CSS設計的美麗之居中、:before()、:after()的使用(小作品)
關於HTML與CSS的小作品之二:
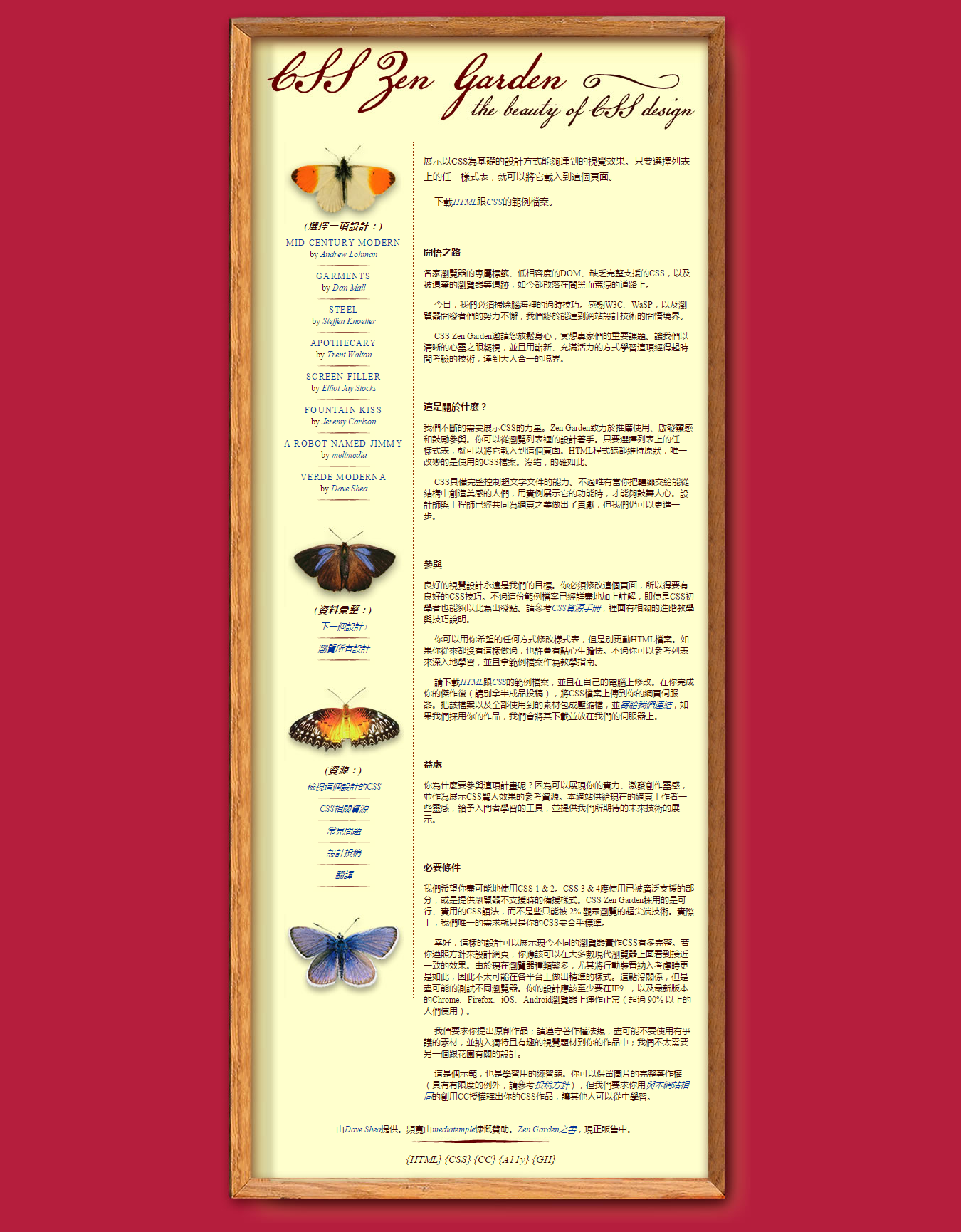
作品效果如下所示:
準備工作:
1、開發軟體Notepad++
2、Photoshop(切圖)
3、瀏覽器
首先,拿到此圖後,觀察發現,這個作品的主要內容是在螢幕中居中顯示的,先用畫圖軟體畫一下如何進行佈局,在心中有一個大概的瞭解:
接著可以用程式碼寫出大概的框架:
<body> <div class="page-wrapper"> <section class="intro"> <header></header> <div class="summary"></div> <div class="preamble"></div> </section> <div class="supporting"> <div class="expanation"></div> <div class="participaton"></div> <div class="benefits"></div> <div class="requirements"></div> <footer></footer> </div> <div class="sidebar"> <div class="wrapper"> <div class="design-section"></div> <div class="design-archives"></div> <div class="design-resources"></div> </div> </div> </div> <body>
最後完善一下細節,如:
<!DOCTYPE html> <html lang="zh-en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>CSS Zen Garden: CSS設計之美</title> <link rel="stylesheet" media="screen" href="029/029.css"> <meta name="author" content="Changjiu Huang"> <meta name="description" content="展示CSS設計的美麗。"> <meta name="robots" content="all"> <!--[if lt IE 9]> <script src="script/html5shiv.js"></script> <![endif]--> </head> <body> <div class="page-wrapper"> <section class="intro" id="zen-intro"> <header role="banner"> <h1>CSS Zen Garden</h1> <h2><abbr title="Cascading Style Sheets">CSS</abbr>設計之美</h2> </header> <div class="summary" id="zen-summary" role="article"> <p></p> <p></p> </div> <div class="preamble" id="zen-preamble" role="article"> <h3>開悟之路</h3> <p> </p> <p></p> <p></p> </div> </section> <div class="main supporting" id="zen-supporting" role="main"> <div class="explanation" id="zen-explanation" role="article"> <h3>這是關於什麼?</h3> <p></p> <p></p> </div> <div class="participation" id="zen-participation" role="article"> <h3>參與</h3> <p> </p> <p></p> <p></p> </div> <div class="benefits" id="zen-benefits" role="article"> <h3>益處</h3> <p></p> </div> <div class="requirements" id="zen-requirements" role="article"> <h3>必要條件</h3> <p></p> <p> </p> <p></p> <p></p> <p></p> </div> <footer> <a href="javascript:void(0);" title="檢查網站的HTML是否合乎標準" class="zen-validate-html">HTML</a> <a href="javascript:void(0);" title="檢查網站的CSS是否合乎標準" class="zen-validate-css">CSS</a> <a href="javascript:void(0);" title="檢視本網站的創用CC版權宣告:姓名標示-非商業性-相同方式分享" class="zen-license">CC</a> <a href="javascript:void(0);" title="閱讀關於本網站的親和力說明" class="zen-accessibility">A11y</a> <a href="javascript:void(0);" title="在GitHub建立本網站的分支" class="zen-github">GH</a> </footer> </div> <aside