仿新浪個人資訊的自定義的view
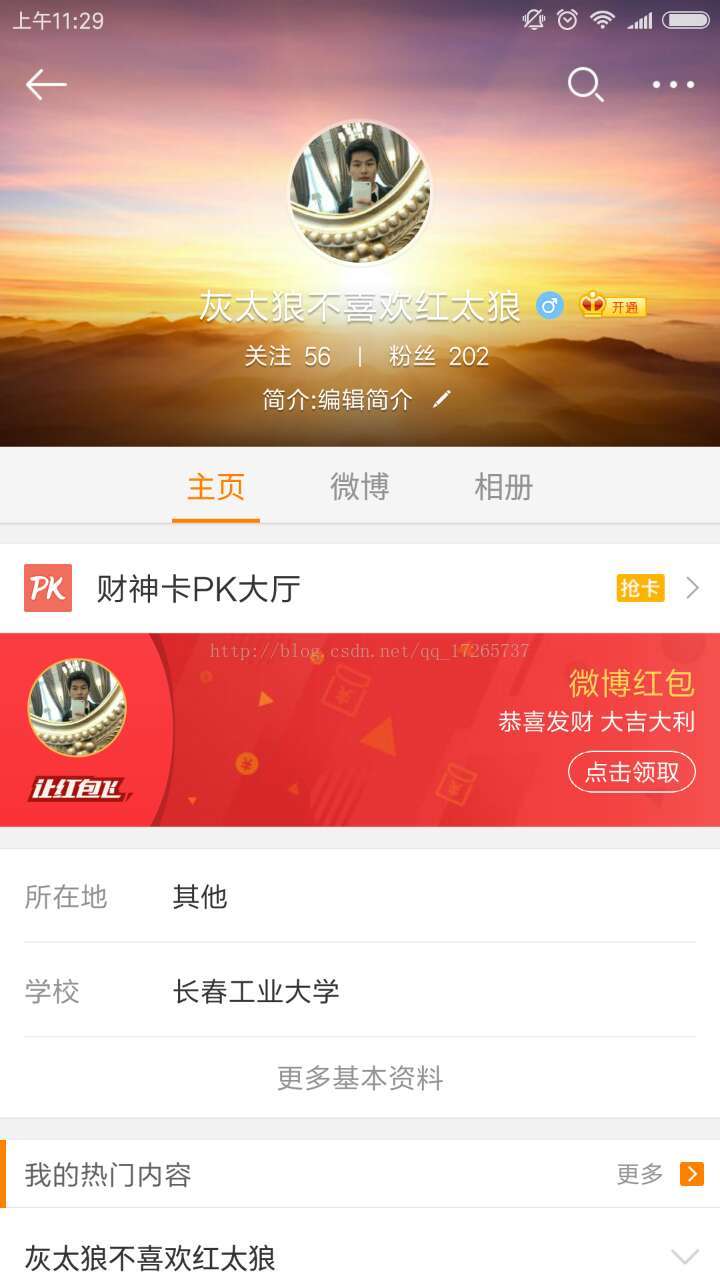
新浪微博的個人資訊的佈局其實在別的地方也都會有,避免歧義,放兩張新浪的圖看看
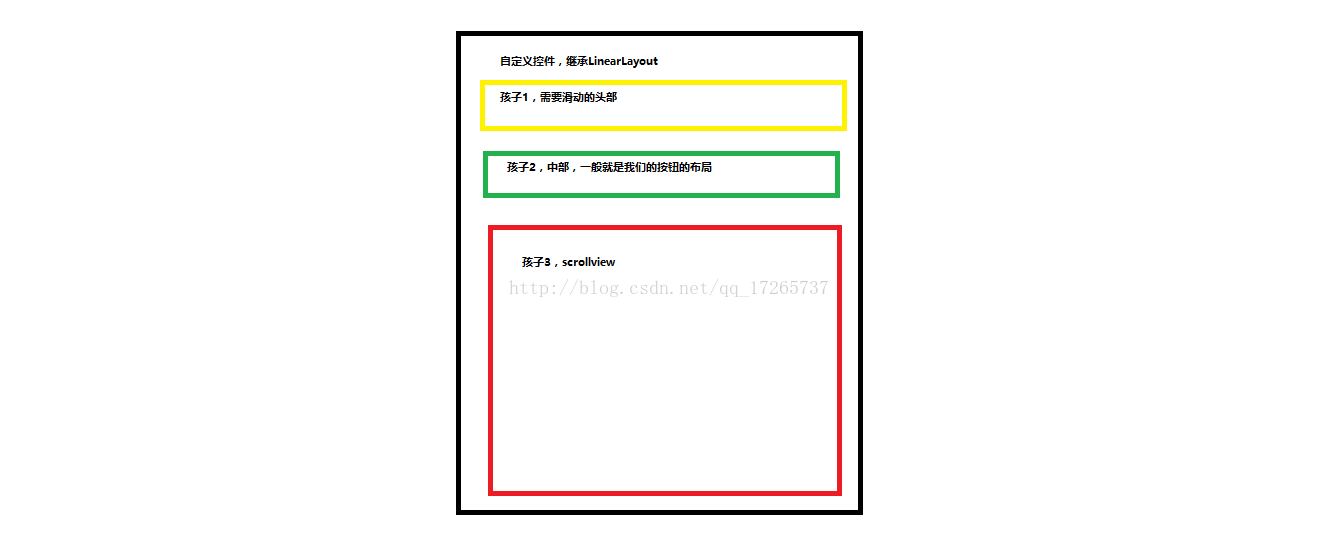
下面說下實現的原理:主要就是事件的分發,當控制元件的孩子1也是頭部(下面統稱為頭部)顯示在可見範圍的時候事件分發給自定義控制元件(parent)自己,當滑動到頭部不可見的時候事件分發給孩子3(scrollview)。
原理理解起來還是比較簡單的,下面說一下步驟:
1、parent控制元件自己本身的滑動的實現,重寫ontouch,把事件交給gestrue處理,getstrue的onscroll裡面進行自己的滑動
a、@Override
public boolean onTouchEvent(MotionEvent event) {
super.onTouchEvent(event);
detector.onTouchEvent(event);
return true;
}
b、 public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
/**
*x:要在X軸移動的距離
*y:要在Y軸移動的距離
*/
scrollDistance = scrollDistance + distanceY;
Log.e(TAG, "scrollDistance"+scrollDistance);
if(scrollDistance<0){
scrollTo((int)getScaleX(), (int)getScaleY());
scrollDistance = 0;
}else if(scrollDistance>mHeadHeight){
scrollTo((int)getScaleX(), (int)(getScaleY()+mHeadHeight));
scrollDistance = mHeadHeight;
if(mFangXinlangListener!=null){
mFangXinlangListener.scrollHeadFinshed(true);
}
}else{
scrollBy(0,(int)distanceY);
}
Log.e(TAG, "變化後的scrollDistance:"+scrollDistance);
return true;
}
