Gulp+webpack模板化開發演練(1):分離公共標頭檔案
分離html模板,抽取公共的模板
需要安裝外掛
這是一個webpack載入器,可以把檔案原樣返回字串
npm install raw-loader --save-dev示例程式碼
var header = require(“raw!xxx.html”);
就會把html內容讀取出來
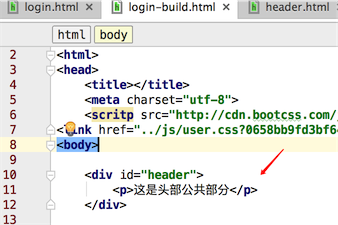
首先建立一個header.html
<p>這是頭部公共部分</p>這個是給我們login.html來包含的
<div id="header">
</div>
第一種方法:
在login.js中直接require(xxx);
然後利用jquery的方式來插入
第二種方法:
login.html中
<div id="header">
<%=require('raw!./header.html')%>
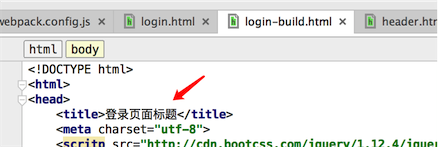
</div>執行gulp任務後,編譯後的模板login-build.html中就已經包含了header.html的內容
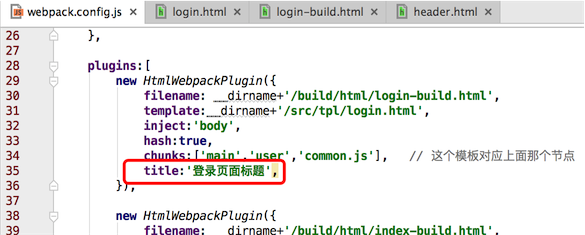
第三種方法:
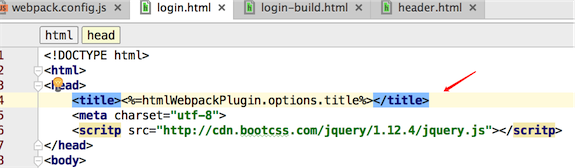
也是充分利用webpack的HtmlWebpackPlugin外掛


執行 gulp run
相關推薦
Gulp+webpack模板化開發演練(1):分離公共標頭檔案
分離html模板,抽取公共的模板 需要安裝外掛 這是一個webpack載入器,可以把檔案原樣返回字串 npm install raw-loader --save-dev 示例程式碼 var header = require(“raw!xxx.htm
ICTCLAS2016 linux C++版本 使用教程 Eclipse下開發C/C++程式之標頭檔案,庫檔案引用
歡迎使用NLPIR/ICTCLAS2014分詞系統 NLPIR分詞系統前身為2000年釋出的ICTCLAS詞法分析系統,從2009年開始,為了和以前工作進行大的區隔,並推廣NLPIR自然語言處理與資訊檢索共享平臺,調整命名為NLPIR分詞系統。張華平博士先後傾力打造十餘
Android Studio的NDK開發之 用javah生成標頭檔案
作為一個Android開發初學者,之前一直是用C++在寫程式,最近需要開發一個APP,不得不開始學習java以及學習使用AS進行Android開發。 因為從C++轉過來的,想省點力氣從學習NDK開發入手,可是一天下來,走到javah生成標頭檔案這步卻怎麼也走不動了,看了很多
Unity Shder sublime外掛 語法高亮 智慧提示 程式碼補全 模板化開發
之前用VS寫shader感覺和文字編輯器一樣,於是在網上找了很多VS外掛效果都不理想 後來偶然看到,有大神寫了sublime的外掛,但是無奈斷更很多年了,還是Unity 5.0的版本了 所以自己在學shader的時候,順手更新了這個外掛,目前新語法、函式、關鍵字什麼的都快更完了,目前還在開發
webpack模組化開發
/* * @Author: 瓊歌先生 * @Date: 2018-07-30 14:07:03 * @Last Modified by: lastName.瓊歌先生 * @Last Modified time: 2018-07-31 16:51:19 */
seajs載入模板引擎實現前端模板化開發
文字外掛 在 JavaScript 中嵌入 HTML 模板很不方便,特別是當模板內容有多行時。有了 Sea.js, 一切迎刃而解。 首先,需要引入文字外掛: <script src="path/to/sea.js"></script> <script src="path/t
js中模板化開發,text/template
JavaScript標籤中有時候會看見<script type="text/tmplate" >,大概就是一個放置模板的地方,而這些東西並不顯示在頁面,我們暫且就把它當成一個容器.百度查了一下也沒查到怎麼個用法,所以自己就寫了一下程式碼,以便應用這些模板內容。 我們舉個例子,在script標籤中
安利個人開發維護的一個C++模板庫(沒有三方依賴, 純標頭檔案) oyoungs/dispatch
專案倉庫地址 C++模板庫oyoungs/dispatch介紹 這是個人開發維護的一個工具性質的純標頭檔案的C++庫 內容包括 dispatch.hpp 同步/非同步排程任務佇列, async