class="sidebar" role="complementary"> <div class="wrapper"> <div class="design-selection" id="design-selection"> <h3 class="select">選擇一項設計:</h3> <nav role="navigation"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </nav> </div> <div class="design-archives" id="design-archives"> <h3 class="archives">資料彙整:</h3> <nav role="navigation"> <ul> <li class="next"> <a href="javascript:void(0);"> 下一個設計 <span class="indicator">›</span> </a> </li> <li class="viewall"> <a href="javascript:void(0);" title="瀏覽所有設計。"> 瀏覽所有設計 </a> </li> </ul> </nav> </div> <div class="zen-resources" id="zen-resources"> <h3 class="resources">資源:</h3> <ul> <li></li> </ul> </div> </div> </aside> </div> </body> </html>
CSS程式碼部分:
/* basic css */ body { padding: 0; margin: 0; font-family: "Times New Roman", Times, serif; font-size: 12px; line-height: 16px; color: #390404; background: #b61e3d url("../images/bkgd.jpg"); } /* 兄弟選擇器 */ p+p { text-indent: 15px; } /* wrapper css */ .page-wrapper { position: absolute; left: 50%; width: 760px; margin-left: -380px; background: #ffc url("../images/mid.jpg") repeat-y center; } .intro { padding-top: 186px; margin: 0; background: url("../images/top.jpg") no-repeat center top; } /* 隱藏h1, h2 */ header h1, header h2 { display: none; } .summary { margin-top: 30px; } .summary p { font-size: 13px; line-height: 22px; } /* 佈局在右邊 */ .summary, .preamble, .supporting { margin-right: 80px; margin-left: 300px; } .supporting p:nth-Child(6) { height: 30px; margin-left: -300px; margin-right: -80px; margin-top: 30px; text-align: center; background: url("../images/line.jpg") no-repeat center bottom; } h3 { font-size: 13px; margin-top: 4em; } /* footer css*/ /* 為footer底部新增背景圖片 */ footer { height: 110px; margin-left: -300px; margin-right: -80px; text-align: center; background: url("../images/bot.jpg") no-repeat center bottom; } footer a:before { content: "{"; } footer a:after { content: "}"; } footer a:link { font-size: 15px; color: #390404; } /* sidebar css */ .sidebar { position: absolute; left: 90px; top: 200px; width: 195px; border-right: 1px dotted #930; padding-bottom: 150px; background: url("../images/b5.jpg") no-repeat center bottom; } .sidebar h3 { font-style: italic; text-align: center; letter-spacing: 0.1em; } .sidebar h3:before { content: "("; } .sidebar h3:after { content: ")"; } .sidebar h3.select { padding-top: 110px; margin-top: 0; background: url("../images/b1.jpg") no-repeat center top; } .sidebar h3.archives { padding-top: 