JavaScript封裝一個MyAlert彈出框
阿新 • • 發佈:2019-02-03
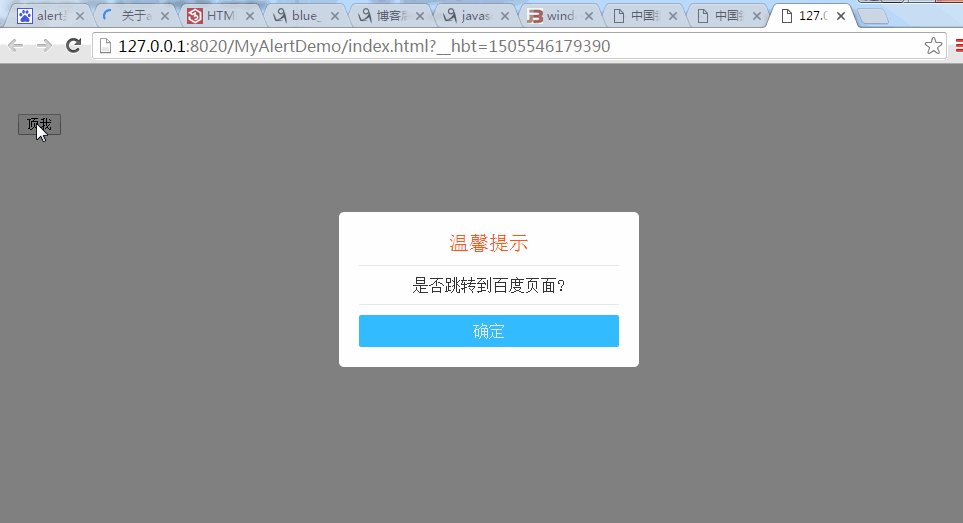
平時我們想要顯示一些提示資訊時會用到alert方法,alert是全域性的一個方法,會短暫的中斷程式,我們主要用來顯示提示客戶資訊。但是這個方法有一定的侷限性,而且本身樣式也不夠美觀。於是我封裝了一個實用的外掛,我們封裝的MyAlert實現了alert方法的功能,與系統的alert不同的地方在於MyAlert可根據使用者的需要來決定是否進行下一步的操作。
程式碼很簡單,只有28行,封裝的很好,放在那裡都可以應用。封裝的時候考慮了兩點要素:
1、我們不能中斷程式的程序,於是加了一個遮罩放在body上面,注意只是body是不能操作的,瀏覽器可以隨便操作(比如重新整理頁面,後退頁面操作)。
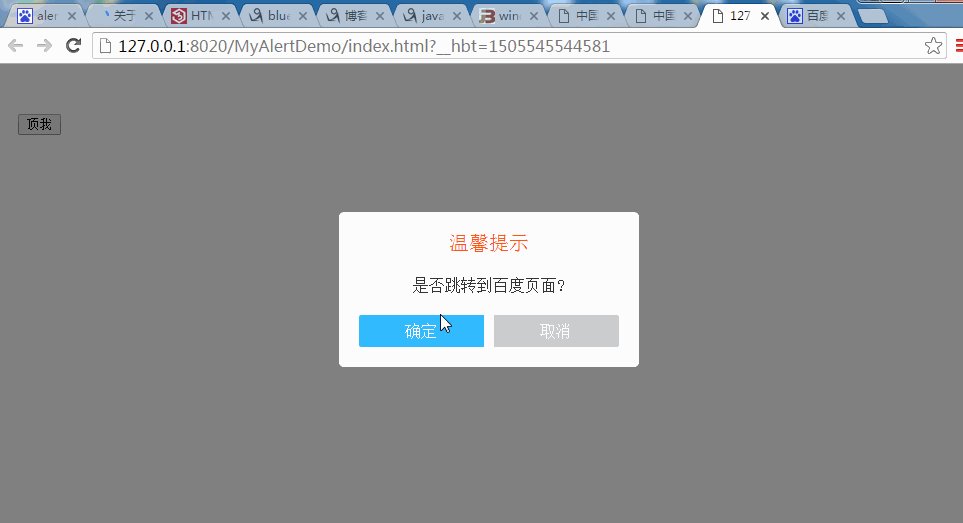
2、提示框帶有"確定"和"取消"兩個按鈕可供使用者選擇,比如使用者不小心點選某個按鈕,提示框彈出後,使用者可點選取消,取消按鈕內部實現流程就是去掉頁面遮罩和提示框。而確定按鈕由程式設計師根據業務場景來實現MyAlert引數中的回撥函式即可。當然,我們可以在實現MyAlert時候來決定是否新增取消按鈕。
下面是我的程式碼:

