CSS的flex佈局看完這篇你就懂了
我們之前已經學過一些佈局模型,比如說浮動,決定定位等等,但是這些佈局方式一是不夠簡潔,而是使用的範圍確實是太窄了。
flex模型擁有比較多的屬性,來設定多樣的佈局方式,接下來我們就詳細介紹各種屬性對佈局的改變,最後再對屬性做一個彙總
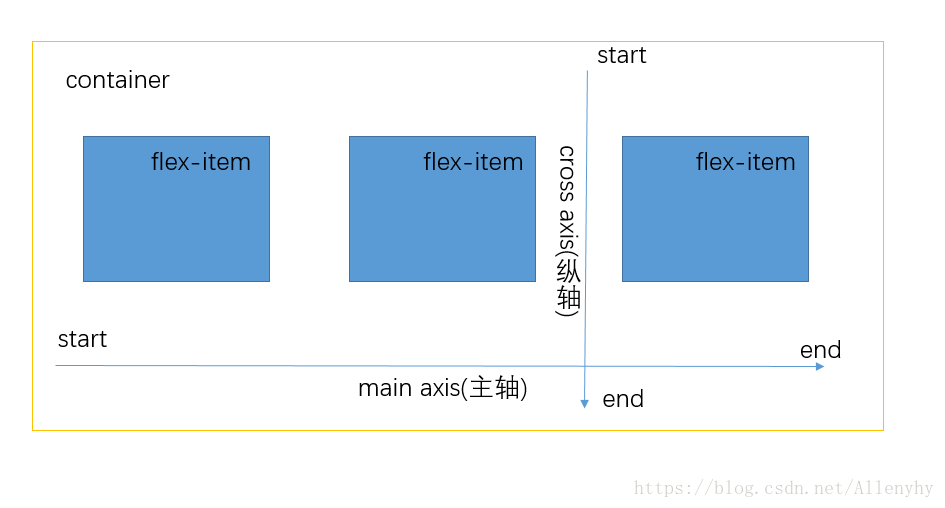
先看一下flex的基本模型,如下圖所示:
container父容器裡有三個子元素flex-item。當給父容器設定display:flex;直接子元素就有佈局模型了,上圖中還有主軸和縱軸分別是佈局的一個方向,後面的屬性會詳細說到。
接下來就先從flex-container屬性開始介紹
1.flex-container
1.1 flex-direction(主軸方向)
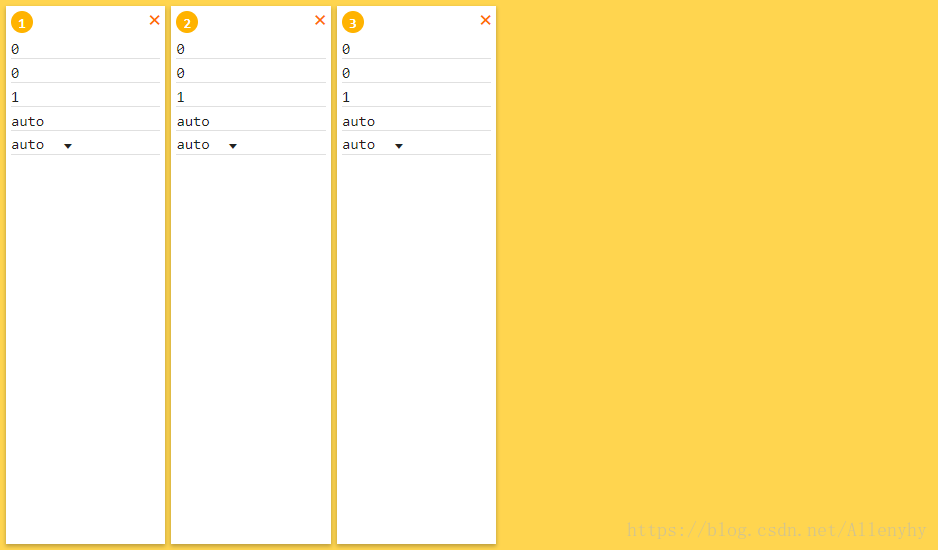
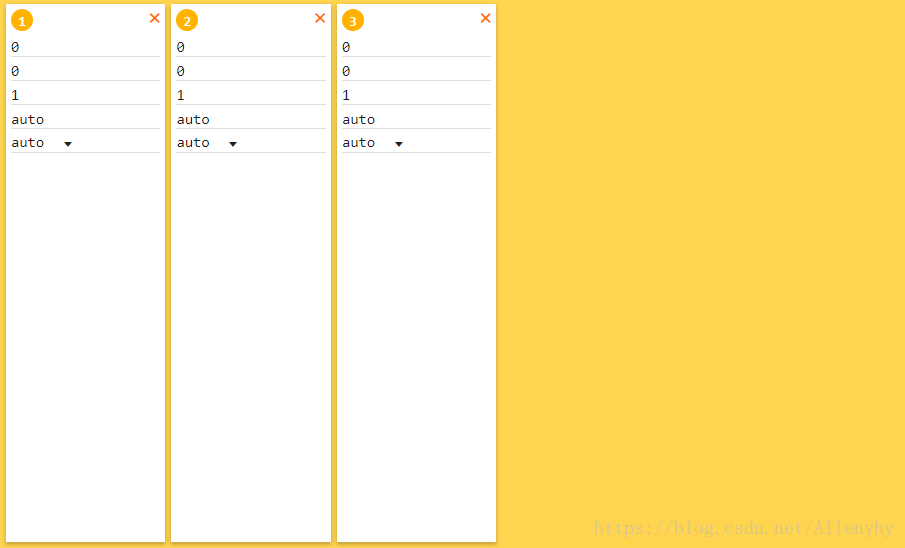
flex-direction:row; (佈局為一行,從start開始排)
flex-direction:row-reverse; (佈局為一行,從end開始排)
