tableview某一個section實現多選
阿新 • • 發佈:2019-02-03
viewcontroller.m
#import "ViewController.h" #import "SectionOneCell.h" #import "SectionTwoCell.h" @interface ViewController () <UITableViewDataSource, UITableViewDelegate> @property (nonatomic, assign) NSInteger currentEditingStyle; @property (nonatomic, copy) NSMutableArray *selectedIndexPaths; @end @implementation ViewController - (NSMutableArray *)selectedIndexPaths { if (!_selectedIndexPaths) { _selectedIndexPaths = [[NSMutableArray alloc] init]; } return _selectedIndexPaths; } - (void)viewDidLoad { [super viewDidLoad]; UITableView *tableView = [[UITableView alloc] initWithFrame:self.view.frame style:UITableViewStyleGrouped]; tableView.dataSource = self; tableView.delegate = self; [tableView registerNib:[UINib nibWithNibName:@"SectionOneCell" bundle:[NSBundle mainBundle]] forCellReuseIdentifier:@"SectionOneCell"]; [tableView registerNib:[UINib nibWithNibName:@"SectionTwoCell" bundle:[NSBundle mainBundle]] forCellReuseIdentifier:@"SectionTwoCell"]; [self.view addSubview:tableView]; // 設定tableview可編輯 tableView.editing = YES; // 設定可多選 tableView.allowsMultipleSelectionDuringEditing = true; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } #pragma mark - UITableViewDataSource, UITableViewDelegate /** * 必須實現此代理方法 */ - (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath { if (indexPath.section == 1) { return UITableViewCellEditingStyleDelete | UITableViewCellEditingStyleInsert; } return UITableViewCellEditingStyleDelete & UITableViewCellEditingStyleInsert; } - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 2; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 3; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { if (indexPath.section == 0) { SectionOneCell *cell = [tableView dequeueReusableCellWithIdentifier:@"SectionOneCell"]; cell.selectionStyle = UITableViewCellSelectionStyleNone; return cell; } else if (indexPath.section == 1) { SectionTwoCell *cell = [tableView dequeueReusableCellWithIdentifier:@"SectionTwoCell"]; // 改變選擇按鈕的顏色 cell.tintColor = [UIColor orangeColor]; return cell; } return nil; } - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { if (indexPath.section == 1) { // 選中某一行 if (self.currentEditingStyle != (UITableViewCellEditingStyleDelete | UITableViewCellEditingStyleInsert)) { [self.selectedIndexPaths addObject:indexPath]; NSLog(@"%@",self.selectedIndexPaths); } } } - (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath { if (indexPath.section == 1) { // 取消選中某一行 if (self.currentEditingStyle != (UITableViewCellEditingStyleDelete | UITableViewCellEditingStyleInsert)) { [self.selectedIndexPaths removeObject:indexPath]; NSLog(@"%@",self.selectedIndexPaths); } } } @end
SectionOneCell.m
#import "SectionOneCell.h" @implementation SectionOneCell - (void)awakeFromNib { } - (void)setSelected:(BOOL)selected animated:(BOOL)animated { [super setSelected:selected animated:animated]; } /** * 不重寫此方法,cell左邊會預設有一個選的圓圈 */ - (void)setEditing:(BOOL)editing animated:(BOOL)animated { } @end
SectionTwoCell.m
#import "SectionTwoCell.h"
@implementation SectionTwoCell
- (void)awakeFromNib
{
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated
{
[super setSelected:selected animated:animated];
}
@end
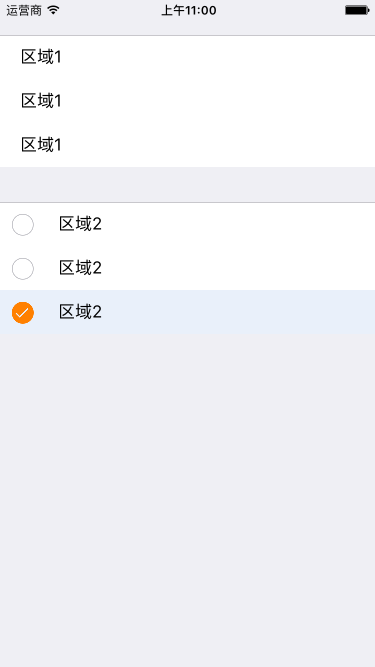
效果圖: