MUI 圖片輪播
阿新 • • 發佈:2019-02-03
好久沒有更新啦,最近慵懶了,不找那麼多借口,馬上就要年終結算了,還是希望能自己上線一款APP,給領導眼前一亮的感覺,希望最近一個月能勤快點,如果讓我對年輕人說一句話,就是 晚點生娃,晚點生娃,晚點生娃,不然你會覺得時間根本不夠用,我再寫這篇文章的時候,我的女兒在外面看動畫片,當然你不可能一直用動畫片打發她,這樣是很不負責任的,今天老婆開會,我也是給她幼兒園接回來,餵了飯,陪著一起唸了五十分鐘的三字經,剛剛開始看,等我寫完這篇文章,還要給她洗澡,哄睡,所以說,都是淚。
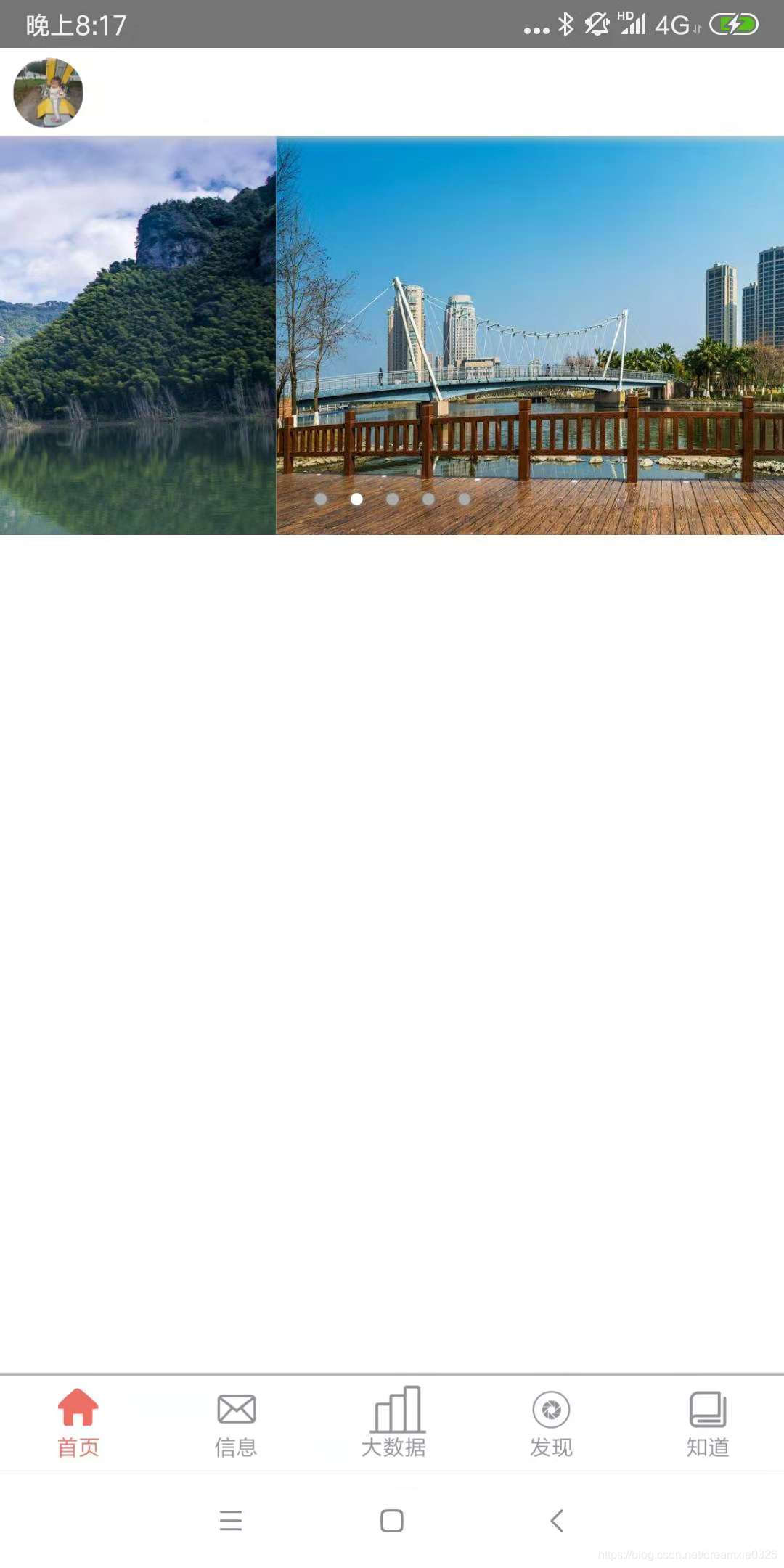
說正事,圖片輪播這個其實很好用,我用在APP首頁,作為最新新聞來展示,圖片的展示方式使人眼球敏感,然後三秒的輪播時間,讓大家覺得APP很動態,每次登入從資料庫取最新的五條新聞,首頁展示圖片,點選跳轉圖文頁面即可,直接上程式碼程式碼分兩段,第一段就是圖片輪播的基本用法,非常非常簡單,文件上介紹的:
//最外層輪播容器 <div class="mui-slider"> // mui-slider-loop是是否需要迴圈,最後一張圖片展示結束後,繼續滑動螢幕是否能直接彈到第一張圖片 //其實原理很簡單,比如五張圖片:1,2,3,4,5,我們只要在mui-slider-item 插入順序5,1,2,3,4,5,1 //即可實現迴圈 <div class="mui-slider-group mui-slider-loop"> <div class="mui-slider-item "> <a href="#"> <img src="../img/xc/xc5.png"> </a> </div> <div class="mui-slider-item"> <a href="#"> <img src="../img/xc/xc1.png"> </a> </div> <div class="mui-slider-item"> <a href="#"> <img src="../img/xc/xc2.png"> </a> </div> <div class="mui-slider-item"> <a href="#"> <img src="../img/xc/xc3.png"> </a> </div> <div class="mui-slider-item"> <a href="#"> <img src="../img/xc/xc4.png"> </a> </div> <div class="mui-slider-item"> <a href="#"> <img src="../img/xc/xc5.png"> </a> </div> <div class="mui-slider-item "> <a href="#"> <img src="../img/xc/xc1.png"> </a> </div> </div> //mui-slider-indicator是指圖片上需要幾個黑點 <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <script type="text/javascript"> mui.init() //手動呼叫圖片的定時輪播 var gallery = mui('.mui-slider'); gallery.slider({ interval:3000//自動輪播週期,為0則不輪播 }); </script>
第二段是我自己的程式碼,大家會比較實用,基本大多數人也都是這樣用,將圖片存放在OSS伺服器,地址,資訊,作者,主題,內容插入資料庫,每次登入選取最新的五條記錄展示,動態的設定圖片輪播