flex-direction:column; (佈局為一列,從start開始排)
flex-direction:column-reverse; (佈局為一列,從end開始排)
1.2 flex-warp(一條軸線排不下如何換行)
flex-warp:nowrap; (不換行,在一行顯示,即使子元素的寬度或者高度大於父元素的寬度或者高度,也在一行顯示)
flex-warp:wrap; (內容超過後換行)
flex-warp:wrap-reverse; (換行後有兩條軸線,reverse就是把軸線排列的順序倒置過來)
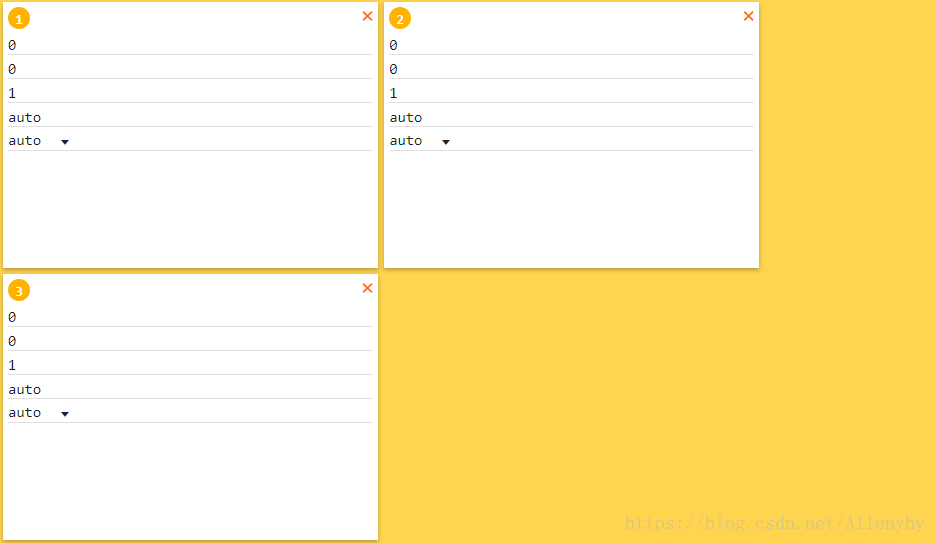
1.3 justify-content (主軸對齊方式)
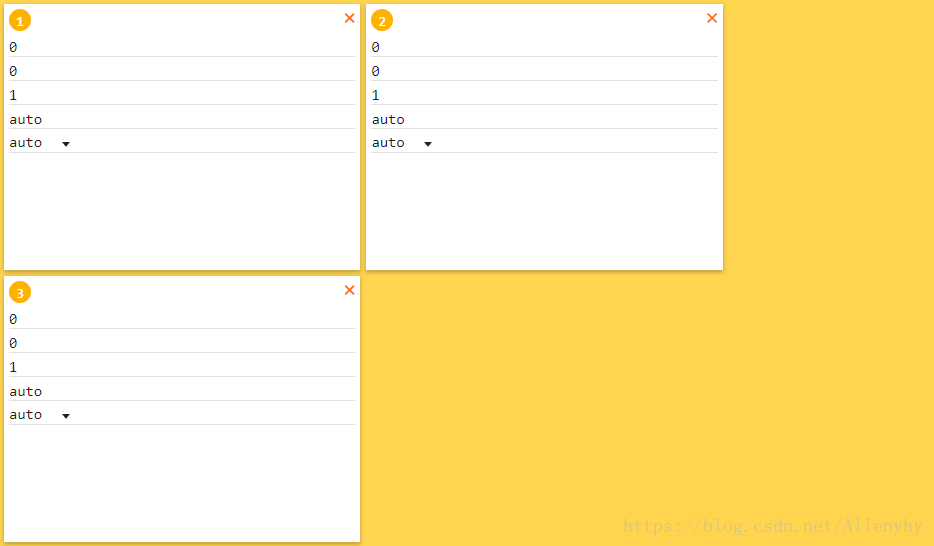
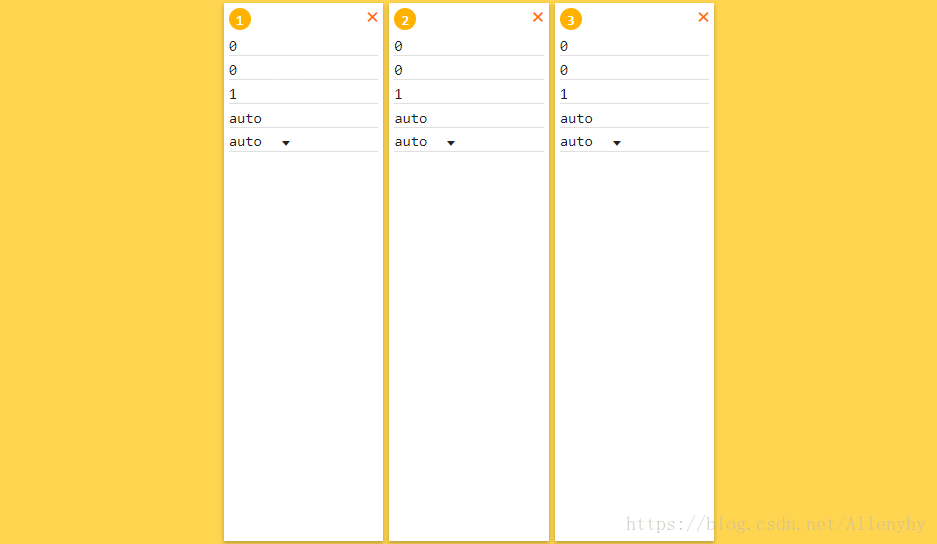
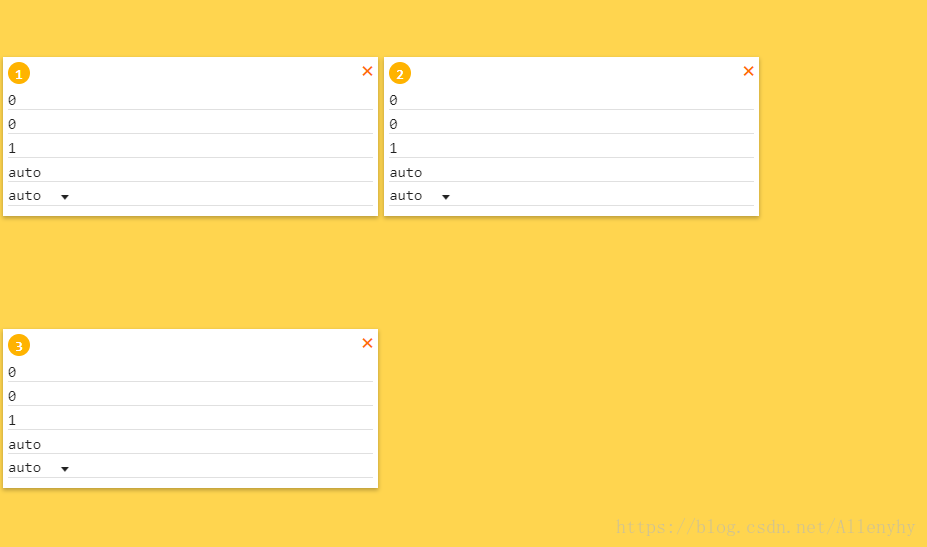
justify-content:flex-start; (start側對齊,左對齊)
