javascript實現圖片懶載入和預載入
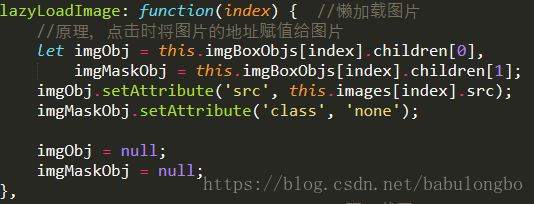
所謂懶載入就是通過某些特定的條件,然後再給圖片的src賦值,常見的懶載入方式有點選載入和滾動載入。
如果是點選載入,那麼一般是通過點選事件。例如:

然後新增點選事件:

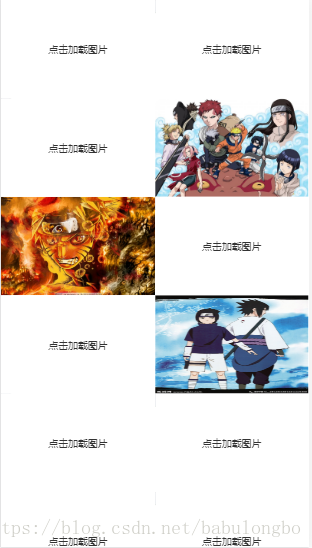
效果如下:

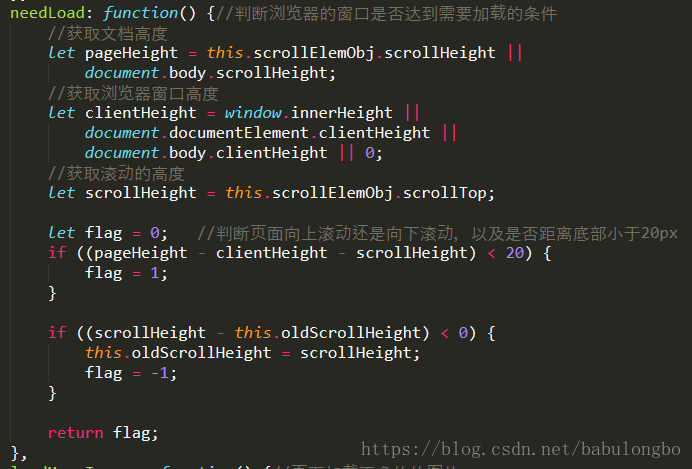
如果是載入,那麼就有些複雜,首先你要先明白觸發載入的條件,一般都是文件的高度-瀏覽器窗高度-瀏覽器距離頂部的高度<規定的尺寸。達到一定條件的後,向for迴圈的圖片陣列(筆者使用的是vue)新增元素。最困難是獲取文件的高度,瀏覽器窗高度,瀏覽器距離頂部的高度。