實現C++模板類標頭檔案和實現檔案分離的方法
如何實現C++模板類標頭檔案和實現檔案分離,這個問題和編譯器有關。 引用<<C++primer(第四版)>>裡的觀點:1)標準C++為編譯模板程式碼定義了兩種模型:“包含”模型和“分別編譯”模型。2)所有編譯器都支援“包含”模型,某些編譯器支援“
iOS 開發: 解決Xcode7.3 不能自動索引標頭檔案,檔名等問題
iOS 開發: 解決Xcode7.3 不能自動索引標頭檔案,檔名,程式碼補全等問題 解決方案: 開啟Xcode –> Target –> BuildSettings –> Apple LLVM 7.1 -Language-Objective C 下面的 Weak
linux下安裝libcurl過程及開發遇到的問題"curl/curl.h:沒有那個檔案或目錄"缺少標頭檔案解決方法
可以從官網上下載https://curl.haxx.se/download.html,也可以命令列下載 我是從官網看的版本,複製連結,再在命令列下載 # wget https://curl.haxx.se/download/curl-7.51.0.tar.gz # tar -zvxf curl-7.
1 -- 標頭檔案 / 顯示圖片視訊 / 攝像頭操作 / 寫入視訊
1.標頭檔案 #include "opencv2/core/core.hpp" // 結構及數學運算 #include "opencv2/flann/miniflann.hpp" // 最近鄰搜尋匹配函式 #include "opencv2/imgproc/imgproc.
C++標頭檔案引用模板
#include<iostream> #include<cstdio> #include<cstdlib> #include<cstring> #include<string> #include<cmath&g
Windows桌面應用程式(1-4th) 使用Windows標頭檔案
Windows API的標頭檔案使您可以建立32位和64位應用程式。它們包括API的Unicode和ANSI版本的宣告。有關更多資訊,請參閱Windows API中的Unicode。它們使用的資料型別使您能夠從單個原始碼庫構建應用程式的32位和64位版本。有關更
使用gSoap根據wsdl檔案生成標頭檔案報錯 Error -1 fault: SOAP-ENV:Client [no subcode]
近來我在linux上使用gSoap,根據客戶提供的WSDL檔案生成標頭檔案的時候,不知什麼原因老報錯,資訊如下: [[email protected] usertools]# wsdl2h -o AAAserver.h AAAserver.wsdl ** T
linux下安裝libcurl過程及開發遇到的問題"curl/curl.h:沒有那個檔案或目錄"缺少標頭檔案解決方法
可以從官網上下載https://curl.haxx.se/download.html,也可以命令列下載 我是從官網看的版本,複製連結,再在命令列下載 # wget https://curl.haxx.se/download/curl-7.51.0.tar.gz # tar -
c++模板類的成員函式的宣告與定義應該放在標頭檔案裡
今天嘗試自己實現vector資料結構底層,在定義vector模板類的時候,還想像往常一樣把類分為.h檔案和.cpp檔案,把成員函式的宣告放在.h檔案中,把具體實現放在.cpp檔案中,結果在測試時發現在編譯過程中報錯。除錯了很久,重視提示“無法解析的外部符號”,如圖所示
NDK開發之Android Studio生成.h標頭檔案的方法
在Android Studio進行NDK程式設計時,可以通過以下步驟快速生成.h標頭檔案 1、在專案中定義native函式: 2、開啟Terminal 3、跳轉到目錄:cd app/src/main/java 4、通過javah生成標頭檔案:javah -
opencv 1.0 基礎的標頭檔案介紹
這篇檔案的是來源opencv 中文網上面一個視訊教程, 我之所以寫,一來是為了給自己一個知識鞏固,二來是給那些想快速學習的人一個方便。由於也是新接觸opencv 看的視訊也是1.0版本,所有就先以舊版本來寫,以後精通了,再開始研究新的的版本。其實都是大同小異。 openc
eclipse C開發新增自己的標頭檔案搜尋路徑
clipse編譯C程式時提示: ..\src\main.c:8:21: fatal error: my_type.h: No such file or directory 如圖: 需要新增自己的標頭檔案的路徑: 選中工程再右鍵點選,選擇右鍵選單的Prope