AJAX互動模型與第一個Ajax案例(JS實現)
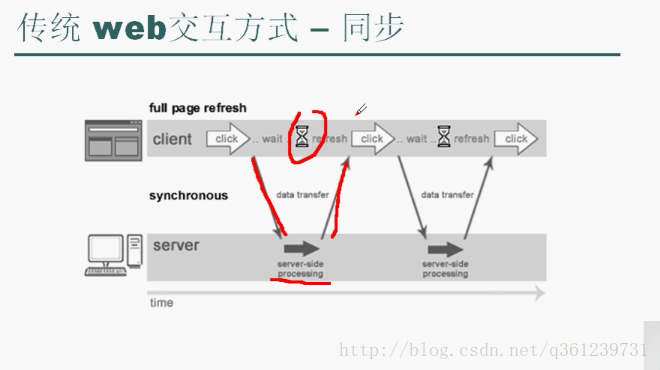
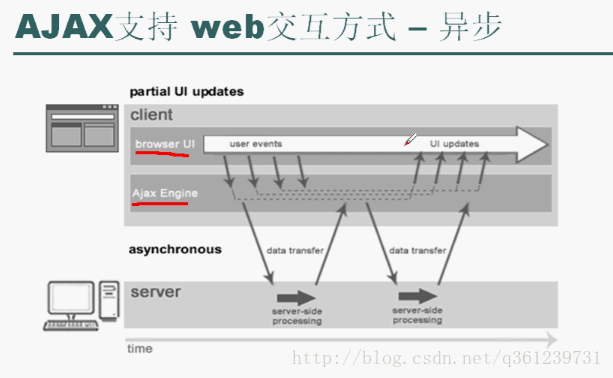
互動模型看下面2張圖就知道了。


1、建立XmlHttpRequest物件
<script type="text/javascript">
function ajaxFunction() {
var xmlHttp;
try {
// Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest();
} catch (e) {
// Internet Explorer
try {
xmlHttp = new 2、註冊狀態事件監聽器(回饋結果)
xhr.onreadystatechange = function 3、建立與伺服器的連結(這裡採用的是Servlet作為伺服器端的響應,需要部署到Tomcat上執行,你也可以使用HTTP。或者直接請求www.baidu.com即可)
xhr.open("GET", "/TestAjax/servlet/TestServlet?time=" + new 4、發出非同步請求
xhr.send(null); //GET不請求正文,send(null)即可HTML檔案內容:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>非同步請求的編碼步驟</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="./js/getHttpRequest.js"></script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript">
window.onload=function(){
document.getElementById("b1").onclick = function(){
//1.獲得XmlHttpRequest物件
var xhr = getXmlHttpRequest();
// alert(xhr);
//2.註冊事件監聽器
xhr.onreadystatechange = function(){
// alert(xhr.readyState);
if(xhr.readyState == 4) { //4表示準備好
if(xhr.status == 200) { //200表示伺服器請求正常
alert("非同步請求成功,請檢視結果");
}
}
}
//3.連線伺服器
xhr.open("GET", "/TestAjax/servlet/TestServlet?time=" + new Date().getTime());
//4.傳送請求(post)
xhr.send(null); //GET不請求正文
}
}
</script>
</head>
<body>
<input type="button" id="b1" value="非同步通訊測試"/>
</body>
</html>XMLHttpRequset屬性
l屬性
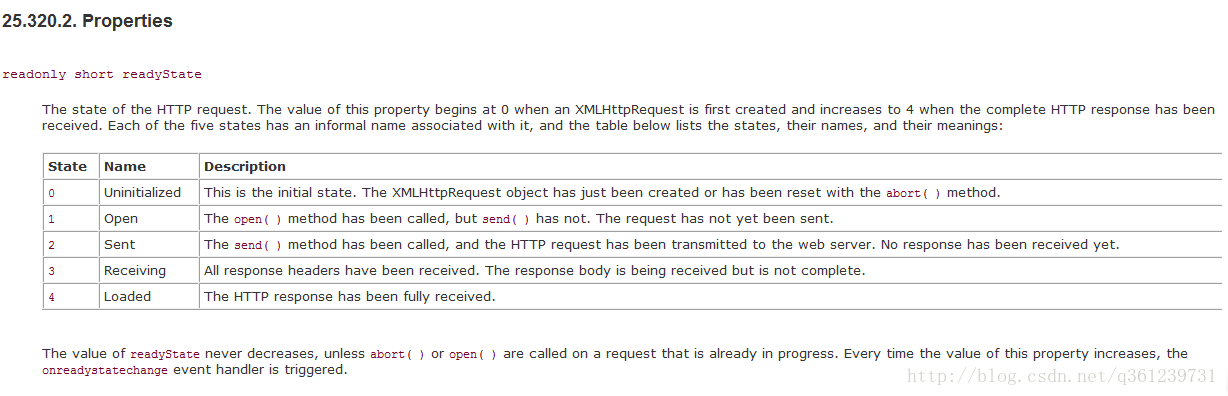
readyState:型別short;只讀。代表當前Ajax引擎的狀態

0:表示連線還沒有建立
1:表示已於伺服器連線已經建立,但是send()方法沒有被呼叫(沒有傳送資料)
2:表示請求資料已經發送,但是還沒有收到迴應。
3:表示已經收到響應頭,但是還沒有收到正文
4:表示已經收到了完整的響應頭。
status:型別short;只讀。伺服器端返回的響應碼,正常的話返回200;
statusText:型別String;只讀。伺服器端返回的響應碼描述。比如OK。
responseText:型別String;只讀。表示伺服器端用resopnse.getWriter.writer(“”);返回的文字資料
responseXML:型別Document;只讀。表示伺服器端返回的是XML的文件(Document)
l方法:
abort() : 終止非同步請求
getAllResponseHeaders() :得到所有的響應訊息頭和值,返回一個字串
getResponseHeader(HeaderName) :得到指定的響應訊息頭的值,返回一個字串
open(method,url) :建立與伺服器端的連結
send(“k1=v1&k2=v2”) : 向伺服器端傳送請求正文
setRequestHeader(headerName, headerValue):向伺服器傳遞請求訊息頭
l事件處理器
onreadystatechange:對應一個函式,回撥函式。每一次readyState的值發生變化,就會執行這個函式
