Android自定義View之IndicatorView,顯示當前tab頁所處位置的View
阿新 • • 發佈:2019-02-03
概述
Android IndicatorView的靈感來源於SlidingTabView,雖然有句“不重複”造輪子在先,本著練手的目的,還是寫了一個功能較為簡單的類似view。
其比SlidingTabView在功能上欠缺的一點是:暫時沒有新增“當內容顯示不開時自動向左右滑動”的功能。
應用場景
可以勝任一屏顯示所有tab標題的情況。
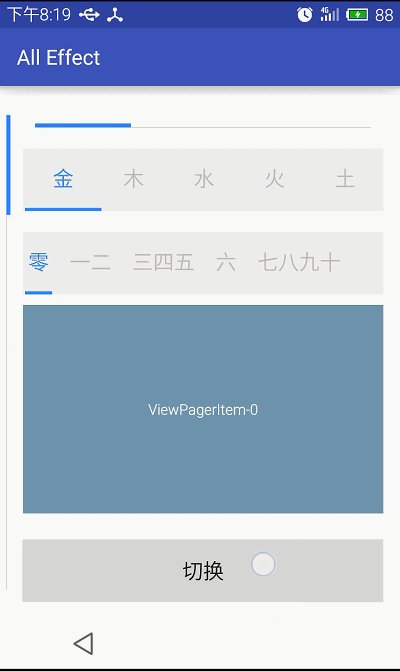
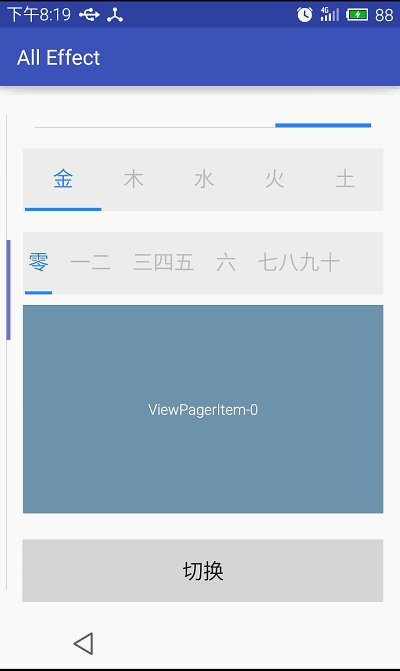
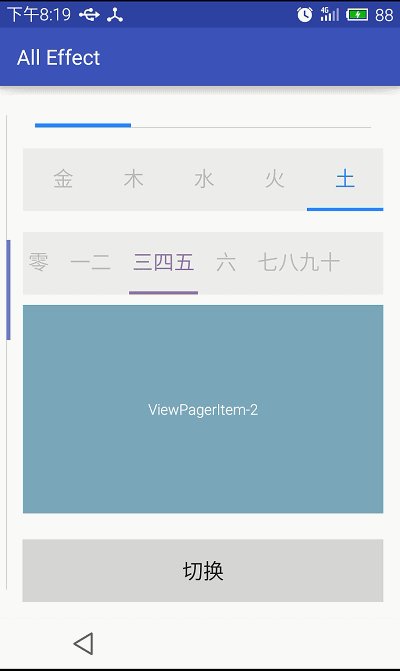
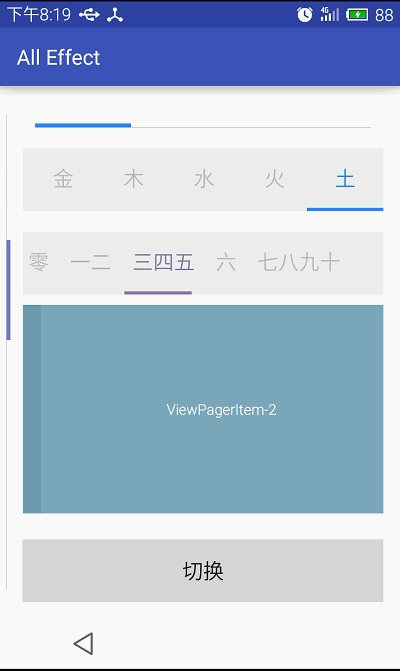
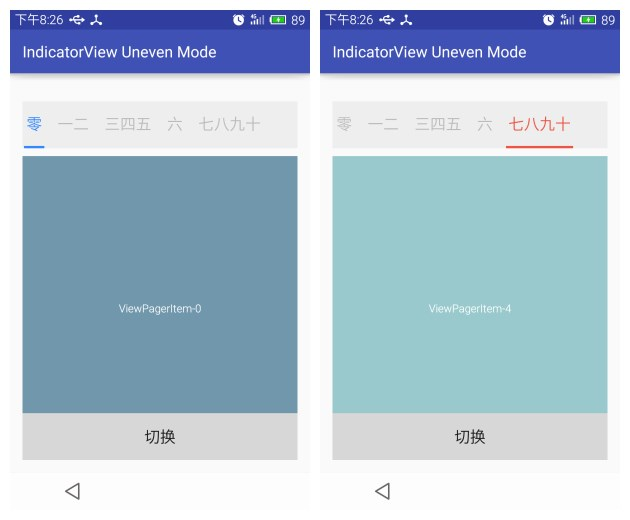
效果圖

所有效果如上圖所示

左側圖片為所有效果的截圖包括IndicatorView和SimpleIndicatorView,右側圖片為SimpleIndicatorView單獨示例。
功能
- 均等Indicator顯示;
- 不均等Indicator顯示,根據tab標題的字寬度自動適配;
- Indicator可以新增indicator兩端相對多增加的長度;
- 可以設定顏色漸變,一般可用來做tab切換,增加美感;
- 文字也可以隨Indicator的顏色變化而變化,具有漸變效果;
- SimpleIndicatorView可以設定indicator的寬度相對每個等長單元的寬度比值;
- SimpleIndicatorView可以設定滑動方向,即水平方向或者豎直方向,同時可以設定底部線條的位置;
- 可與ViewPager聯動;
- 可首尾迴圈;
- 支援padding,支援自定義點選效果等;
- 可一同設定文字;
- java程式碼控制非常簡單,如果和ViewPager聯動,那麼只需要一行程式碼。
加入專案
compile 'cn.carbs.android:IndicatorView:1.0.1'使用方法
概括
總共分兩步:
1. xml檔案宣告view;
2. 如果與ViewPager聯動,只需要一句話:
mIndicatorView.setViewPager(mViewpager);具體步驟如下:
xml佈局檔案中宣告:
SimpleIndicatorView和IndicatorView採用了兩種不同的屬性,原因是兩者差距稍大,索性採用兩套屬性。由於屬性較多,因此xml中的宣告稍微複雜。之所以寫了兩個view,是因為豎直方向顯示時,一般沒有文字描述,另外SimpleIndicatorView較為輕量化,便於降低耦合。
1.對於IndicatorView,xml中這樣宣告:
<cn.carbs.android.indicatorview.library.IndicatorView
android:id="@+id/indicator_view"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="20dp"
android:background="#ffeeeeee"
android:paddingLeft="2dp"
android:paddingRight="2dp"
app:iv_IndicatorColorEnd="#ffee5544"
app:iv_IndicatorColorGradient="true"
app:iv_IndicatorColorStart="#ff3388ff"
app:iv_IndicatorEven="false"
app:iv_IndicatorLengthExtra="3dp"
app:iv_IndicatorTextArray="@array/text_arrays_2"
app:iv_IndicatorTextGap="20dp"
app:iv_IndicatorTextSize="20dp"/>2.對於SimpleIndicatorView,xml中這樣宣告:
<cn.carbs.android.indicatorview.library.SimpleIndicatorView
android:id="@+id/simple_indicator_view_v"
android:layout_width="4dp"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
app:iv_SimpleIndicatorColorEnd="#ffee5544"
app:iv_SimpleIndicatorColorGradient="true"
