幫助你實現響應式導航的 jQuery 外掛
Sidr

Sidr 是建立側欄和響應式選單的最佳 jQuery 外掛,提供了多種選單的顯示方案。
Sidr →GitHub →
Navgoco

Navgoco 是一個簡單的外掛,可以把一個連結巢狀無序列表轉換成一個美麗的立式多級滑動導航,通過使用 Cookie 以及可選擔任手風琴選單來儲存會話之間擴充套件子選單的能力。
Navgoco →GitHub →
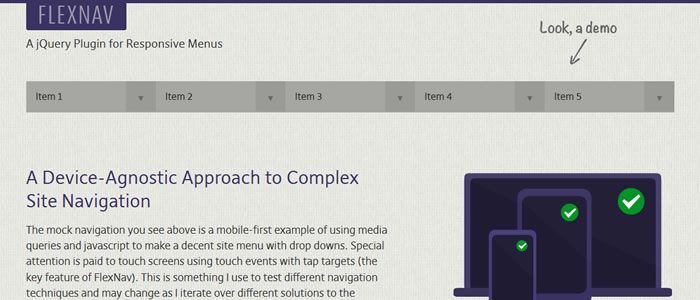
FlexNav

FlexNav 是使用媒體查詢和 jQuery 來實現健壯的下拉選單。這是一個“裝置無關的方法來實現複雜的網站導航,提供觸控和鍵盤可訪問性支援”。
FlexNav(<a href="http://www.dztcsd.com/">312</a>) →GitHub →
SmartMenus

SmartMenus是一個功能豐富的外掛,用於建立水平或垂直響應的,基於列表的選單。
SmartMenu →GitHub →
jQuery Menu Aim

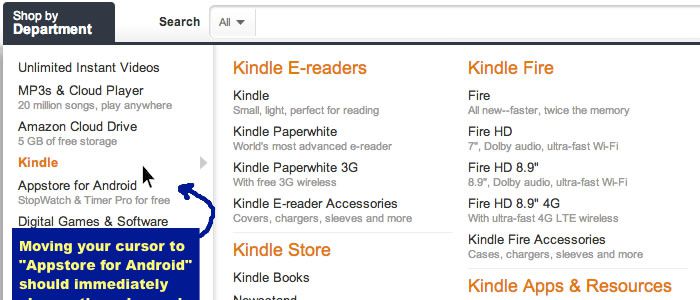
Menu-Aim 可以通過一個下拉項懸停試圖導航到一個子選單的內容。這個問題是使用超時和延時通常解決。通過檢測使用者的滑鼠移動的方向來解決這個問題。導航向上和向下的選單時,這可以使更快的轉換。
jQuery Menu Aim →
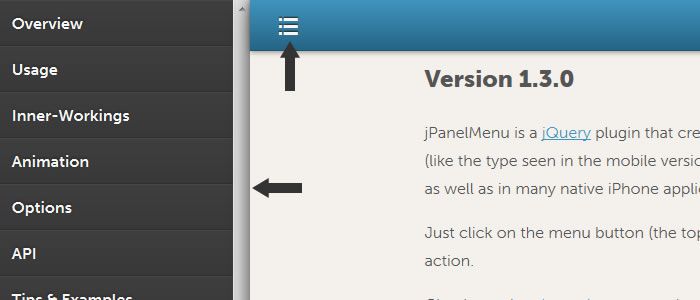
jPanelMenu

jPanelMenu 這個jQuery外掛,建立一個動畫鑲板式選單(像出現在Facebook和谷歌的移動版本的型別)。動畫是通過CSS轉換,如絲般柔滑。
jPanelMenu →GitHub →
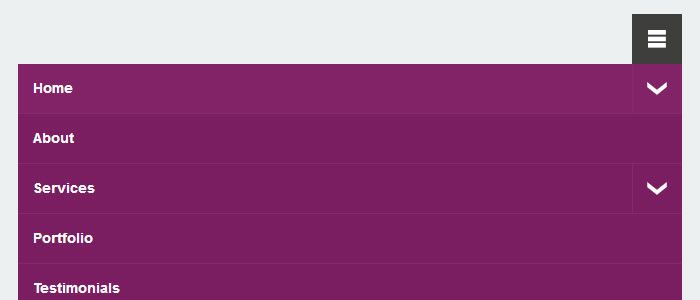
Flaunt.js

Flaunt.js 這款外掛允許你建立一個具有響應性,巢狀的導航,開箱即用。
Flaunt.js →
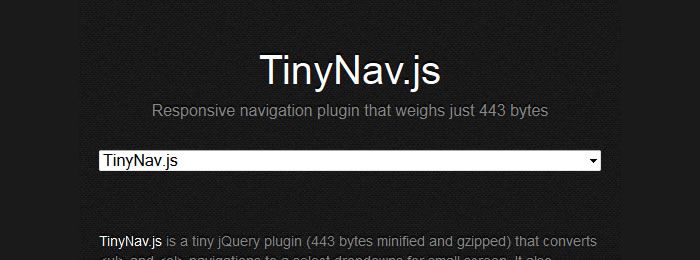
TinyNav.js

TinyNav.js 是一個輕量級的外掛,用於轉換
- 和
- 為下拉的選單。。
TinyNav.js →GitHub →
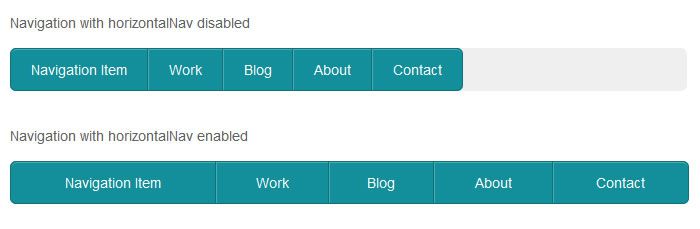
HorizontalNav

HorizontalNav 外掛將跨越一個橫向導航,以適應全寬它的容器,並配備了一個選項,可以控制是否開啟響應式支援。
HorizontalNav →GitHub →
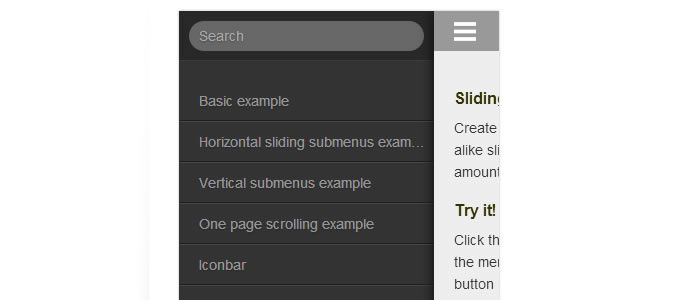
jQuery.mmenu

jQuery.mmenu →
jQuery.mmenu 是一個外掛,用於建立光滑,為你的移動網站建立和應用程式極為相象的滑動選單。
原文連結:www.yyyweb.com/3188.html
