listview的分類,仿京東分類
listview的分類,今天看到京東的app分類做的很ok,自己也嘗試了下,效果實現了.
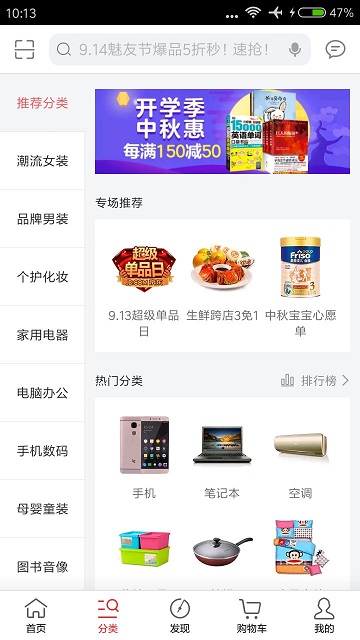
//先上圖,京東的,我自己的

//程式碼很容易就不過多做解釋了.
//主要的話就是兩個方法的使用
//listview.smoothScrollToPosition(0)設定listview到排頭
//listview.smoothScrollToPosition(adapter.getCount()-1);設定到底部
//listview.smoothScrollToPositionFromTop(arg2-5, 0); //滑動到中間位置(這裡的5,表示如果你的螢幕一次有10個item,5的話基本上就在中間了,一個大致的位置).
//大得問題沒有.還有就是選中item的方法,新人可以長點見識.
//以下是全部的程式碼
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
public class MainActivity extends Activity {
/***** 初始化資料和ID *****/ private ListView listview; private List<Map<String, String>>list = new ArrayList<Map<String,String>>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化id listview = (ListView) findViewById(R.id.listview); //模擬列表集合 list = new ArrayList<Map<String,String>>(); String str[] = {"推薦分類","潮流女裝","品牌男裝","個護化妝","家用電器","電腦辦公","手機數碼", "母嬰童裝","圖書音像","家居家紡","傢俱建材","食品生鮮","酒水飲料","運動戶外","鞋靴箱包","奢品禮品", "鐘錶珠寶","玩具樂器","內衣配飾","汽車用品","醫藥保健","計生情趣","京東金融","生活旅行","寵物農資"}; for (int i = 0; i < str.length; i++) { Map<String, String>map = new HashMap<String, String>(); map.put("1", str[i]); list.add(map); } //自定義adapter 實現效果 final List_adapter list_adapter = new List_adapter(this, list,0); listview.setAdapter(list_adapter); listview.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) { //選中的位置 list_adapter.setSeclection(arg2); //重新整理listview list_adapter.notifyDataSetChanged(); //將選中位置平滑滑動到中間位置 if(arg2==0||arg2==1||arg2==2||arg2==3||arg2==4||arg2==5){ listview.smoothScrollToPosition(0);//滑動到排頭 }else if(arg2==24||arg2==23||arg2==22||arg2==21||arg2==20){ listview.smoothScrollToPosition(list_adapter.getCount()-1);//滑動到底部 }else if(arg2==6||arg2==7||arg2==8||arg2==9||arg2==10||arg2==11 ||arg2==12||arg2==13||arg2==14||arg2==15||arg2==16||arg2==17 ||arg2==18||arg2==19){ listview.smoothScrollToPositionFromTop(arg2-5, 0); //滑動到中間位置 } } }); }
}
//adapter
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import android.content.Context;
import android.graphics.Color;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class List_adapter extends BaseAdapter{
private List<Map<String, String>>list = new ArrayList<Map<String,String>>();
private Context context;
//初始化位置
private int clickStatus = 0;
public void setSeclection(int position) {
clickStatus = position;
}
public List_adapter(Context context,List<Map<String, String>>list,int a1a1) {
this.context = context;
this.list = list;
this.clickStatus = a1a1;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int arg0) {
return list.get(arg0);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if(convertView==null){
convertView = View.inflate(context, R.layout.item, null);
holder = new ViewHolder();
holder.tv1 = (TextView) convertView.findViewById(R.id.tv1);
holder.right_tv = (TextView) convertView.findViewById(R.id.right_tv);
holder.rl1 = (RelativeLayout) convertView.findViewById(R.id.rl1);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
if (clickStatus==position) {
holder.tv1.setText(list.get(position).get("1"));
holder.tv1.setTextColor(Color.rgb(221,84,102));
holder.right_tv.setBackgroundColor(Color.rgb(244,245,247));
holder.rl1.setBackgroundColor(Color.rgb(244,245,247));
}else{
holder.tv1.setText(list.get(position).get("1"));
holder.tv1.setTextColor(Color.rgb(29,29,29));
holder.right_tv.setBackgroundColor(Color.rgb(230,230,230));
holder.rl1.setBackgroundColor(Color.rgb(255,255,255));
}
return convertView;
}
class ViewHolder{
TextView tv1;
TextView right_tv;
RelativeLayout rl1;
}
}
//main檔案
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:background="#f4f5f7"
android:layout_height="match_parent" >
<ListView
android:id="@+id/listview"
android:layout_width="85dp"
android:layout_height="match_parent"
android:background="@null"
android:divider="@null"
android:scrollbars="@null"
></ListView>
</RelativeLayout>//item佈局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:id="@+id/rl1"
android:layout_width="85dp"
android:layout_height="60dp"
android:background="#ffffff"
>
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="品牌男裝"
android:textColor="#1d1d1d"
android:textSize="12sp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#e6e6e6"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#e6e6e6"
android:layout_alignParentBottom="true"
/>
<TextView
android:id="@+id/right_tv"
android:layout_width="1.0dp"
android:layout_height="match_parent"
android:background="#e6e6e6"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
</RelativeLayout>//自測有個小瑕疵,就是從下往上速率會有點快,不知是否是測試機的原因.
//就是這麼多,我是安卓一年新人,很開心和大家分享,如果有更好的意見和意見可以一起交流