app:iv_SimpleIndicatorColorStart="#ff3388ff"
app:iv_SimpleIndicatorCount="4"
app:iv_SimpleIndicatorLinePosition="start"
app:iv_SimpleIndicatorOrientation="vertical"
app:iv_SimpleIndicatorWidthRation="0.8"/>各個屬性作用,見說明末尾。
java檔案中的控制:
如果想和ViewPager聯動,那麼Java程式碼只有一句:
mIndicatorView.setViewPager(mViewpager);如果想主動改變其顯示的索引值,可通過多種方式:
//使IndicatorView當前指示的索引值加1
mIndicatorView.increaseSelectedIndexWithViewPager();
//使IndicatorView當前指示的索引值減1
mIndicatorView.decreaseSelectedIndexWithViewPager();
//使IndicatorView指向任意的索引值
mIndicatorView.setIndexWithViewPager(int indexDest);IndicatorView狀態改變後的回撥函式:
mIndicatorView.setOnIndicatorChangedListener(new IndicatorView.OnIndicatorChangedListener() {
@Override
public void onIndicatorChanged(int oldSelectedIndex, int newSelectedIndex) {
//如果已經和ViewPager關聯了,那麼不要在此處改變ViewPager的狀態
}
});注意事項
- IndicatorLengthExtra屬性請暫時使用大於等於0的dimension值,因為我暫時沒有對負值做限制,如果負值過小,可能顯示會有問題;
- 不支援在Java程式碼中生成此view;
- IndicatorView只能水平方向顯示,而SimpleIndicatorView可以豎直方向顯示。
- IndicatorView能與ViewPager聯動,而SimpleIndicatorView不能。
屬性說明
IndicatorView的相關屬性
<declare-styleable name="IndicatorView">
<attr name="iv_IndicatorEven" format="reference|boolean" /> //每個單元是否是等寬的
<attr name="iv_IndicatorColor" format="reference|color" /> //indicator的顏色
<attr name="iv_IndicatorColorStart" format="reference|color" /> //indicator的起始顏色,indicator的顏色隨著滑動而進行改變,iv_IndicatorColorGradient屬性開啟後有效
<attr name="iv_IndicatorColorEnd" format="reference|color" /> //indicator的終止顏色,iv_IndicatorColorGradient屬性開啟後有效
<attr name="iv_IndicatorColorGradient" format="reference|boolean" />//是否允許indicator隨著滑動而改變顏色
<attr name="iv_IndicatorTextGap" format="reference|dimension" /> //每個text之間的間距,在單元非等寬的條件下有效(iv_IndicatorEven="false")
<attr name="iv_IndicatorTextArray" format="reference" />//顯示的tab標題
<attr name="iv_IndicatorTextSize" format="reference|dimension" />//顯示的tab標題的文字大小
<attr name="iv_IndicatorTextColorNormal" format="reference|color" />//顯示的tab標題的非選中狀態文字顏色(iv_IndicatorColorGradient="false"條件下有效)
<attr name="iv_IndicatorTextColorSelected" format="reference|color" />//顯示的tab標題的選中狀態文字顏色(iv_IndicatorColorGradient="false"條件下有效)
