react生成之後容量 太大 解決方案
首先你是不是webpack 打包 react之後就悲劇了,
直接出來一個 660k的 js
是不是震驚了 ?
在看看我壓縮過的
是不是又震驚了
好 直接告訴你為什麼把
首先你得有
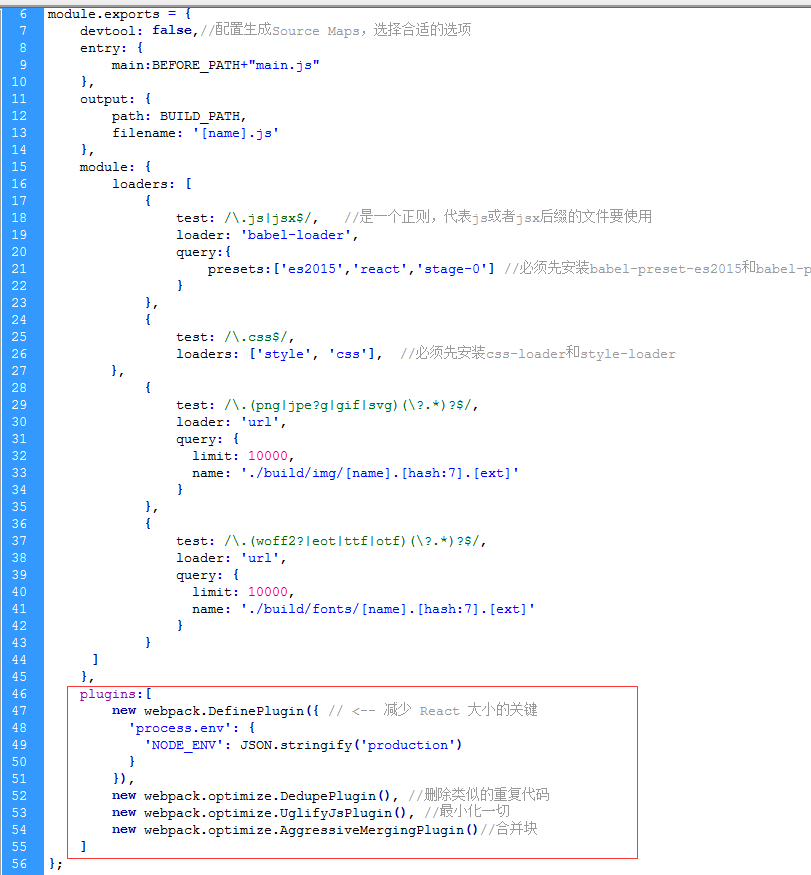
webpack.config.js檔案 配置下
plugins:[ new webpack.DefinePlugin({ // <-- 減少 React 大小的關鍵 'process.env': { 'NODE_ENV': JSON.stringify('production') } }), new webpack.optimize.DedupePlugin(), //刪除類似的重複程式碼 new webpack.optimize.UglifyJsPlugin(), //最小化一切 new webpack.optimize.AggressiveMergingPlugin()//合併塊 ]

好 以後愉快的 webpack吧
對了 有碰到問題 來群裡問我吧 前端交流群
相關推薦
react生成之後容量 太大 解決方案
首先你是不是webpack 打包 react之後就悲劇了, 直接出來一個 660k的 js 是不是震驚了 ? 在看看我壓縮過的 是不是又震驚了 好 直接告訴你為什麼把 首先你得有 webpack.config.js檔案 配置下 pl
tabbaritem 圖片太大解決方案
tabbaritem 圖片太大解決 圖片很大,下面的字都擋著了。搜到方法是把原來的名字後面加上@2x,原來是tab_chat.png 修改為 [email protected]問題解決大小正
iTunes C盤佔用空間太大 解決方案
關鍵詞:itunes 空間太大 C盤 轉移 解決方案 itunes預設在C盤有2個較大的資料夾,一個是資料庫,就是裝有.ipa的資料夾,另一個是同步備份資料。如果不轉移,往往會在C盤佔據5-10G的空間,這對前幾年的電腦來說,是有點大了。 轉移資料庫: ①在itunes上
Sybase 建立資料庫裝置出錯,虛擬裝置號太大!解決方案
今早為Sybase資料庫新增裝置時出錯: The VDEVNO of 10 is out of range. The maximum VDEVNO allowed is 9Search得知執行sp_configure 'number of devices',xxx OK!在
克隆虛擬機重啟之後eth0不見的解決方案
script ipconfig 克隆 ipc 解決辦法 ifcfg-eth 親測 rules sysconfig 今天用虛擬機克隆多一個虛擬機的時候,發現克隆之後的新虛擬機的網卡eth0在配置之後完全是用不了的,下面說一下我的解決辦法,親測可用。 1、用ipconfig命令
C# Random循環生成隨機數重復問題解決方案
解決方案 div random height pre -h () 解決 計算 C# Random循環生成隨機數重復問題解決方案1.當我們通過Random生成隨機數時,習慣的寫法如下: int a=new Random().Next(0,100); 然後生成一個數據數沒有任何
文本太長解決方案,鼠標懸停顯示全部
title over clas -o nowrap wid ont 引用 width <style> .css2 { overflow: hidden; text-overflow: ellipsis; w
Jenkins日誌文件過大解決方案
Jenkins一、寫定時任務刪除日誌文件 # crontab -e * * * * */1 rm -rf /var/log/jenkins/* 二、修改jenkins日誌的級別 解決方案1:使用java.util.logging:創建一個文件logging.properties,您可以在其中定義日誌級別和
Python 同一檔案中,有unittest不執行“if __name__ == '__main__”,不生成HTMLTestRunner測試報告的解決方案