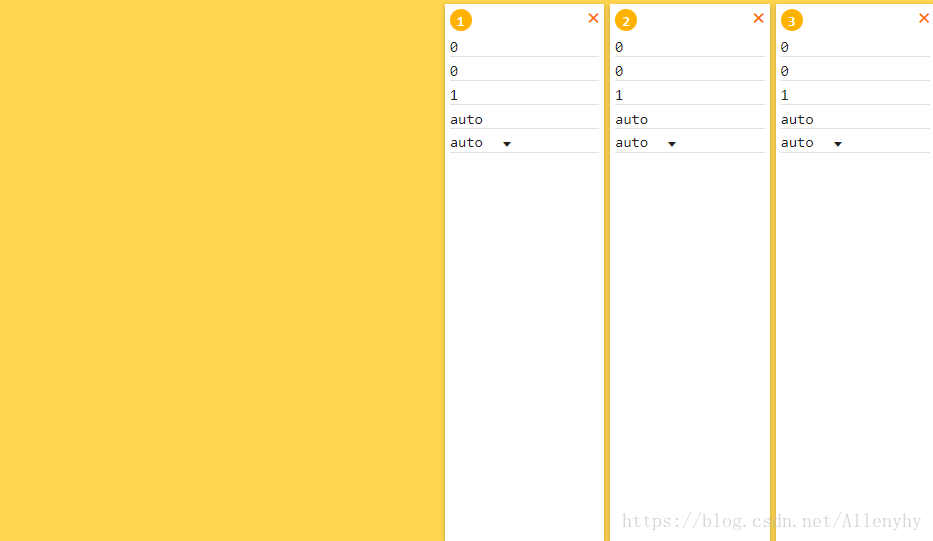
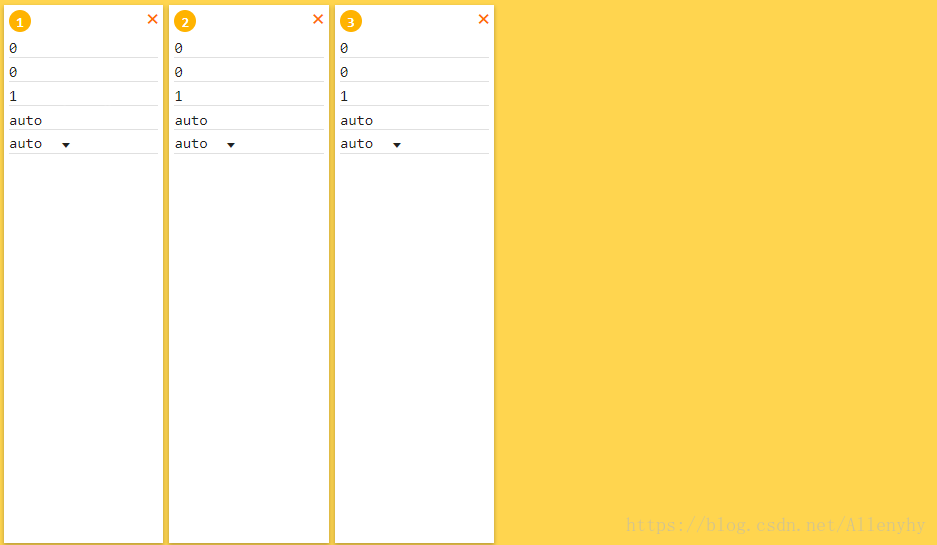
justify-content:flex-end; (end側對齊,右對齊)
justify-content:center (中心對齊)
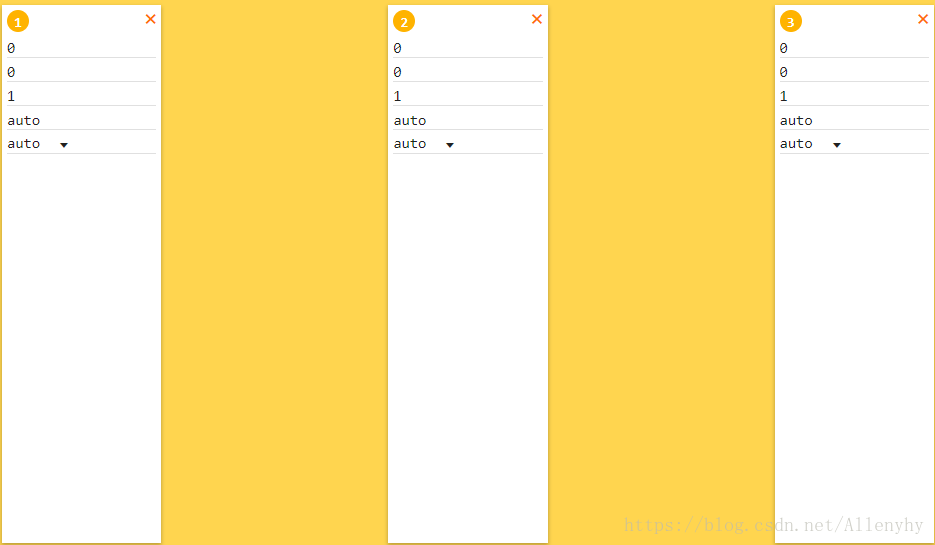
justify-content:space-between;(左右兩側沒有間距,中間間距相同)
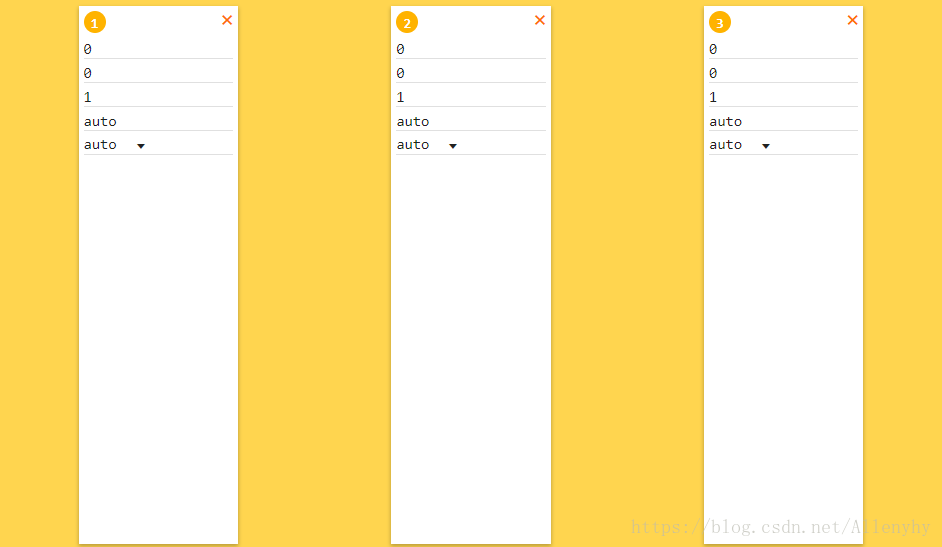
justify-content:space-around; (左右兩側的間距為中間間距的一半)
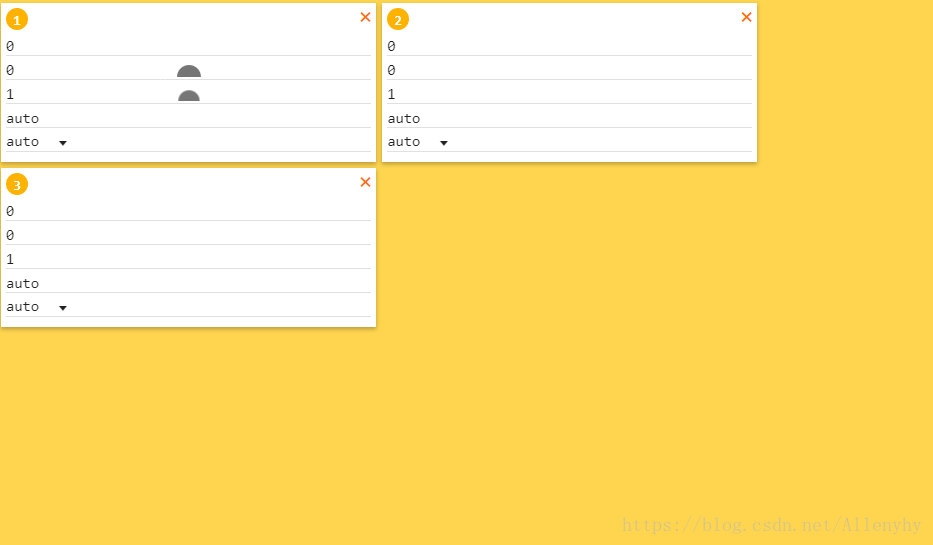
1.4 align-items(交叉軸對齊方式)
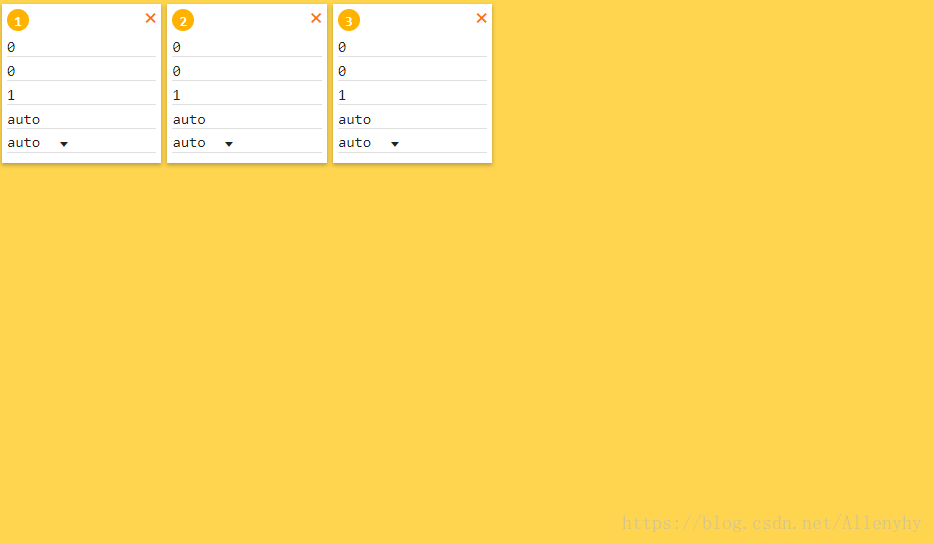
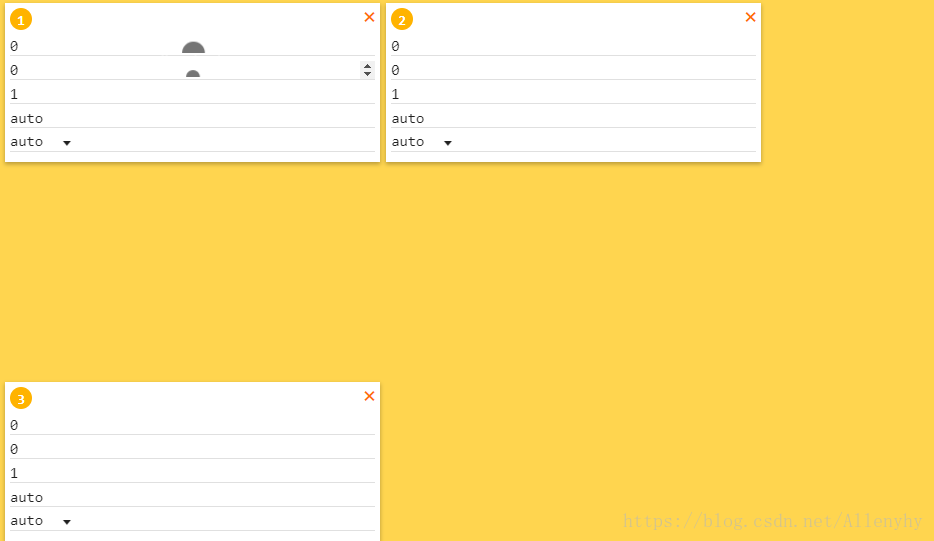
align-items:stretch; (拉伸)
