Android UI控制元件應用分享:如何實現“帶分割線並且Item為正方形”的GridView
首先說個題外話:其實到目前為止,在下寫的部落格並不多~但是每次寫部落格,基本都是因為在這之前做了某些東西,並且為之折磨了很久,看了很多雜亂不一的技術部落格,最終精選出最有效、簡單的方法來達到預期的效果。奠定在這樣的基礎之上,才決定寫些東西做出分享,不想讓後來者也像我這樣走很多彎路,耽誤太多的時間和精力不說,就算按照某些文章實現了自己的效果,但未必也是最優秀的,包括我接下來總結的這些方法也同樣未必是最好的,但是至少我自己認為都比我看過的一些部落格簡單個七八分。
OK!言歸正傳~進入正題吧——
今天想要分享的東西就在標題上,總結起來就四個關鍵詞:GridView + 帶分割線 + 正方形 + Item . 做過主頁UI的開發者都知道,包括現在的一些主流APP的主頁,很多地方都應用了類似九宮格(3×3的GridView)的方式展示本APP所包含的功能入口。前段時間我開發主頁的UI時,也同樣有了這個需求。其實現在很多流行開發方式都採用了RecyclerView控制元件來實現類似ListView和GridView的功能,不得不說,這個藝術化、高度靈活的控制元件確實蠻厲害。可是在一些簡單的需求下,使用這個控制元件感覺有點兒大材小用了,而且用過的開發者朋友都知道,這個控制元件要遵循一系列的步驟逐個實現必要的方法才行。所以,從簡而言,使用GridView來顯示主頁的功能集合還是很有必要的。
先來看看我最終實現的效果:
這是一個Demo程式,所以請忽略掉重複的功能項,這裡只是為了演示效果就把第一行的四個功能複製了三次。仔細觀察就會發現:其實這就是一些部落格裡面陳述的所謂“仿支付寶主頁的帶分割線九宮格GridView” . 然而這裡不同的是,我沒有采用那些繁雜的自定義元件的方式去實現帶分割線和正方形形狀的Item .我還是之前強調的那句話:有些東西不要平白無故把它複雜化~ All right~下面我將分步驟闡述這兩點需求如何實現:
① 實現GridView帶分割線:
大家都知道,在ListView裡面可以通過在xml檔案中設定divideHeight來輕鬆指定每一項的分割線,然而可悲的是,在GridView裡面並沒有這個屬性來滿足分割線要求。可是不要忘了,我們有horizontalSpacing和verticalSpacing這兩個屬性來指定每一項之間的間隔,好了,現在思路來了……這個間隔平時是因為Item的背景色和GirdView的背景色相同,才會看不到,然而,我們給這兩者不同的背景色是不是就顯示出來了呢?Bingo——就這麼幹! XML如下:
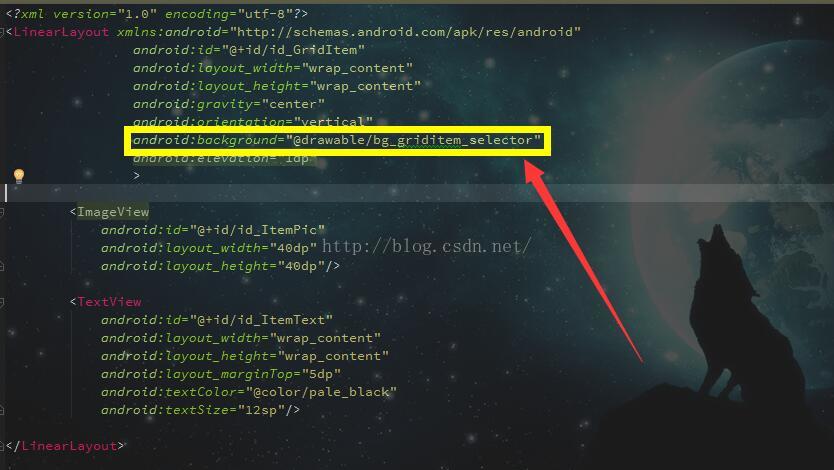
還是因為程式碼不多,所以就直接放圖了。這裡指定水平和垂直的間隔都為1dp,然而……我並沒有在GridView中指定BackGround,而是直接在整個主頁的根元素中指定了背景顯示為灰色。其實我建議這麼做……並不推崇其他部落格上面說的那種將GridView單獨設定背景顏色,因為假如你的Item並不是偶數個,就會和整體背景色形成反差,很難看的說!所以,建議將你的整體背景設定個顏色,一般取值為“#EBEBEB” . 那麼接下來,再來設定我們的Item屬性,相關xml如下:
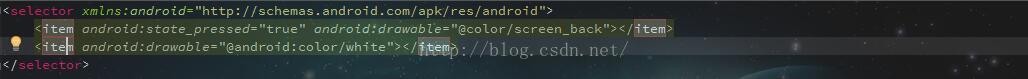
如上圖黃色邊框圈住的部分,我這裡寫了個背景選擇器,用來設定Item的點選效果,下面是這個背景選擇器的設定程式碼:
當Item沒有被點選,也就是在常態時,Item的背景色為白色,而整體背景色為淺灰色,這樣一來,我們設定的垂直水平間隔就發揮作用了,就能立馬看到很明顯的網格線。