function get_news(){ mui.get('http://*****/yqrcbapp/news/getnews', { //不需要引數 },function(data){ var data1 = JSON.stringify(data); var arr=JSON.parse(data1); //mui.toast(arr[0].img); var tmp = '<div class="mui-slider-group mui-slider-loop">'; var pic1 ='', pic2='', pic3='', pic4='', pic5=''; for(var i=0;i<arr.length ;i++){ if(i==0) pic1+='<div class="mui-slider-item "><a href="#"><img src="'+arr[i].img+'"></a></div>'; else if(i==1) pic2+='<div class="mui-slider-item "><a href="#"><img src="'+arr[i].img+'"></a></div>'; else if(i==2) pic3+='<div class="mui-slider-item "><a href="#"><img src="'+arr[i].img+'"></a></div>'; else if(i==3) pic4+='<div class="mui-slider-item "><a href="#"><img src="'+arr[i].img+'"></a></div>'; else if(i==4) pic5+='<div class="mui-slider-item "><a href="#"><img src="'+arr[i].img+'"></a></div>'; } tmp+=pic5; tmp+=pic1; tmp+=pic2; tmp+=pic3; tmp+=pic4; tmp+=pic5; tmp+=pic1; tmp+='</div><div class="mui-slider-indicator"><div class="mui-indicator mui-active"></div><div class="mui-indicator"></div><div class="mui-indicator"></div><div class="mui-indicator"></div><div class="mui-indicator"></div></div>'; //console.log(tmp); var home_slider = document.getElementById('home-slider'); home_slider.innerHTML = tmp; //手動呼叫圖片的定時輪播 var gallery = mui('.mui-slider'); gallery.slider({ interval:3000//自動輪播週期,為0則不輪播 }); },'json'); }
其實原理就是組裝一段H5程式碼插入即可,非常好用。寫到今天也寫了好幾篇文章了,記錄了我用到的一些控制元件用法,其實還有好多東西想記錄下來,程式設計師也是人,腦子不可能記錄這麼多東西,也都是網路上一頓搜尋,我也是從0開始,帶著一點web基礎過來的,等有時間了,我還是想把自己一點知識積累寫下來,希望能給大家一點幫助,稍微截圖幾張我的APP,期待完成v1.0的那天,大概元旦前吧