloExpress
express模組有一個命令列工具express,可以用來生成基於express模組的應用結構(網站結構)。
express 4.x之後,express命令被獨立出來放在了express-generator模組中。我們用下面的命令全域性安裝express這個命令列工具:
npm install -g express-generator
安裝完成後,在命令列環境下執行“express -V”,可以看到express的版本是4.13.1。
好了,現在我們使用express命令來建立一個預設的網站。
在命令列環境下導航到myprojects這個目錄下,執行下面的命令:
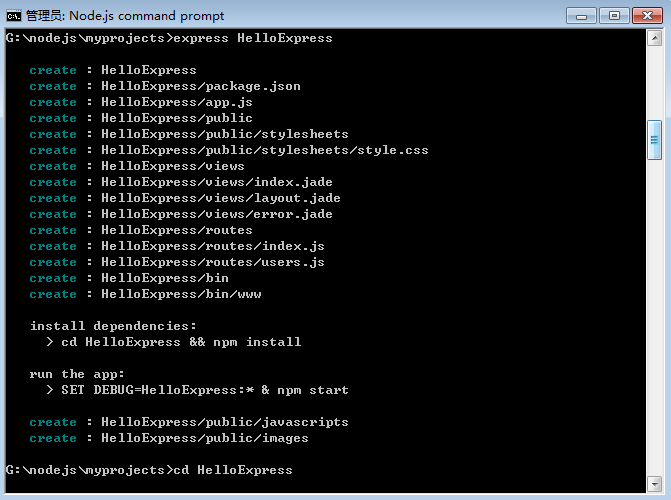
express HelloExpress
然後可以看到:
仔細看上面的圖哦,它告訴了我們三類非常重要的資訊:
- express命令建立的網站的目錄結構以及建立的檔案
- 安裝依賴(進入到HelloExpress下,執行npm install)
- 使用npm start啟動網站(express 4.x後)
好啦,我們先安裝依賴。這裡要先提一下HelloExpress目錄下的package.json檔案,其內容如下:
{
"name": "HelloExpress",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"express": "~4.13.1",
"jade": "~1.11.0",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
}
}
這個檔案定義了一個Node.js應用的基本資訊,我們這次注意的是 dependencies ,它定義了應用依賴的模組。
在HelloExpress下執行“npm install”命令,npm會自動找到package.json,分析它,安裝所有依賴模組。這要花費一些時間,休息一下,去喝杯茶。
看看,下面是安裝結果:
G:\nodejs\myprojects\HelloExpress>npm install
[email protected] node_modules\debug
└── [email protected]
[email protected] node_modules\cookie-parser
├── [email protected]
└── [email protected]
[email protected] node_modules\serve-favicon
├── [email protected]
├── [email protected]
├── [email protected]
└── [email protected]
[email protected] node_modules\morgan
├── [email protected]
├── [email protected]
├── [email protected]
└── [email protected] ([email protected])
[email protected] node_modules\body-parser
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected] ([email protected])
├── [email protected]
├── [email protected]
├── [email protected] ([email protected], [email protected])
├── [email protected] ([email protected])
└── [email protected] ([email protected], [email protected])
[email protected] node_modules\express
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected] ([email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected], [email protected], [email protected], http-er
[email protected])
├── [email protected] ([email protected], [email protected])
├── [email protected] ([email protected], [email protected])
└── [email protected] ([email protected], [email protected])
[email protected] node_modules\jade
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected] ([email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected])
├── [email protected] ([email protected], [email protected], [email protected]
1.34, ya[email protected])
├── [email protected] ([email protected], [email protected])
├── [email protected] ([email protected], [email protected], [email protected])
└── [email protected] ([email protected], [email protected])
G:\nodejs\myprojects\HelloExpress>
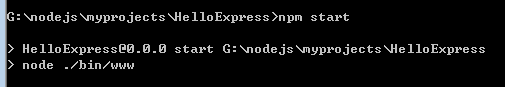
有興趣的可以研究下各個依賴模組的資訊,現在我們啟動網站了。執行 npm start 命令,很快就可以看到下面的圖:
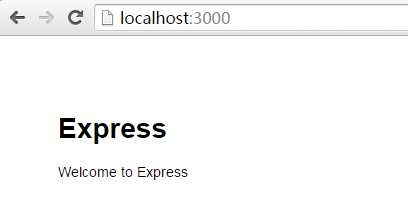
看到上圖,說明網站已正常執行。你可以在瀏覽器裡訪問http://localhost:3000,然後就可以看到這個頁面:
OK,大功告成。
這個由express generator建立的HelloExpress和我們基於express手動寫的HelloWorld又有一些不同,比如你在瀏覽器位址列裡輸入http://localhost:3000/abc,就會看到一個預設的404頁面,顯示了具體的錯誤資訊。而我們的HelloWorld,顯示的則是“Cannot GET /abc”這個文字串。這就是模板的便利之處,有很多預設處理,可以為我們省很多麻煩。
Express版本的檔案伺服器
express是在Node.js的http的基礎上實現的,相比http模組,封裝更多更適用於web伺服器場景的功能。之前我們在Node.js開發入門——HTTP檔案伺服器裡使用http模組實現了一個簡單的檔案伺服器。那個版本的檔案伺服器還有一個缺陷,就是沒有根據檔名設定HTTP的Content-Type頭部。如果我們使用express來實現檔案伺服器(用到了Request物件的sendFile方法),哈哈,就只有幾行程式碼,還解決了Content-Type問題!
