ThinkPHP5&5.1驗證碼(vendor擴充套件包方式)的使用及點選重新整理(二)
驗證碼現在是使用者登入、支付等很多環節的必備元素,ThinkPHP5&5.1給我們提供了驗證碼的生成方式,也是非常的簡單,在這裡寫一個完整的驗證碼驗證的使用方法,供大家參考。
前臺使用者在登入時候需要驗證碼驗證才能登入。首先使用Composer安裝think-captcha擴充套件包:
composer require topthink/think-captcha
在需要顯示驗證碼的地方:
<tr> <th>請輸入驗證碼:</th> <td> <input type="text" name="captcha" class="inp01"/> <img src="{:url('index/login/verify')}" alt="驗證碼載入中" id="captcha"/> </td> </tr>
其中verify是生成驗證碼的方法:
public function verify() { $config = [ // 驗證碼字型大小 'fontSize' => 15, // 驗證碼位數 'length' => 3, // 關閉驗證碼雜點 'useNoise' => false, ]; $captcha = new \think\captcha\Captcha($config); return $captcha->entry(); }
其中$config是驗證碼的配置項,具體有哪些配置內容可以參考手冊。
使用Ajax或者jquery-validate進行驗證碼的驗證,也可以提交以後進行驗證:
public function checkcapcha()
{
$captcha = new \think\captcha\Captcha();
if( !$captcha->check(input('post.captcha')))
{
return false;
}else{
return true;
}
}
為了實現點選驗證碼重新整理的功能,還要寫js程式碼:
$("#captcha").click(function(event) {
this.src = "{:url('index/login/verify')}?"+Math.random();
});
這樣就實現了驗證碼的驗證功能,是不是非常簡單?
---------------------
作者:pan_yuyuan
來源:CSDN
原文:https://blog.csdn.net/pan_yuyuan/article/details/81947804
版權宣告:本文為博主原創文章,轉載請附上博文連結!
方法二:
一、安裝composer
https://blog.csdn.net/john_rush/article/details/79833697
二、通過composer安裝think-captcha 擴充套件包
開啟命令視窗,進入vendor/topthink輸入指令即可,也可以安裝shift鍵再右擊滑鼠開啟命令視窗可以直接進入當前資料夾位置
composer require topthink/think-captcha
三、在控制器裡寫驗證碼的方法,要在名稱空間引入use think\captcha\Captcha;然後在網址中輸入該方法的路由地址就可以出來驗證碼
//驗證碼
//驗證碼
public function verify()
{
$captcha = new Captcha();
return $captcha->entry();
}
四、驗證碼在模板中輸出
在檢視中加入以下程式碼:
<img src="{:url('user/verify')}" alt="captcha" />
src裡填寫verify方法的路由地址
五、驗證輸入的驗證碼是否正確
1、可以用 Captcha 類的 check 方法檢測驗證碼的輸入是否正確
// 檢測輸入的驗證碼是否正確,$value為使用者輸入的驗證碼字串
// 檢測輸入的驗證碼是否正確,$value為使用者輸入的驗證碼字串
$captcha = new Captcha();
