初識JavaFX(二)
阿新 • • 發佈:2019-02-03
面板的佈局
一個簡單的程式,其中部件在面板中按網格狀(grid)排列:
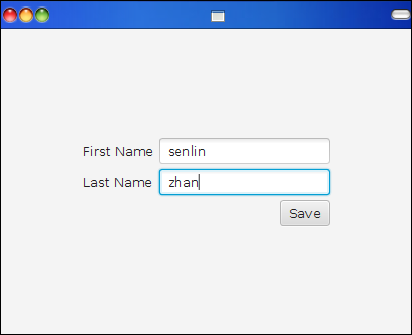
程式執行效果:import javafx.application.Application; import javafx.geometry.Pos; import javafx.geometry.HPos; import javafx.geometry.Insets; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.TextField; import javafx.scene.layout.GridPane; import javafx.stage.Stage; public class Program extends Application { @Override public void start( Stage stage ) { Label firstLabel = new Label( "First Name" ); Label lastLabel = new Label( "Last Name" ); TextField firstField = new TextField(); TextField lastField = new TextField(); Button saveButton = new Button( "Save" ); GridPane pane = new GridPane(); pane.setPadding( new Insets( 5 ) ); pane.setHgap( 5 ); pane.setVgap( 5 ); pane.add( firstLabel, 0, 0 ); pane.add( lastLabel, 0, 1 ); pane.add( firstField, 1, 0 ); pane.add( lastField, 1, 1 ); pane.add(saveButton, 1, 2 ); pane.setHalignment( saveButton, HPos.RIGHT ); pane.setAlignment( Pos.CENTER ); Scene scene = new Scene( pane, 400, 300 ); stage.setScene( scene ); stage.show(); } }
可以看到,網格面板GridPane在程式視窗中居中顯示,實際上這是通過傳遞Pos.CENTER引數給GridPane物件的setAlignment()方法來實現的,這樣使得GridPane能將其包含的部件居中顯示。另外可以看到,在水平和垂直方向上,部件之間都留有間隔,這是通過GridPane的setHgap()和setVgap()來實現的,其中,引數5表示部件之間的間隔為5個畫素。
另外,注意到Save按鈕是右對齊的,預設情況下是左對齊,因此,這裡需要顯式通過GeidPane物件的setHalignment()方法,接受HPos.RIGHT 作為引數,用來設定Save按鈕右對齊。
最後,GridPane物件的setPadding()方法用來設定邊角間隔,即是面板的內容與面板的頂部、底邊和側邊的間隔,這裡指定的間隔為5個畫素。
需要注意的是,GridPane的add()方法,第2個引數指定部件所在的列,第3個引數指定部件所在的行。