程式碼如下:
var express = require('express');
var app = express();
app.get('*', function(req, res){
res.sendFile(req.path, {root: __dirname+'/', dotfiles: 'deny'});
});
app.listen(3000);
是不是超級簡單?
其它文章:
相關推薦
Node.js開發入門—Express安裝與使用
之前我們在安裝完Node.js後直接寫了個HelloWorld網站,這次呢,我們使用Node.js的Web框架Express來重寫一下HelloWorld,看看有什麼不同。同時我們還會重寫之前的檔案伺服器,功能更完善而程式碼更簡潔。 安裝 express
Node js開發入門—Express裡的路由和中介軟體
我們已經基於Express寫了HelloWorld示例,還使用express generator工具建立了一個HelloExpress專案,但有一些程式碼一直沒有好好解釋,這是因為它們牽涉到路由和中介軟體等概念,三言兩語說不清楚,所以我專門用一篇文章來講路由和中介軟體
Node.js開發入門——MongoDB與Mongoose
為了儲存網站的使用者資料和業務資料,通常需要一個數據庫。MongoDB和Node.js特別般配,因為MongoDB是基於文件的非關係型資料庫,文件是按BSON(JSON的輕量化二進位制格式)儲存的,增刪改查等管理資料庫的命令和JavaScript語法很像。如果你
Node.js開發入門(一)——安裝Node.js及編輯器配置
Node.js是一個輕鬆構建快速,可擴充套件的網路應用平臺建立在Chrome的JavaScript執行。Node.js使用事件驅動,非阻塞I/O模型,使得它重量輕,高效,完美的資料密集型實時應用程式執行在分散式裝置。 Node.js是讓JavaScript脫離瀏覽器執行
Node js開發入門 使用cookie保持登入
這次來做一個網站登入的小例子,後面會用到。這個示例會用到Cookie、HTML表單、POST資料體(body)解析。第一個版本,我們的使用者資料就寫死在js檔案裡。第二個版本會引入MongoDB來儲存使用者資料。示例準備1. 使用express建立應用就下面的命令序列
Node.js開發入門—語音合成示例
出於專案需要,搞了一個語音合成(TTS)的小示例,使用的是OKVoice。 直接上程式碼吧,okVoiceTts.js,內容如下: var http = require('http'); var fs =require('fs'); var crypt
Node.js開發入門—UDP程式設計
Node.js也提供了UDP程式設計的能力,相關類庫在“dgram”模組裡。 與TCP不同,UDP是無連線的,不保障資料的可靠性,不過它的程式設計更為簡單,有時候我們也需要它。比如做APP的統計或者日誌或者流媒體,很多流媒體協議都會用到UDP,網上一搜一大堆。
Node.js開發入門—引入UIBootstrap
很多Web管理系統的側邊選單是可摺疊的(手風琴樣式),我們在前面兩篇文章裡的HTML模板,自己用div、css做了一些處理,可效果不好。所以我請來了一個前端UI框架,UI Bootstrap,來幫忙。別看它名字裡帶一個Bootstrap,但它並不依賴Bootst
Node.js開發入門—HTTP檔案伺服器
HelloWorld示例只有演示意義,這次我們來搞一個實際的例子:檔案伺服器。我們使用Node.js建立一個HTTP協議的檔案伺服器,你可以使用瀏覽器或其它下載工具到檔案伺服器上下載檔案。 用Node.js實現的HTTP檔案伺服器,比我在Qt網路程式設計實戰之
Node.js開發入門—使用http訪問外部世界
Node.js的http模組,不但可以構建伺服器,也可以作為客戶端類庫來訪問別的伺服器。關鍵就在兩個方法: http.request(options[,callback]) http.get(path[,callback]) 除了http,還會用到Fil
