如何用jQuery做一個跑馬燈,Marquee。
阿新 • • 發佈:2019-02-03
先看要實現的需求:
1.文字或者圖片能夠在區域內按照一定的規則進行滾動
2.滾動區域是否有限制,滾動內容超出限制區域的處理
完成後的效果:
程式碼實現
<div class="outBox"> <ul class="ulPmd"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item6</li> <li>item7</li> <li>item8</li> <li>item9</li> <li>item10</li> </ul> </div>
HTML結構還是很簡單的,就是一個無序列表,橫過來就設float:left就好了。
重點來了,怎樣讓每一個列表項動起來。動的邏輯就是改變無序列表的整體的位置,涉及到位置,那就繞不卡,定位屬性。
所以這裡很自然的想到,整體ul參照父層div進行絕對定位,通過改變left的值來使ul整體的位置發生變動。
用jQuery實現的話,關鍵部分的程式碼應該是這樣的
$(function () { var i=0; var timer; timer=setInterval(function(){ //根據ul的位移來判斷一秒鐘向左移動的距離; if(i>$('li').length){ i=1; //如果所有li元素向左移動一遍完成,那滾動重新開始 }else{ i++; } //通過i的值來改變整體li元素的位置 var ulLeft=-($('li').width())*i; $('.ulPmd').css('left',ulLeft) },1000); })
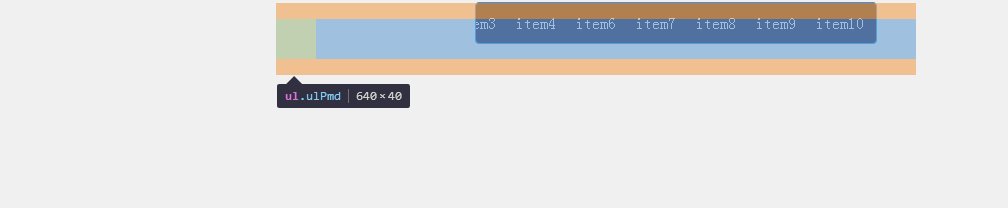
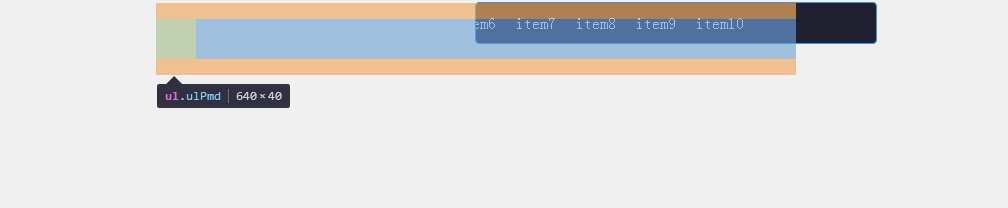
審查元素觀察滾動效果
藍底部分就是ul的位置,jQuery控制ul相對於黑色div的left位置。
原始碼見github
跑馬燈點這