<attr name="iv_IndicatorLengthExtra" format="reference|dimension" />//indicator長於每個tab標題的長度的一半
<attr name="iv_IndicatorDuration" format="reference|integer" />//indicator切換時的動畫持續時間
<attr name="iv_IndicatorSelectedIndex" format="reference|integer" />//預設的選中索引
<attr name="iv_IndicatorHeight" format="reference|dimension" />//indicator的高度
<attr name="iv_IndicatorBgTouchedColor" format="reference|color" />//按下某個tab標題時的背景顏色
<attr name="iv_IndicatorViewPagerAnim" format="reference|boolean" />//按下tab後,與之聯動的ViewPager是否需要有動畫效果,預設true
</declare-styleable>
SimpleIndicatorView的相關屬性
<declare-styleable name="SimpleIndicatorView">
<attr name="iv_SimpleIndicatorColor" format="reference|color" />//indicator的顏色
<attr name="iv_SimpleIndicatorColorStart" format="reference|color" />//indicator的起始顏色,indicator的顏色隨著滑動而進行改變,iv_IndicatorColorGradient屬性開啟後有效
<attr name="iv_SimpleIndicatorColorEnd" format="reference|color" />//indicator的終止顏色,iv_IndicatorColorGradient屬性開啟後有效
<attr name="iv_SimpleIndicatorColorGradient" format="reference|boolean" />//是否允許indicator隨著滑動而改變顏色
<attr name="iv_SimpleIndicatorCount" format="reference|integer" />//一共包含的單元數目
<attr name="iv_SimpleIndicatorWidthRation" format="reference|float" />//indicator寬度與均分的單元的寬度比值
<attr name="iv_SimpleIndicatorDuration" format="reference|integer" />//indicator切換時的動畫持續時間
<attr name="iv_SimpleIndicatorDefaultIndex" format="reference|integer" />//預設的選中索引
<attr name="iv_SimpleIndicatorLineColor" format="reference|color" />//底部的線條的顏色
<attr name="iv_SimpleIndicatorLineShow" format="reference|boolean" />//底部線條是否顯示
<attr name="iv_SimpleIndicatorLineThickness" format="reference|dimension" />//底部線條的高度
<attr name="iv_SimpleIndicatorOrientation" format="enum">//indicator水平顯示還是豎直顯示
<enum name="horizontal" value="0" />
<enum name="vertical" value="1" />
</attr>
<attr name="iv_SimpleIndicatorLinePosition" format="enum">//底部線條的位置:水平方向,可以在頂部,可以在底部。豎直方向,可以在左側,可以在右側。
<enum name="start" value="0" />
<enum name="end" value="1" />
</attr>
</declare-styleable>