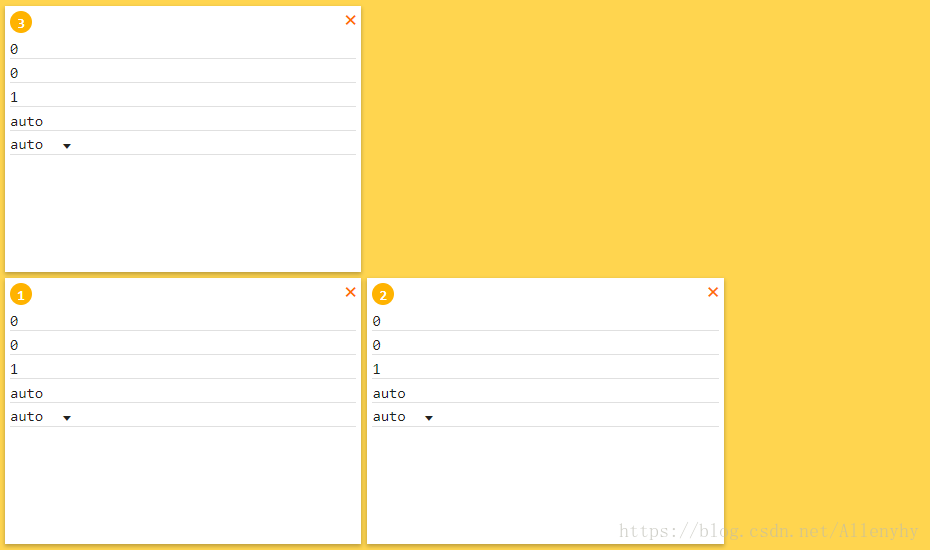
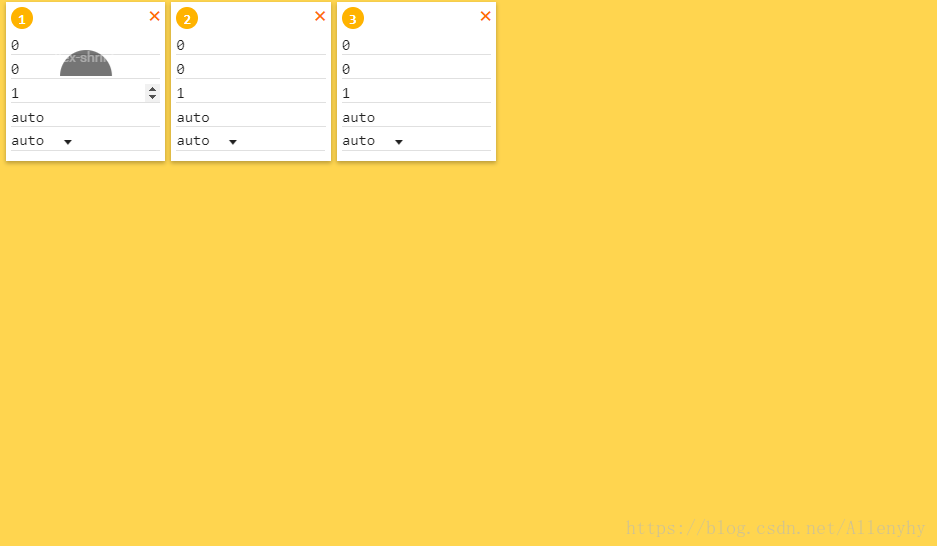
align-items:flex-start; (start側開始,上對齊)
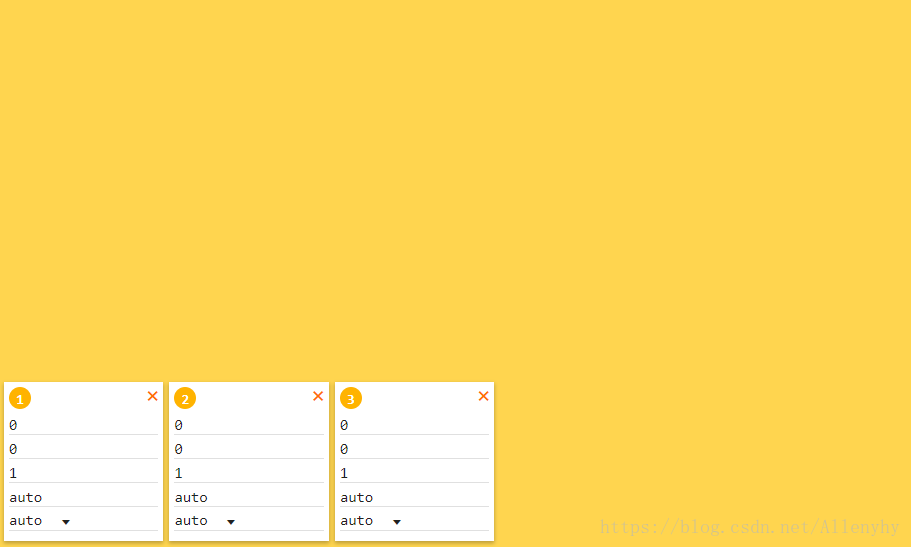
align-items:flex-end; (end側開始,下對齊)
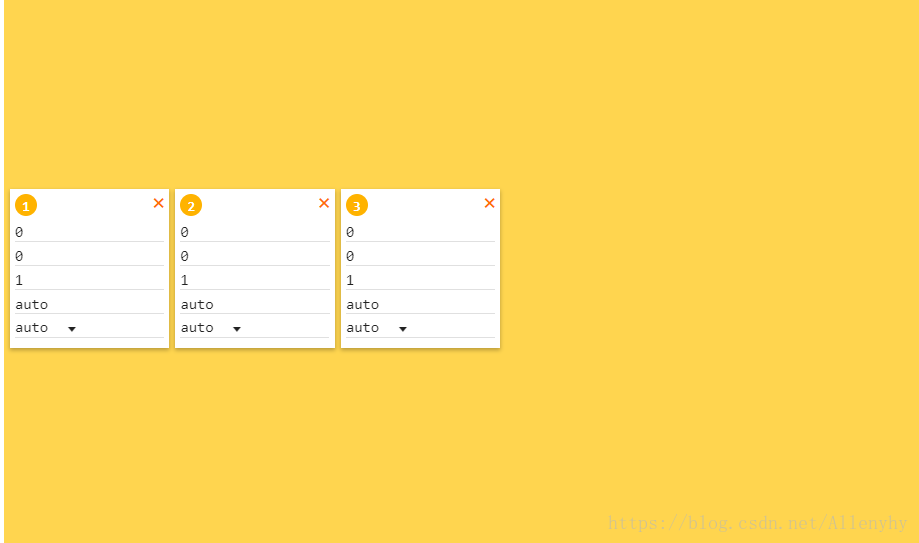
align-items:center; (中心對齊)
align-items:baseline; (基線對齊)
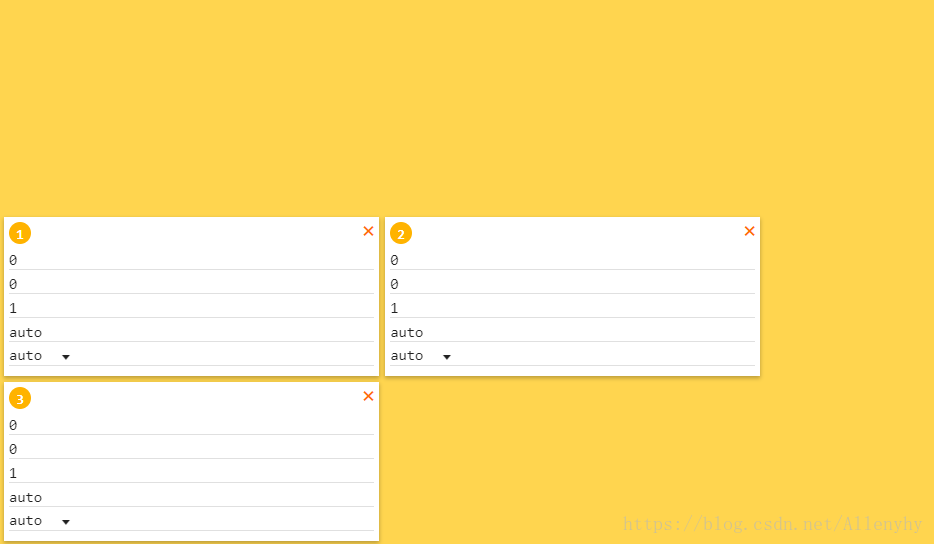
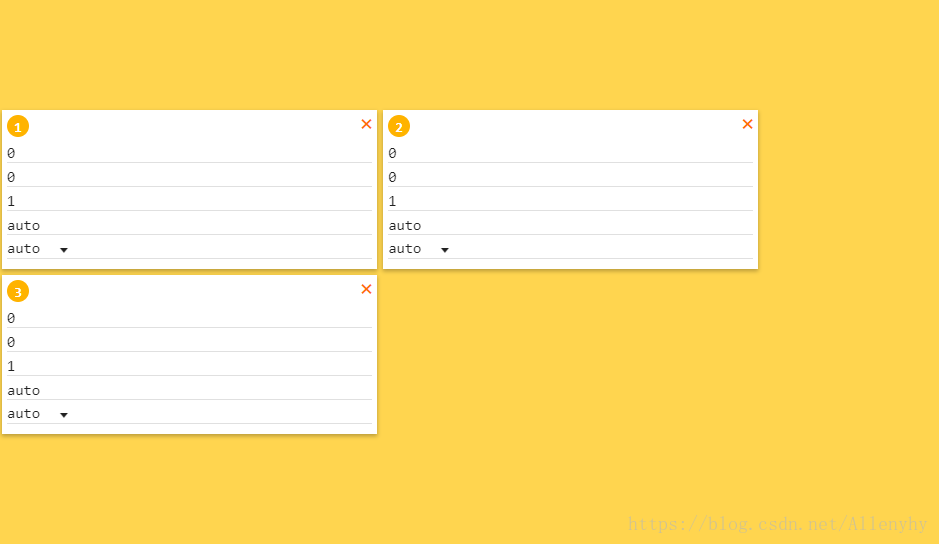
1.5 align-content (多根軸線對齊方式)
align-content :stretch; (拉伸)
align-content :flex-start; (start側開始,上對齊)
align-content :flex-end; (end側開始,下對齊)