Node.js開發入門—使用AngularJS內建服務
在上一篇,“AngularJS簡單示例”中演示了一個非常簡單的使用Angular的小demo,那篇已經太長,原本要介紹的一些內容只好單另開篇了。這些內容,就是如何使用Angular服務。 我們還是基於“AngularJS簡單示例”中的示例來改造一下。新的示例,
【轉】Nodejs學習筆記(一)--- 簡介及安裝Node.js開發環境
ack 目錄 javascrip 難度 時間 網站開發 clas jetbrains 常用 目錄 學習資料 簡介 安裝Node.js npm簡介 開發工具 Sublime Node.js開發環境配置 擴展:安裝多版本管理器 學習資料 1.深入淺出Node.j
node.js上除了Express還有哪些好用的web開發框架
短連接 還要 搭建 ews rect 所有 感到 差異 iss 老司機都有體會, 開發本身沒有多難, 最糾結其實是最初的技術和框架選型, 本沒有絕對的好壞之分, 可一旦選擇了不適合於自己業務場景的框架, 將來木已成舟後開發和維護成本都很高, 等發現不合適的時候更換的
nodejs備忘總結(一) -- node和express安裝與配置,新建簡單專案(附安裝配置過程中遇到問題的解決方法)
安裝node 本文以安裝node_v8.9.0為例(win10環境),下載node-v8.9.0-x64.msi外掛 下載後,安裝,安裝目錄預設為C:\Program Files\nodejs 配置環境變數,系統變數->path,新增“C:\Program Files\nodejs\”
iKcamp新書上市《Koa與Node.js開發實戰》
內容摘要 Node.js 10已經進入LTS時代!其應用場景已經從腳手架、輔助前端開發(如SSR、PWA等)擴充套件到API中間層、代理層及專業的後端開發。Node.js在企業Web開發領域也日漸成熟,無論是在API中間層,還是在微服務中都得到了非常好的落地。本書將通過Web開發框架Koa
【NodeJS】Node.JS 開發環境安裝
windows ogl rip javascrip nod path chrome 查看 進入 1、前言 簡單的說 Node.js 就是運行在服務端的 JavaScript。 Node.js 是一個基於Chrome JavaScript 運行時建立的一個平臺。
Koa與Node.js開發實戰(2)——使用Koa中介軟體獲取響應時間(視訊演示)
學習架構: 在實戰專案中,經常需要記錄下伺服器的響應時間,也就是從伺服器接收到HTTP請求,到最終返回給客戶端之間所耗時長。在Koa應用中,利用中介軟體機制可以很方便的實現這一功能。程式碼如下所示: 01 const koa = require('koa');
Nodejs學習筆記(一)--- 簡介及安裝Node.js開發環境
目錄 學習資料 2.Node.js開發指南 簡介(只撿了我覺得重要的) Node.js是讓Javascript脫離瀏覽器執行在伺服器的一個平臺,不是語言;Node.js採用的Javascript引擎是來自Google Chrome的V8;執行在瀏覽器外不用考慮頭疼的Java
Koa與Node.js開發實戰(3)——Nunjucks模板在Koa中的應用(視訊演示)
技術架構: 在Koa中應用Nunjucks,需要先把Nunjucks整合為符合Koa規格的中介軟體(Middleware),從本質上來講,整合後的中介軟體的作用是給上下文物件繫結一個render(view, model)方法,這樣,後面的Controller就可以呼叫這個方法來渲染模板
Node.js框架之express與koa對比分析
提到Node.js開發,不得不提目前炙手可熱的2大框架express和koa。Express誕生已有時日,是一個簡潔而靈活的web開發框架,使用簡單而功能強大。Koa相對更為年輕,是Express框架原班人馬基於ES6新特性重新開發的敏捷開發框架,現在可謂風頭正勁,大有趕超Express之勢。 Exp