function myAlert(str,click,useCancel){ var overflow=""; var $hidder=null; var clickHandler=click||$.noop; var myClickHandler=function(){ $hidder.remove(); $("body").css("overflow",overflow); clickHandler($(this).html()=="確定"); }; var init=function(){ $hidder = $("<div style='width:100%;height:100%;background:rgba(0,0,0,0.5);z-index:1000;text-align: center;position:fixed;left:0;top:0;'></div>"); var $myalert = $("<div style='width:300px;position:absolute;top:30%;left:50%;margin-left:-150px;padding:20px;background:#fff;border-radius:5px;'>"+ "<div style='padding-bottom:10px;border-bottom:1px solid #e5e5e5;font-size:20px;color:#f83;'>溫馨提示</div></div>") .appendTo($hidder); $("<div style='padding:10px 0;color:#333;border-bottom:1px solid #e5e5e5;'>"+str+"</div>").appendTo($myalert); var $myalert_btn_div = $("<div style='padding-top:10px;'></div>").appendTo($myalert); var $okBtn = $("<div style='float:left;width:100%;color:#eee;border-radius:2px;padding:7px 0;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;' class='bluebg1'>確定</div>") .appendTo($myalert_btn_div).click(myClickHandler); if(useCancel){ $okBtn.css({"width":"50%","border-right":"5px solid #fff"}); $("<div style='float:left;width:50%;border-left:5px solid #fff;border-radius:2px;padding:7px 0;color:#fff;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;background:#ccc;'>取消</div>") .appendTo($myalert_btn_div).click(myClickHandler); } overflow=$("body").css("overflow"); $("body").css("overflow","hidden").append($hidder); }; init(); }

下面是我的應用場景,假如頁面只有一個button按鈕:

$("button").click(function(){
myAlert("是否跳轉到百度頁面?",function(f){
if(f){
window.open("http://www.baidu.com");
}
},true);
})


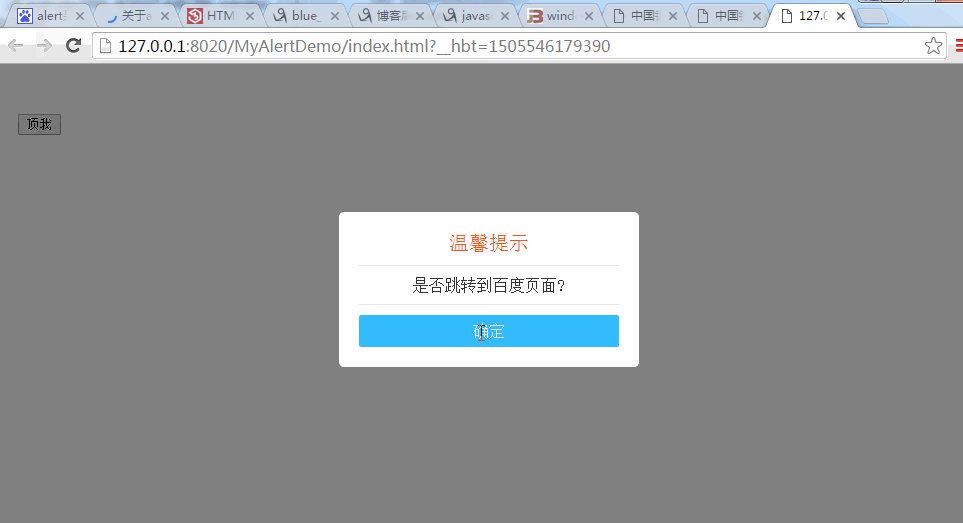
點選取消按鈕即執行MyAlert函式內部myClickHandler函式,但是回撥函式的引數為false,所以並不能執行我們定義在myAlert執行時的函式內部的操作。或者我們也可以試一下點選確定會怎樣:

我們也可以只是作為提示訊息框使用,只顯示想要提示給使用者的資訊,使用者並不能決定流程。只需要把myAlert函式的第三個引數去掉就ok。

$("button").click(function(){
myAlert("是否跳轉到百度頁面?",function(f){
if(f){
window.open("http://www.baidu.com");
}
});
})


操作過程如上。