align-content :center; (中心對齊)
align-content:space-between; (上下沒有間距,中間各子元素間距相同)
align-content:space-around; (上下間距之和等於中間各個間距)
2.flex-item相關屬性
flex-item中的5個屬性分別是order, flex-grow, flex-shrink, flex-basis, flex-self (分別對應下面的0,0,1,auto,auto初始順序是123)
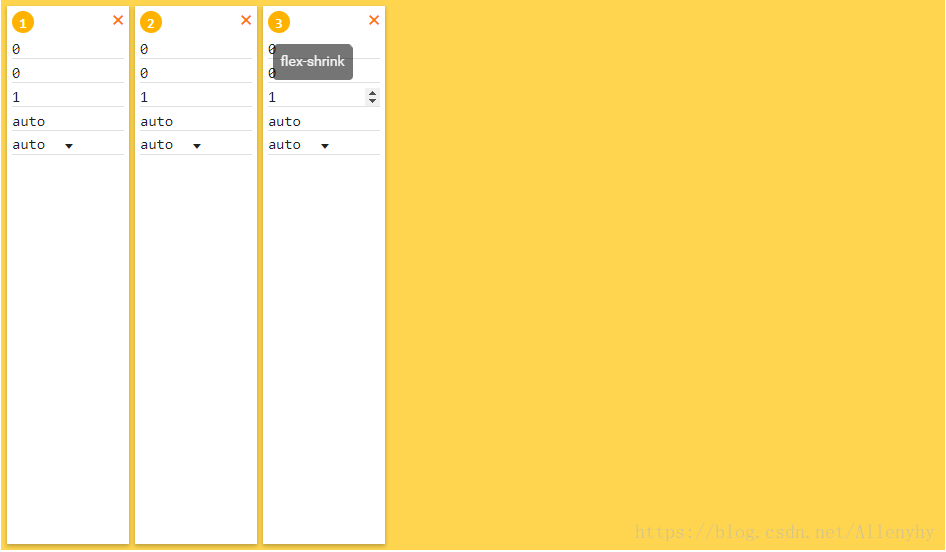
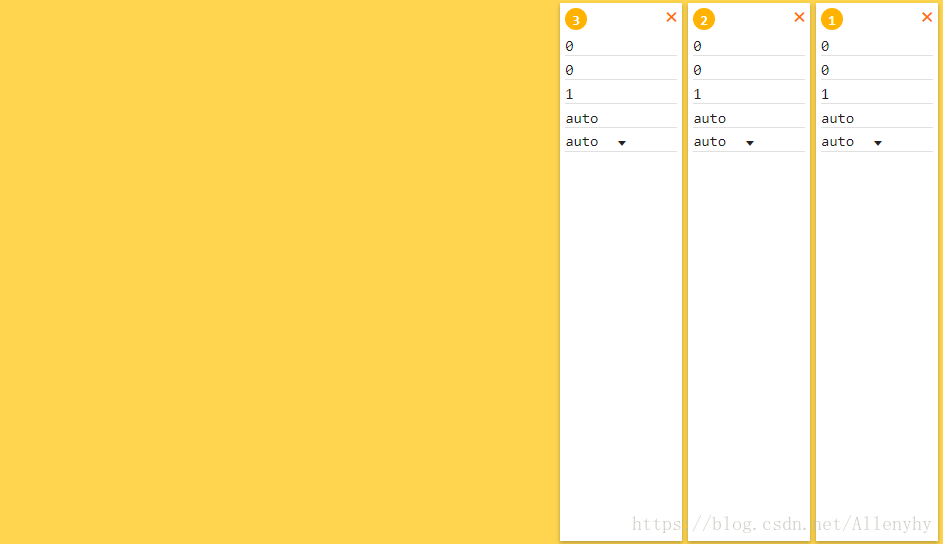
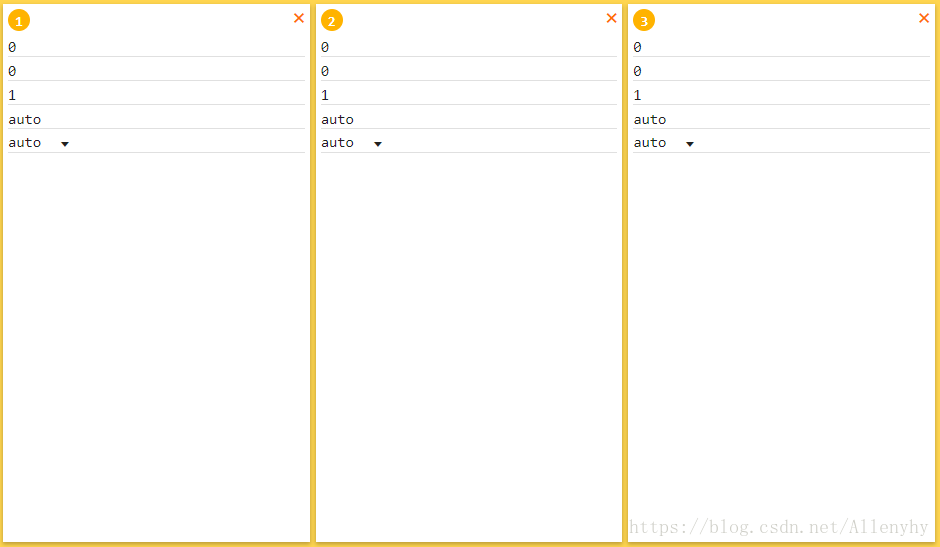
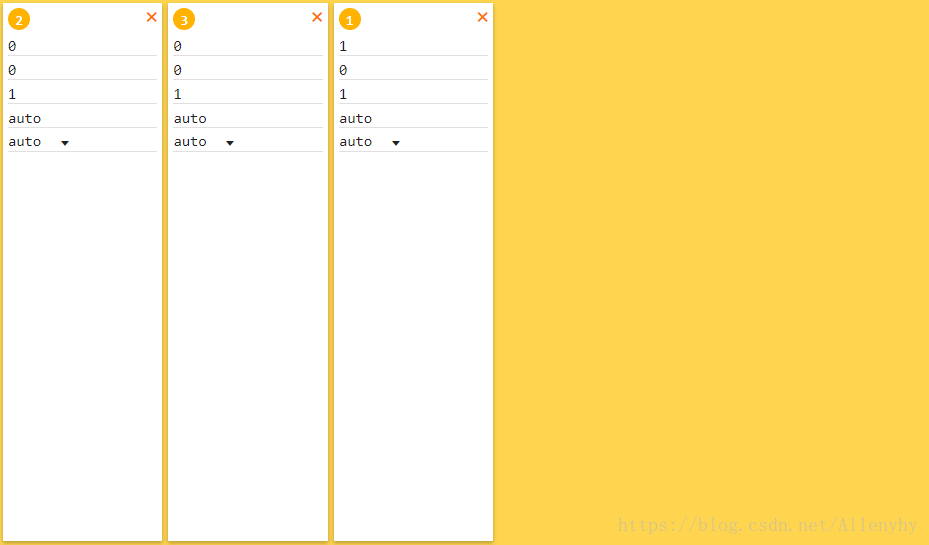
2.1 order(排列順序)
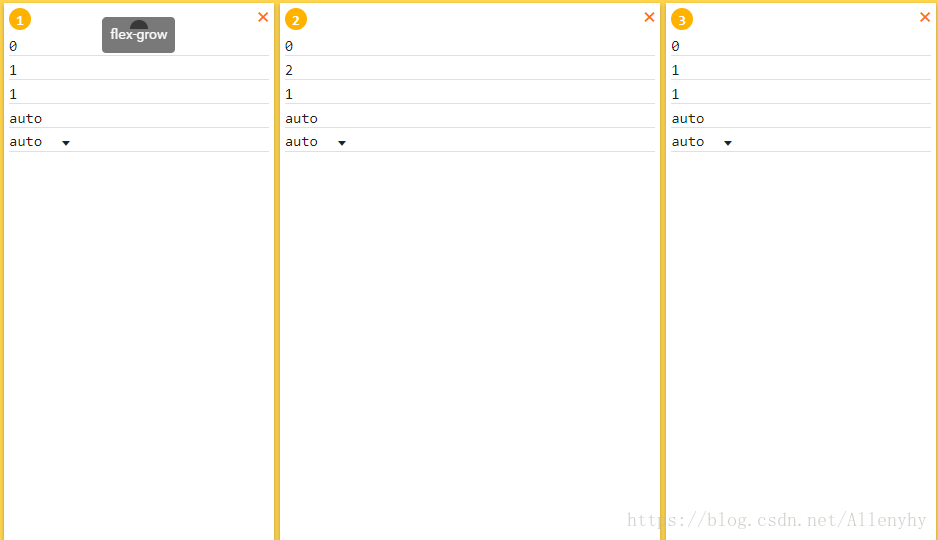
2.2 flex-grow(放大比例,剩餘空間怎麼分配,如下圖所示,剩餘空間的分配比例是1:2:1)
