解決百度地圖模擬器無法定位問題
在模擬器上使用百度地圖定位的時候, 經常報這樣的錯誤:
/**
*定位失敗後,會呼叫此函式
*@param error 錯誤號
*/
- (void)didFailToLocateUserWithError:(NSError *)error
{
NSLog(@"%@", error);
//Error Domain=kCLErrorDomain Code=0 "The operation couldn’t be completed. (kCLErrorDomain error 0.)"
}一開始,我懷疑模擬器無法定位。但是, 百度地圖SDK裡面又確實提供了模擬器的靜態庫, 說明應該是可以使用的。
折騰了一下, 發現是我沒開啟定位功能.. 傻了。
一般這樣有2個問題:
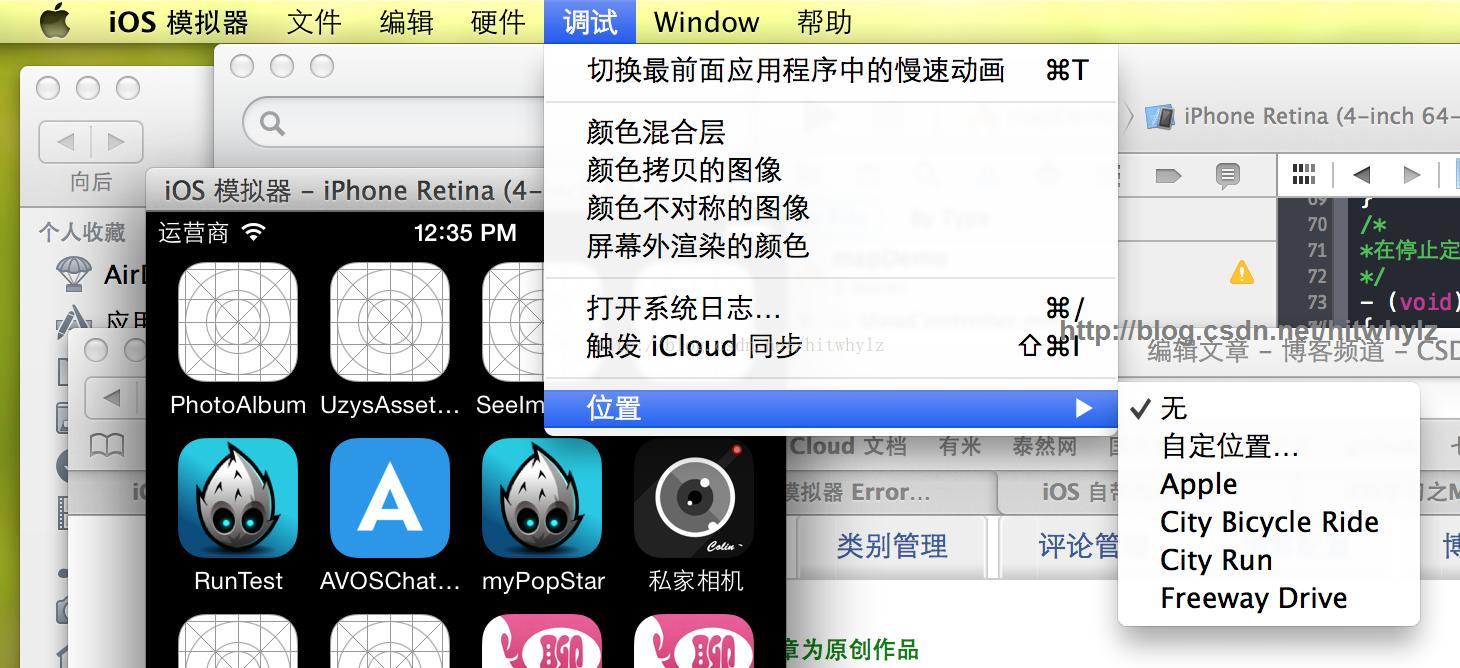
1. 模擬器沒開啟功能
預設位置選項是無, 設定一下就好了。
2. 應用沒授權
第一次開啟應用的時候, 會詢問你是否允許定位功能...
