學Android---佈局(五)AbsoluteLayout
阿新 • • 發佈:2019-02-03
啊啊啊啊!!好久沒有更博了,因為最近忙得像條狗,說白了還是因為自己太渣,別人用一個星期做完的東西我用了兩個星期。Orz…
下面進入正題
1、什麼是AbsoluteLayout
絕對佈局,Android五大布局之末位。用得少之又少。絕對佈局又稱為座標佈局,因為它可以指定子元素的絕對位置(即xy座標)。
2、AbsoluteLayout缺陷
由於市場上的Android手機螢幕尺寸大小不一,所以如果使用絕對佈局就會出現這樣的情況:控制元件A在4.0英寸的手機上處於居中的位置,而在6.5英寸的手機上位於螢幕的左上方。所以在開發中一般不使用這種佈局方式
3、AbsoluteLayout常用屬性
android:layout_x="63dp" //控制當前子類控制元件的x位置
android:layout_y="29dp" //控制當前子類控制元件的y位置4、下面來看一下AbsoluteLayout在不同螢幕上的顯示吧
在xml檔案中添加了4個Button,它們的位置座標如下程式碼所示
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
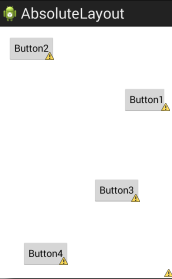
android:layout_height="wrap_content" 在螢幕大小為3.7的Nexus One模擬器上,它是這樣顯示的:
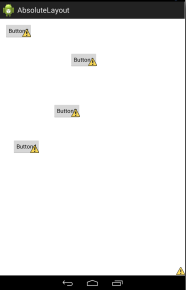
而在螢幕大小為7.3的Nexus 7模擬器上,它是這樣的–>
相信這兩幅圖可以幫助我們很好的理解AbsoluteLayout了。