2、點選事件的攔截和分發:當頭部已經滑動到了底部的話不攔截事件,使事件傳遞給孩子,當頭部沒有滑動完的時候攔截事件,自己消費(注:onInterceptTouchEvent返回true,攔截事件,將會觸發ontouchevent事件,返回FALSE,不攔截,事件傳遞給孩子)
public boolean onInterceptTouchEvent(MotionEvent ev) {
if(scrollDistance< mHeadHeight){
//分配給自己
Log.e(TAG, "分配給自己");
return true;
}else{
//分配給ScrollView
if(isThreeChild){
Log.e(TAG, "分配給孩子");
return false;
}else{
return true;
}
}
}
3、scrollview滑動到頂部的時候通知parent控制元件:
FangXinLangViewActivity.class:
child_scroll.setOnScrollChangeListener(new OnScrollChangeListener() {
@Override
public void onScrollChange(View v, int scrollX, int scrollY,
int oldScrollX, int oldScrollY) {
if(scrollY <=0){
parent_layout.invokeParen2Scroll();
Log.e(TAG, "滑到頂部了");
}
}
});
到此滑動的已經完成了,但是還要對scrollview的佈局進行處理
4、在onlayout裡面對scrooview進行重新佈局
if(isThreeChild){
//佈局scrollview的位置
getChildAt(2).layout(0, mHeadHeight+mMiddleHeight, getWidth(), getHeight()+mHeadHeight);
}
好了,到此就完全結束了,其實做這個東西只要對事件機制有所瞭解應該都可以做出來,分享共勉。
注:這個demo有一個bug,那就是如果頭部設定的是match_parent或者頭部的高度撐滿一個螢幕的時候會出現中間的部分(孩子2)顯示不了,歡迎探討解決。
原始碼:http://download.csdn.net/detail/qq_17265737/9747956