如果選擇了拒絕,那自然無法定位。
解決辦法:
1. 重置模擬器... 比較暴力
2. 到設定-->隱私--->裡面設定一下就好了。
相關推薦
iOS開發 - 解決百度地圖模擬器無法定位問題
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
解決百度地圖模擬器無法定位問題
在模擬器上使用百度地圖定位的時候, 經常報這樣的錯誤:/** *定位失敗後,會呼叫此函式 *@param error 錯誤號 */ - (void)didFailToLocateUserWithError:(NSError *)error { NSLog(@"%@", er
Android 整合百度地圖實現裝置定位
Android 整合百度地圖實現裝置定位步驟1:申請android 端SDK :http://lbsyun.baidu.com/步驟2:下載基礎版SDK步驟3:下載示例程式步驟4:開始整合:ak加入libs加入SDKInitializer.setCoordType(CoordType.BD09LL);圖示類
iOS·採用第三方(百度地圖SDK)實現定位等功能開發
陳滿iOS 關注 2017.05.01 01:06* 字數 2212 閱讀 6818評論 7喜歡 133 1.申請金鑰 首先,申請一個baidu賬號,接著進入新建金鑰入口申請成為baidu地圖開發者,填寫相關開發者資訊和簡訊驗證碼。接
整合百度地圖API實現定位
一.百度地圖API獲取定位 AndroidManifest.xml必須配置: 定位服務 <service &nbs
解決百度地圖中心偏移到左上角
標註 map 找到 rand 一次 百度地圖 getpara ram 級別 訂單中心點左上角位置,網上查了很多資料,說是在div在隱藏的狀態下創建BMap會出現這種情況,此時,默認為寬度和高度都為0,中心點自然就跑到左上角去了,網上很多說了很多解決方案,map.center
ios 整合百度地圖(獲取定位,反向地理編碼)
原因 :之所以使用百度地圖,是因為當時使用蘋果自帶的定位給後臺傳經緯度,後臺用百度解析誤差比較大,所以換成了百度地圖 本文主要講解下cocoapods 整合 看詳細整合請點選(cocoapod整合連結) 1 、首先去百度地圖開放平臺註冊賬戶 點選立即使用 然後註冊 2、然後進行郵箱啟用
百度地圖開發(四)定位以及點選按鈕返回當前定位
效果圖: 定位就分為三部分: 1:配置定位SDK引數 2:監聽定位返回結果 3:開啟定位 程式碼: 返回當前定位的程式碼,在按鈕的點選事件裡面呼叫 //把定位點再次顯現出來 MapStatusUpdate mapStatusUpdate
Vue專案通過百度地圖獲取地理定位
Vue 專案中使用百度地圖 一.寫在前面的話,在vue專案中使用H5新特性在IOS手機上開啟vue網頁會有適應性問題,並且無法獲取所在城市,因此使用第三方庫百度地圖api 二.使用步驟 1.獲取百度地圖金鑰 (1).註冊百度開發者帳戶 http://lbsyun.baidu.com/ (2)
百度地圖精準定位,自定義marker,自定義資訊彈出視窗。
先說下業務場景,在資料庫查出相應的專案展示出來,然後點選專案在百度地圖上標註專案的地址,同時彈出視窗顯示相關的資訊。下面就來看看具體的實現: 1.引入百度地圖相關的API,我這裡選的是web的JavaScript API。後端的
完美解決百度地圖MarkerClusterer 移動地圖時,Marker 的Label 丟失的問題
修改之後的MarkClusterer.js 程式碼 /** * @fileoverview MarkerClusterer標記聚合器用來解決載入大量點要素到地圖上產生覆蓋現象的問題,並提高效能。 * 主入口類是<a href="symbols/BMapLib.MarkerC
百度地圖SDK整合定位,衛星地圖
其中兩種整合方式基本相同 1.百度地圖第三方SDK的開放平臺建立應用 2.下載官方的SDK 3.複製到專案的libs目錄下 4.但這樣工程並不會自動載入libs下的so檔案,需配置so檔案的路徑為該libs路徑,關聯所有地圖SDK的so檔案 App下的groud.build的
mui使用百度地圖sdk及定位方法
一、使用前配置:參考http://ask.dcloud.net.cn/article/29 注意事項: (1)HBuilder預設打包使用的簽名為"BA:AD:09:3A:82:82:9F:
js呼叫百度地圖api實現定位
<?php /** * Created by PhpStorm. * User: onlythen * Date: 5/26/15 * Time: 3:23 PM */ session_start(); require_once("config.php"); $link_id=mys
百度地圖移動端定位
// 手機定位,獲取裝置經緯度,新增覆蓋物開始let BMap = window.BMaplet geolocation = new BMap.Geolocation()geolocation.enableSDKLocation() // 允許SDK輔助geolocation.getCurrentPositi
Android 百度地圖開發(一)如何呼叫百度地圖介面和在專案中顯示百度地圖以及實現定位
二、下載百度地圖API庫 然後新增到專案中即可。 三、在專案清單AndroidMainifest.xml配置百度地圖API key和新增相關許可權 四、在專案呼叫百度地圖專案功能,這篇文章就首先講講顯示地圖和定位的功能 首先
js的閉包解決百度地圖的資訊視窗問題
在使用百度地圖的時候我們常常會碰到這樣的需求:同時給多個Point進行標註並新增InfoWindow,或許我們會很快想到將多個Point類新增到一個List中,然後利用迴圈遍歷的方式對所有的Point類新增InfoWindow。但事情似乎並不是我們想象那麼簡
百度地圖api,定位,新增城市控制元件,單擊獲得經緯度並mark
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0,
vue移動端app呼叫百度地圖實現簡單定位
最近做畢業設計做了一個手機定位的小功能,在此記錄下來,我這個定在在電腦上進行測試是沒有許可權的,只有在手機上測試才能拿到具體的地理位置。第一步先是建立一個map.js檔案,用來引入和暴露百度地圖的元件,具體內容如下:export function MP(ak) { retur
Android定位&地圖&導航——基於百度地圖實現的定位功能
public class MyApplication extends Application{ public LocationClient mLocationClient = null; public GeofenceClient mGeofenceClient; publi