110px; margin-top: 30px; background: url("../images/b3.jpg") no-repeat center top; } .sidebar h3.resources { padding-top: 110px; margin-top: 30px; background: url("../images/b4.jpg") no-repeat center top; } .sidebar ul { padding: 0; margin: -0.5em 0 0 0; list-style: none; text-align: center; } .sidebar ul li { padding-bottom: 15px; background: url("../images/listline.gif") no-repeat center bottom; } .sidebar .design-selection a { display: block; font-style: normal; text-transform: uppercase; letter-spacing: 0.1em; } .sidebar .design-selection a.designer-name { display: inline; margin-bottom: -1em; font-style: italic; text-transform: none; letter-spacing: 0em; } a:link, a:visited { font-style: italic; text-decoration: none; color: #039 } a:visited { font-style: normal } a:hover, a:active { background: #ffe699; }
開發過程中所遇問題及解決思路:
1、如何使box居中顯示(定位)?
答:
margin: 0 auto;position: absolute; left: 50%; margin-left: -box.width/2 px;2、當為page-wrapper設定背景圖片時,page-wrapper周圍出現了空白區域,該如何解決?
答:page-wrapper的寬度過寬,而背景圖片的寬度小於page-wrapper的寬度,可以減小page-wrapper的寬度,如減小為“760px”,同時“margin-left: 280px”。
3、關於蝴蝶圖片,是另設定一個<img>元素放置圖片,還是用其它辦法?
答:可以將蝴蝶圖片作為sidebar下各h3的背景圖。當然可也可以在sidebar下的各小部分中設定一個<img>用於放置蝴蝶背景,這裡推薦將蝴蝶背景作為h3的背景圖。實現方式:設定h3的"padding-top: 110px; "用於放置背景圖片,接著"background: url("");"。
4、怎樣為sidebar下的h3、footer下的h3新增圓括號和花括號?
答:可以使用偽物件選擇器,:before()在元素前面新增內容,:after()在元素後面新增內容。
footer a:before {
content: "{";
}
footer a:after {
content: "}";
}.sidebar h3:before {
content: "(";
}
.sidebar h3:after {
content: ")";
}6、關於CSS樣式,不同類選擇器擁有相同的CSS樣式時,應該用逗號隔開選擇器且分行書寫?
.summary,
.preamble,
.supporting {
margin-right: 80px;
margin-left: 300px;
}7、關於"E:nth-child()"與"E:nth-of-style()"的區別?
E:nth-child(n)
匹配父元素的第n個子元素E,如果該元素不是E,則選擇無效。
<div>
<p>第1個p</p>
<p>第2個p</p>
<span>第1個span</span>
<p>第3個p</p>
<span>第2個span</span>
<p>第4個p</p>
<p>第5個p</p>
</div>例子1:
p:nth-child(2){color:#f00;}例子2:
p:nth-child(3){color:#f00;}這樣會命中第3個p嗎?答案是否定的,因為div的第三個子元素不是p而是span,而這裡又要匹配p,因為此選擇符無效,但n會遞增的。
例子3:
p:nth-child(4){color:#f00;}這樣會命中第4個p嗎?不會,它會命中第3個p,因為它在div的子元素中排序在第四個位置,它是div的第四個子元素,n表示的是div的子元素中的位置,而這裡要匹配p,所以這裡匹配上了。
E:nth-child(n)會選擇父元素的第n個子元素E,如果第n個子元素不是E,則是無效選擇符,但n會遞增。
也就是說,n表示的是div子元素的位置索引,表示div的第n個子元素。如上面的例子"p:nth-child(3)"選擇div的第3位置上的p元素,但第3個位置的元素不是p而是span,所以選擇無效,但若是"span:nth-child(3)"那麼就會匹配該span元素,因為span元素就在第3個位置上。
假設不確定是不是元素E,但又想匹配到E,就可以使用"E:nth-of-style(n)",這樣它就會匹配div元素中的第n個子元素E了。它會路過非E的元素。
如:
p:nth-of-style(3)總結:對於 E:nth-child(n)來說 ,n表示 的是在子元素中的位置索引。對於E:nth-of-style(n)來說,n表示的是第n個E元素。