1、問題:Python中同一個.py檔案中同時用unittest框架和HtmlReport框架後,HtmlReport不被執行。 2、為什麼?其實不是HtmlReport不被執行,也不是HtmlReport不生成測試報告,是因為if __name__ == '__main__'中的程式碼根本沒執
ubuntu18虛擬機器克隆之後ip相同的解決方案
最近使用虛擬機器裝ubuntu18.04,克隆後發現ip是相同的,應為克隆採用的是檔案克隆,所以所有的東西都一樣。解決最簡單的方法就是修改mac然後啟動使用netplan apply命令,重啟reboot機器即可。
詳解混合雲資料安全傳輸兩大解決方案
Gartner稱,雲端計算的使用正在不斷增加,到2016年這一增長將佔據大量新增IT開支。2016年將是雲端計算決定性的一年,私有云開始讓路給混合雲,近半數的大型企業將在2017年年底部署混合雲。 但在此過程中,從公共雲到私有云之間的資料安全傳輸問題也成為各方關注的焦點。 本文詳細解讀了阿里
.svn檔案太大解決辦法
svn下載程式碼後一段時間.svn檔案會很大,包含了各種備份檔案,但是如果直接刪除.svn檔案裡的內容的話再執行svn命令又會報錯,所以我們可以採用tortoiseSVN自帶的cleanup為資料夾瘦身 操作步驟:右鍵svn資料夾 ---> clean up ..
公司簡介: Faceunity(杭州相芯科技有限公司)專注智慧圖形技術的創新與應用,為移動網際網路、VR/AR等領域提供3D內容生成與互動的行業解決方案,致力於好萊塢特效技術在消費級應用的普及。 Fac
歡迎使用Markdown編輯器 你好! 這是你第一次使用 Markdown編輯器 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。 新的改變 我們對Markdown編輯器進行了一些功能拓展與語法支援,除了
Linux下日誌檔案過大解決方案
很多Linux伺服器裡的應用程式都是無間斷的輸出日誌,這對於伺服器的硬碟是一個很大的考驗。良許之前也分享過一篇文章,介紹如何讓應用程式在後臺執行: linux後臺執行命令:&與nohup的用法 通過以上方法,應用程式的日誌會一直輸出到日誌檔案myout.txt裡,這個檔案也會不斷的增
海量資料的常用10大解決方案
教你如何迅速秒殺掉:99%的海量資料處理面試題: https://blog.csdn.net/v_july_v/article/details/7382693 July:海量資料處理: https://blog.csdn.net/u013074465/article/details/
系統分庫之後的分散式事物解決方案
前言 本人目前就職於一家網際網路支付公司,在公司這幾年主要的工作是做支付賬務這一模組。賬務系統為了支撐上游高併發的業務請求,我們使用了分庫分表的方式來提升系統性能,但是分庫分表之後,隨之而來的一個比較棘手的問題就是分散式事務的問題。正好最近正在準備公司內部的職級
載入maven專案jar包速度太慢解決方案
“載入maven專案jar包速度慢解決:” eclipse一直在載入jar包無法操作其他功能 找到本地安裝的maven位置: 開啟檔案後找到146行看到標籤後,新增映象地址: <mirror> <id>alimaven</id
在VS2017上配置CMake並生成OpenCV原始碼工程的解決方案
這篇部落格是對之前部落格《在win10下配置VS2017搭載OpenCV4.0》的補充,還沒有配置好VS2017+OpenCV的小夥伴可以參考一下我之前的部落格。 一、為什麼用CMake? 想要在 Windows 平臺下生成 OpenCV 的解決方案,需要一個名為 CMak
create-react-app 腳手架不支援less解決方案
1. 在node_modules下找到react-scripts資料夾 cd node_modules/react-scripts 2. 安裝less、less-loader依賴包 a. yarn安裝 yarn add less less-loader b. npm安裝 n
jetty請求form表單太大解決
在用jetty做圖片上傳時發現jetty的request.getParameter方法對資料長度有限制,預設是200000Byte。 超過200000Byte就出現異常: Java程式碼java.la