② 保證Item在不同手機解析度下顯示正方形:
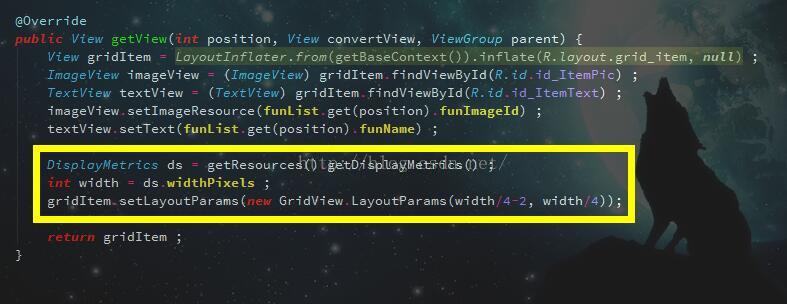
其實是這樣的,我最開始並沒有想把Item設定成正方形,我先是在我的很Low的OPPO手機上使用Margin屬性,讓Item顯示成了一個長方形,而且看起來效果不錯,可是我卻遺忘了一個重要的事情~我這裡由於採用了4列的列數,是固定的列數~那麼換一個不同解析度的手機,在還是相同列數的情況下,Item肯定會被拉伸~至少肯定和我的OPPO顯示不一樣的效果了。我換了公司的MEIZU測試機再次執行時,發現果然是完全不同的~那畫面慘不忍睹!!!於是,我趕緊想糾正一下,當時的思路是做一個動態設定,讓這個GridView在不同解析度下都給我顯示一個正方形~ 我本以為很簡單,就在OnCreate()方法裡面獲取了一下螢幕的寬度,然後用這個資料除以列數,就是Item的高度。可是我寫完這幾句程式碼之後,一執行就立馬FC了~我查看了列印的資訊,好像是OnMeasure的時候,出現了未知的錯誤。我到網上查了一下,發現確實有很多講解如何實現正方形Item的GridView的文章,可是令我陣亡的是:絕大多數文章又是開始了長篇大論!為了實現正方形,各種自定義控制元件、自定義佈局、重寫OnMeasure……等等等等!看得我腦子一片亂!按照這種自定義方法,我只是想簡單實現我的Item是正方形,就必須寫這麼一大堆程式碼嗎? 感覺實在沒必要~ 總之……後面想了很久,也嘗試了很久。最終我放棄在OnCreate()方法裡面是動態設定Item佈局的高度了,我開始從GridView的介面卡中的getView()方法入手~首先獲取螢幕寬度,然後在返回Item之前,使用這個寬度值除以4,來指定View的高度~ 事實證明這個方法是可行的。 只需要三行程式碼:
這是GridView介面卡裡面的getView方法~只需要在return View之前,寫上黃色邊框圈住的部門的三句程式碼,就能保證Item正方形顯示~首先獲取螢幕寬度width,然後除以列數,最終指定gridItem的寬高即可。 細心的朋友會發現,我這裡的寬度是:width/4 - 2 ,這裡為什麼要減去2呢? 因為你應該會想的到,如果不減去2的話,我們會看不到之前設定好的分割線,之前我們給了1dp的分割線,而這裡是px的畫素單位,所以要減去2來顯示分割線。所以,嚴格來說~這個Item因為有了那1dp的分割線的存在而不是嚴謹的正方形了~但是由於網格線極其窄,所以可以忽略不計。 那麼舉一反三~你想要任何寬高比的Item,都可以在這裡加以指定。從而滿足不同的UI需求。
OK!到此為止~按照上面兩個步驟來~如果將列數指定為3,就可以很輕鬆、簡單的實現仿支付寶主頁的那種九宮格GridView了。而避開了為解決一個小問題,動輒自定義元件的繁瑣的解決方式。
那麼就先到這裡吧~關於本文如果有任何質疑或不解的地方,都可以直接留言或E-Mail我:[email protected]
祝願大家:學習進步 工作順心 生活越來越美好~~~
相關推薦
Android UI控制元件應用分享:如何實現“帶分割線並且Item為正方形”的GridView
首先說個題外話:其實到目前為止,在下寫的部落格並不多~但是每次寫部落格,基本都是因為在這之前做了某些東西,並且為之折磨了很久,看了很多雜亂不一的技術部落格,最終精選出最有效、簡單的方法來達到預期的效果。奠定在這樣的基礎之上,才決定寫些東西做出分享,不想讓後來者也像我
android UI控制元件之webview控制元件使用例項:載入網頁到webview中