if( !$captcha->check($value))
{
// 驗證失敗
}2、或者直接呼叫封裝的一個驗證碼檢測的函式 captcha_check
/ 檢測輸入的驗證碼是否正確,$value為使用者輸入的驗證碼字串
/ 檢測輸入的驗證碼是否正確,$value為使用者輸入的驗證碼字串
if( !captcha_check($value ))
{
// 驗證失敗
}
六、自定義驗證碼的引數
//驗證碼
//驗證碼
public function verify()
{
$config = [
// 驗證碼字型大小
'fontSize' => 30,
// 驗證碼位數
'length' => 4,
// 關閉驗證碼雜點
'useNoise' => true,
// 驗證碼圖片高度
'imageH' => 60,
// 驗證碼圖片寬度
'imageW' => 200,
// 驗證碼過期時間(s)
'expire' => 1800,
];
$captcha = new Captcha($config);
return $captcha->entry();
}
在vendor\topthink\think-captcha\src目錄下的Captcha.php中也可以配置
七、以下是我測試登入的程式碼部分截圖
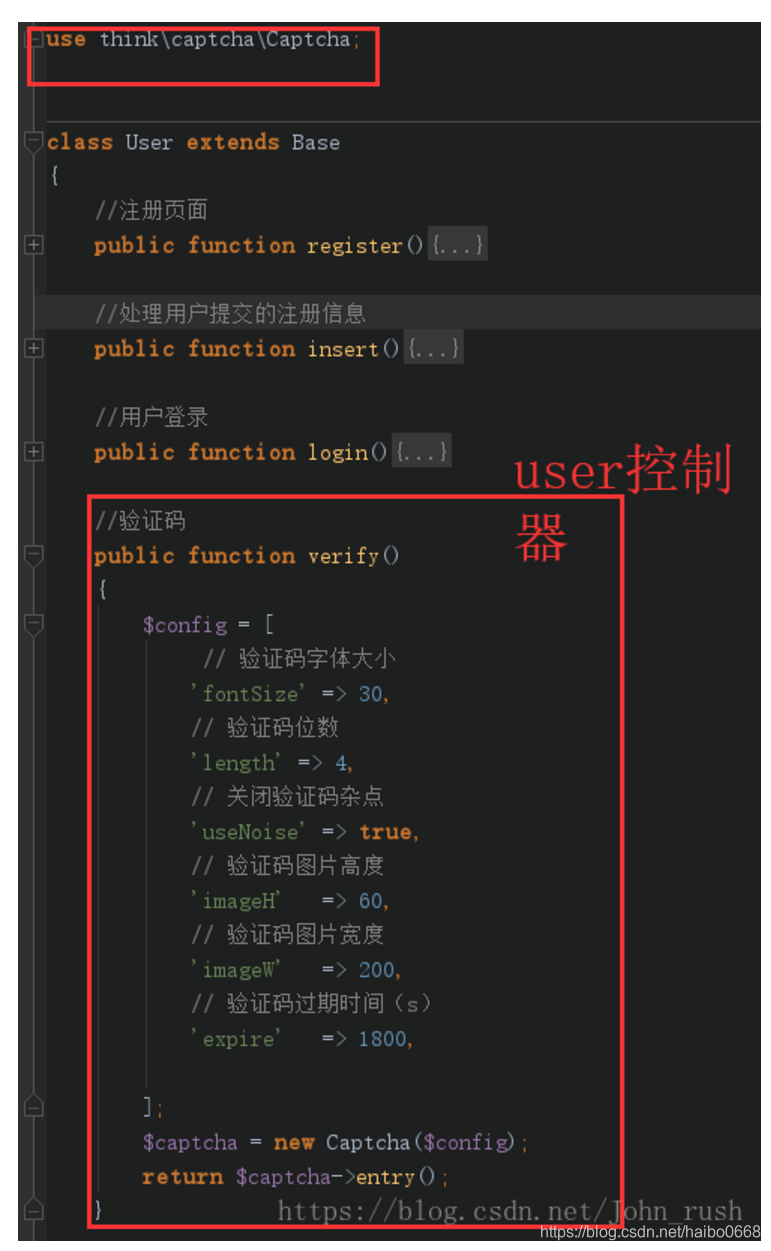
控制器裡的verify()方法

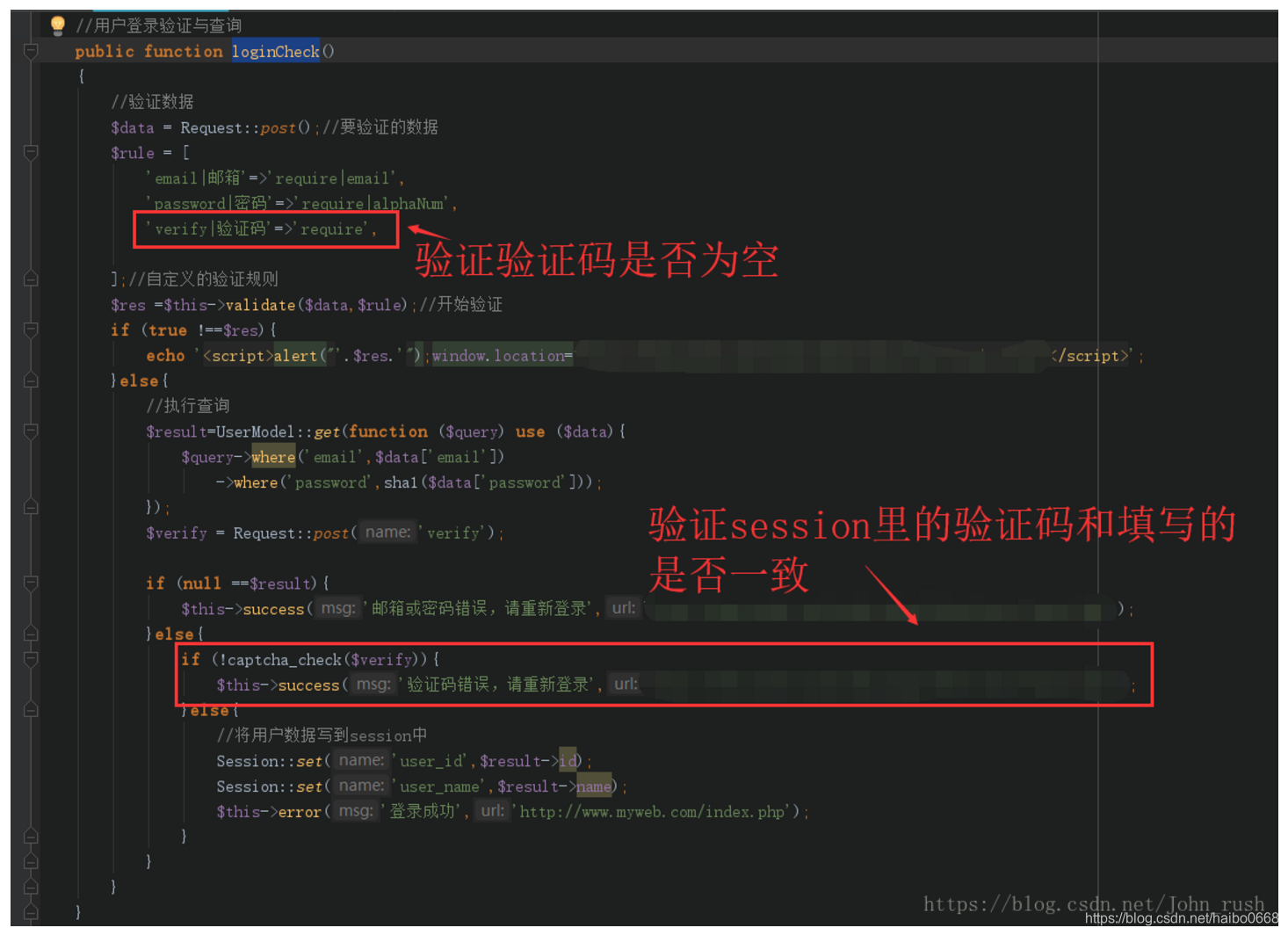
控制器裡的驗證登入的loginCheck()方法

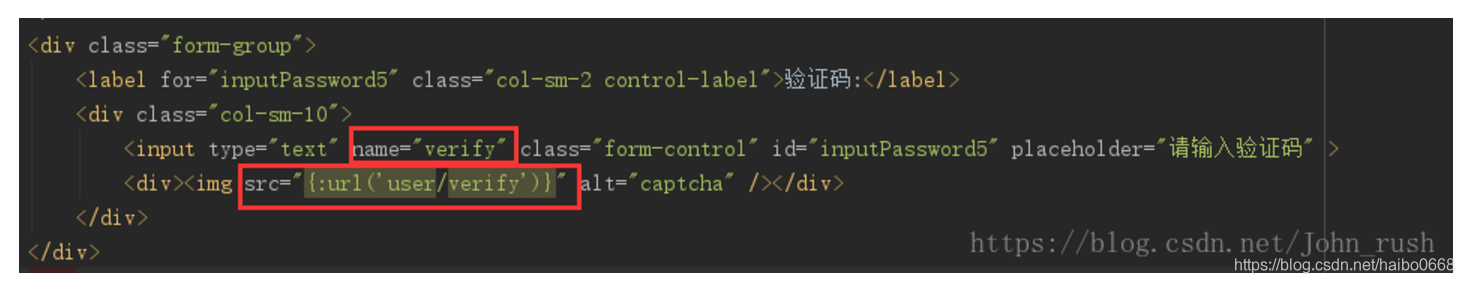
檢視層裡的驗證碼顯示

---------------------
作者:John_rush
來源:CSDN
原文:https://blog.csdn.net/John_rush/article/details/80169702
版權宣告:本文為博主原創文章,轉載請附上博文連結!