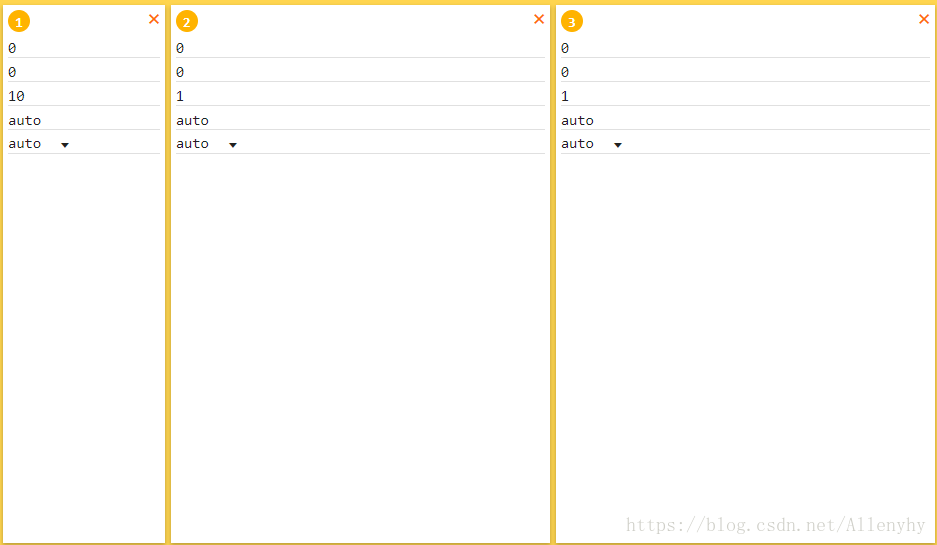
2.3 flex-shrink (縮小比例,超出空間怎麼壓縮)
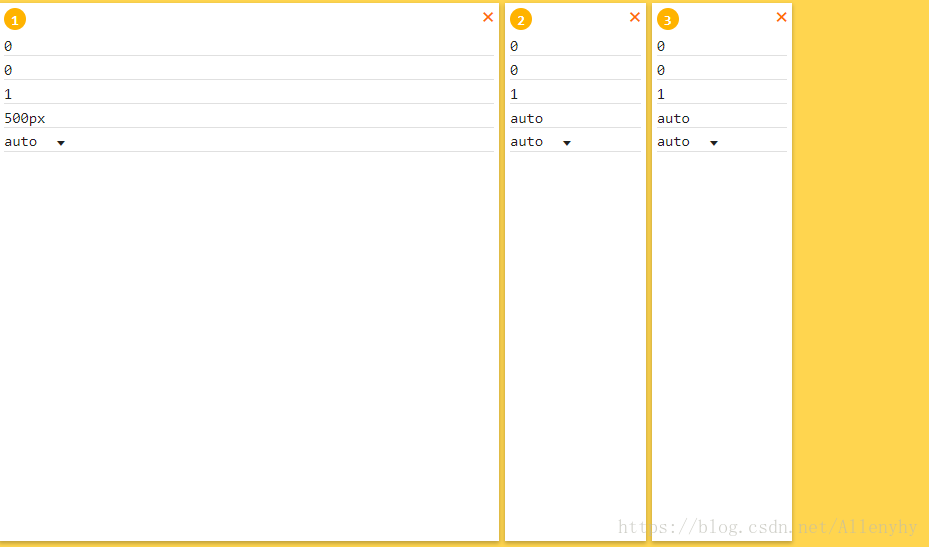
2.4 flex-basis (item所佔主軸空間,優先順序高於width)
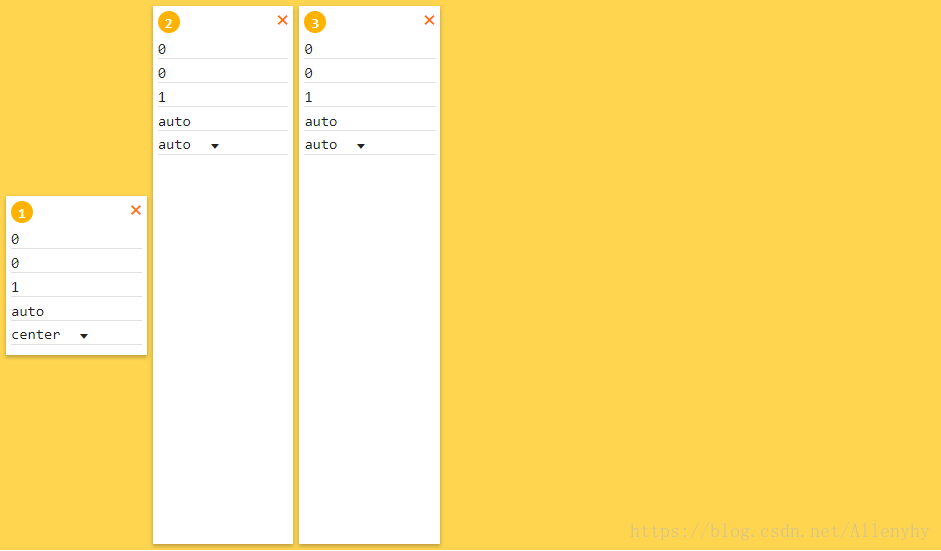
2.5 align-self (對齊方式,取值和align相同,覆蓋align-items)
3.屬性總結
flex-container的屬性有flex-direction, flex-wrap, justify-content, align-items, align-content
flex-direction(主軸方向): 1) row(佈局為一行,從start開始排)
2) row-reverse(佈局為一行,從end開始排)
3) column(佈局為一列,從start開始排)
4) column-reverse(佈局為一列,從end開始排)
