簡單的 VSCode 外掛離線安裝方法
阿新 • • 發佈:2019-02-03
一、引言
最近想要使用 VSCode 來進行專案的開發工作,無奈工作機上無法上網。這就涉及到了相關外掛的離線安裝的問題。
在參考了 VSCode 外掛離線安裝 這篇部落格的方法之後,我成功離線安裝了外掛。
可是令我驚奇的事情是:
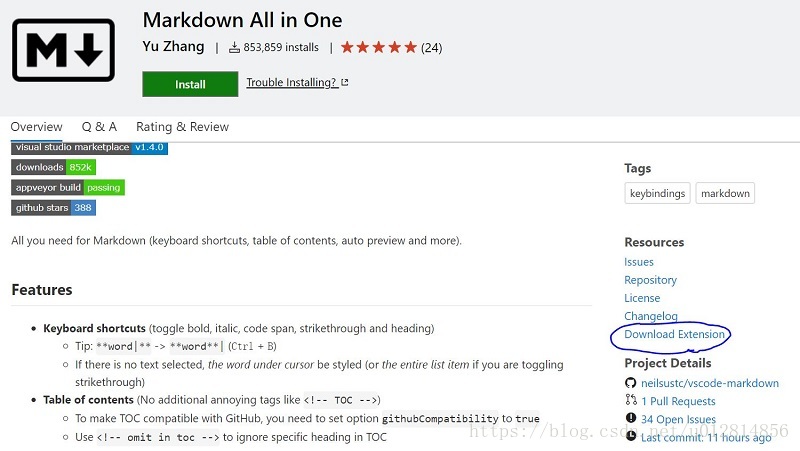
可能是 VSCode 社群瞭解到了我們離線安裝外掛的需求,現在在外掛的頁面上,已經有了下載連結了,也就是不用我們再去手動組下載連結了。那麼我們離線安裝 VSCode 外掛的步驟將會大大減少。
二、離線安裝 VSCode 外掛
接下來,我來總結下 VSCode 外掛離線安裝的步驟:
2. 點選進入外掛主頁,點選右側的 Download Extension
.vsix 為副檔名結尾
3. 把下載下來的離線安裝包拷貝到 VSCode 的安裝目錄下的 bin 目錄下,比如我的 VSCode 安裝在 D:\Microsoft VS Code\,因此這裡我應該拷貝到 D:\Microsoft VS Code\bin 這個目錄下
4. 在第 3 步的 bin 目錄下右鍵點選 在此處開啟命令視窗,輸入命令,最後面的引數換成你下載的外掛離線安裝包的名字即可:
code --install-extension yzhang.markdown-all-in-one-1.4.0.vsix- 1
待看到如下提示即意味著安裝成功,就可以開啟 VSCode 進行查看了
Extension ‘yzhang.markdown-all-in-one-1.4.0.vsix’ was successfully installed!
至此,離線安裝 VSCode 外掛就算結束了 ^_^
三、總結
VSCode 比 Sublime 強大的一點就是:
它一直在更新
VSCode 擁有著強大的社群在不斷的完善這款偉大的產品,這也是我那麼喜歡 VSCode 的原因。正因為這樣,它長時間不會脫離這個時代,並且已經隱隱約約的超過了此前的霸主 Sublime。