當然你要注意滾動的上下方向,如果向上的話就不需要新增元素。
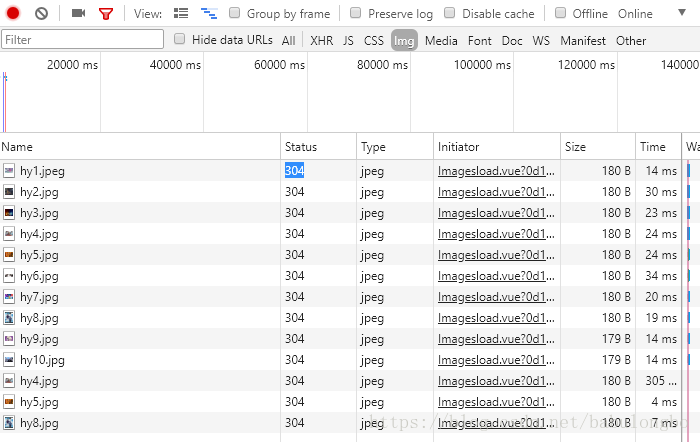
圖片預載入:很簡單通過建立img元素,並將要預載入的src賦值給img元素,通過src的onload達到預載入的目的,但是此時圖片只是存在了瀏覽器,但是並沒有顯示在頁面上,通過觀察network的可以發現圖片已經載入完畢。
相關推薦
javascript實現圖片懶載入和預載入
所謂懶載入就是通過某些特定的條件,然後再給圖片的src賦值,常見的懶載入方式有點選載入和滾動載入。 如果是點選載入,那麼一般是通過點選事件。例如: 然後新增點選事件: 效果如下: 如
懶載入和預載入的基本原理和實現方法
懶載入的原因: 對於圖片過多的場景,為了提高頁面的載入速度,降低伺服器的負載,增強使用者體驗,我們對還沒出現在視野的圖片先不載入,當元素出現在我們視野中的時候再載入。 懶載入的原理: 我們先將img標籤中的src連結設定為一樣的圖片(空白圖片),將真正的圖片連結放在自定義屬性中,如(da
基於javascript實現圖片懶載入(適用於pc端與h5)
這篇文章主要介紹了javascript實現圖片懶載入的方法及思路,在實際開發中有時我們需要用懶載入,也就是延遲載入圖片的方式,來提高網站的親和力,需要的朋友可以參考下。 一、定義 圖片延遲載入也稱為懶載入,延遲載入圖片或符合某些條件時才載入某些圖片,通常用於圖片比
用JS實現圖片模糊到清晰預載入效果
用一段簡單的JS程式碼就能實現圖片模糊到清晰預載入效果,可以應用在一些大圖片的場合,例如使用者在開啟圖片的瞬間先載入一張小圖,再慢慢載入大圖,減少使用者在等待過程中的煩燥,提高使用者體驗。程式碼使用如下:<img src="images/small.jpg" name="myImage" width=
AJAX實現圖片上傳和預覽(傳統ajax與jQuery AJAX;帶圖片的表單提交)
一、通過Servlet3.0和傳統的AJAX實現圖片上傳和預覽 此方法也適用於帶圖片的表單提交 上傳時預覽圖片
layui實現圖片上傳 和 預覽功能
效果如下: HTML 的程式碼: <div class="box" style="width: 180px;float: left;"> <div class="layui-upload"> <div class="layui-ro
用javascript實現圖片上傳並預覽
/** * Created by Administrator on 2016/4/28. */ //上傳圖片並預覽 function previewImg(fileInput,imgDiv){ if(window.F
使用img src Base64 實現圖片的傳輸和預覽
大家可能注意到了,網頁上有些圖片的src或css背景圖片的url後面跟了一大串字元,比如:data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAAkCAYAAABIdFAMAAAAGXRFWHRTb2Z0d2FyZQBBZ
JavaScript實現圖片輪播和滑鼠懸停顯示
例: 提前放好了四張圖片,並編號。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www
使用原生JavaScript實現圖片預載入,方法簡單程式碼少
//===結構程式碼 <img src="./loading.gif" /> //===首先在頁面顯示的是一個loading圖 當請求返回的時候把返回的圖片替換上去 //====js程式碼 let imgArr = [ './beautiful.jpg', './beautiful
30行Javascript程式碼實現圖片懶載入
小編推薦:Fundebug專注於JavaScript、微信小程式、微信小遊戲,Node.js和Java實時BUG監控。真的是一個很好用的bug監控費服務,眾多大佬公司都在使用。 前言 頁面太多圖片?那麼請你花20分鐘去優化一下頁面的效能 講道理,當你為圖片的src賦值時,D
Javascript實現圖片的預載入的完整實現
function preloadimages(arr){ var newimages=[], loadedimages=0 var postaction=function(){} //此處增加了一個postaction函式 var arr=(typeof arr!="obj
如何結合外掛 vue-lazyload 來簡單實現圖片懶載入?
外掛地址:https://www.npmjs.com/package/vue-lazyload; 一、使用場景: 在專案中有很多條數的資訊,且圖片很多的時候,不需要一次把整個頁面的圖片都載入完,而是在滾動到出現在螢幕才去載入該圖片的時候就可以用這個外掛。 二、簡單使用步驟: 1. 在專案裡面 npm
Android系列Viewpager+Fragment 優化之懶載入(預載入)的實現
今天帶來的就是fragment的優化,怎麼去實現懶載入 懶載入(預載入) 懶載入字面意思就是當需要的時候才會去載入,不需要就不要載入 為什麼Fragment需要懶載入呢,一般我們都會在onCreate()或者onCreateView()裡去啟動一些資料載入操作,比如從本
vue-lazyload實現圖片懶載入的方式
1、安裝vue-lazyload npm install --save vue-lazyload 2、在main.js中引入並申明使用 (1)引入 import VueLazyload from 'vue-lazyload' (2)申明使用 Vue.use(Vue
Vue專案中實現圖片懶載入
---對於圖片過多的頁面,為了加速頁面載入速度,所以很多時候我們需要將頁面內未出現在可視區域內的圖片先不做載入, 等到滾動到可視區域後再去載入。這樣子對於頁面載入效能上會有很大的提升,也提高了使用者體驗
vue中 如何給圖片設定懶載入 用Vue實現圖片懶載入
懶載入:首先將圖片的src連結設為同一張圖,並將其真正的圖片地址儲存在img標籤的自定義屬性中。當js監聽到該圖片元素進入可視視窗時,即將自定義屬性中的地址儲存到src屬性中,達到懶載入的效果。 顧名思義,簡單理解就是 當頁面開啟,首先所有資料引進來的圖片先不顯示,所有圖先
懶載入,預載入實現以及對比
一、懶載入 1.概念: 訪問頁面時,先把img元素的背景圖片src替換成一張佔位圖,這樣只需請求一次,當圖片出現在瀏覽器的可視區域內時,再設定圖片的真實路徑,顯示圖片。 2.優點: 頁面長圖片多時,在首次載入時一次性載入會耗費時間長,使用懶載入可以使頁面
JS實現圖片懶載入外掛
一、前言 我在前幾篇部落格的記錄中,有說自己在做一個圖片懶載入的功能,然後巴拉巴拉的遇到哪些問題,結果做完了也沒對懶載入這個功能做一些記錄,所以這篇文章主要針對我所實現的思路,以及程式碼做個記錄,實現不佳之處還望見諒和指出。 二、實現原理與相關問題 1.做成一個元件還是service?
jQuery實現圖片懶載入的兩種方法記錄
記錄一 整體思路: 設定個data-original(自定義一個屬性)來存放真實地址 當滾動頁面時,檢查所有的img標籤,看是否出現在視野中,如果已經出現在了視野中,那繼續再進行判斷,看其是否已經被載入過了,如果還沒有被載入過,那就進行載入。 程式碼: laz