flex-wrap(一條軸線排不下如何換行):1) nowarp (不換行,在一行顯示)
2) wrap(內容超過後換行)
3) warp-reverse(換行後有兩條軸線,reverse就是把軸線排列的順序倒置過來)
justify-content(主軸對齊方式):1) flex-start (start側對齊,左對齊)
2) flex-end(end側對齊,右對齊)
3) center(中心對齊)
4) space-between(左右兩側沒有間距,中間間距相同)
5) justify-content:space-around(左右兩側的間距為中間間距的一半)
align-items(交叉軸對齊方式): 1)align-items:stretch; (拉伸)
2)align-items:flex-start(start側開始,上對齊)
3)align-items:flex-end(end側開始,下對齊)
4)align-content :center (中心對齊)
5)align-items:baseline(基線對齊)
align-content(多根軸線對齊方式): 1)align-content :stretch (拉伸)
2)align-content :flex-start (start側開始,上對齊)
3)align-content :flex-end(end側開始,下對齊)
4)align-content :center (中心對齊)
5)align-content:space-between(上下沒有間距,中間各子元素間距相同)
6)align-content:space-around (上下間距之和等於中間各個間距)
flex-item相關屬性有order,flex-grow,flex-shrink,lex-basis,align-self
order(排列順序)
flex-grow(放大比例,剩餘空間怎麼分配,如下圖所示,剩餘空間的分配比例是1:2:1)
flex-shrink (縮小比例,超出空間怎麼壓縮)
flex-basis (item所佔主軸空間,優先順序高於width)
align-self (對齊方式,覆蓋align-items)
只要搞懂每個屬性的功能,自己在除錯演示一下,flex佈局應該沒有什麼問題!!
這些屬性綜合起來,真的是可以做出超級多的佈局!!
本部落格由博主原創,如需轉載需說明出處!謝謝支援!