package com.vincent.org.networkapp; import android.app.Activity; import android.app.ProgressDialog; import android.os.Bundle; impo
Android UI控制元件之Spinner實現省市區三級聯動
城市資訊我將他放在strings.xml檔案中,具體就不給出了,資訊太大了 主xml檔案如下: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xml
wpf教程-metro扁平化樣式UI控制元件庫推薦:MahApps.Metro
wpf雖然做出來的ui效果已經很好了,但是還是會有很多客戶要求在完善。不如在win8出來後,很多使用者就喜歡metro的樣式。 今天給大家推薦metro扁平化樣式UI控制元件庫:MahApps.Metro 。 官方地址:http://mahapps.com/guides/quick-star
Android-UI控制元件的繪製流程以及自定義控制元件的具體操作
View檢視安卓應用中非常重要的組成部分,它不僅是構成應用介面的基本單元,還是與使用者互動的最直接物件。檢視View作為介面的基本元素,是由View System進行管理的。 在Android中,檢視控制元件主要被分成兩大類,一類是單一控制元件View,另外一類
Android UI控制元件總結
EditText設定字元寬度 <EditText android:layout_marginLeft="7dp" android:la
UI控制元件--ListView補充:包含多個子項佈局的列表
效果圖 首先分別定義三個不同的子項item佈局 佈局一 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.andr
ApolloStudio高手之路(6):用Python以極簡方式讀寫OPC DA、OPC UA資料並實現UI控制元件自動繫結重新整理顯示
OPC(OLE for Process Control, 用於過程控制的OLE)是一個工業標準,OPC是為了連線資料來源(OPC伺服器)和資料的使用者(OPC應用程式)之間的軟體介面標準。資料來源可以是PLC,DCS,條形碼讀取器等控制裝置。隨控制系統構成的不同,作為資料來源的OPC伺服器既可以
Android 高階UI控制元件:DatePicker、TimePicker、Spinner
Spinner控制元件 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" x
Android自定義控制元件系列八:詳解onMeasure()(二)--利用onMeasure測量來實現圖片拉伸永不變形,解決螢幕適配問題
上一篇文章詳細講解了一下onMeasure/measure方法在Android自定義控制元件時的原理和作用,參看博文:Android自定義控制元件系列七:詳解onMeasure()方法中如何測量一個控制元件尺寸(一),今天就來真正實踐一下,讓這兩個方法大顯神威來幫我們搞定圖片的螢幕適配問題。
Android自定義控制元件:Android L控制元件點選水波紋的實現(原始碼 + Demo)
Demo: 一、控制元件的流程: 大致上如下,實際是有些偏差的大家可以自己畫畫 RevealLayout()--->init()--->onMeasure()--->onLayout()--->onDraw()--->dispat
Android自定義控制元件系列一:Android如何實現老版優酷客戶端三級環形選單
轉載連結:http://blog.csdn.net/cyp331203/article/details/40423727 先來看看效果: 一眼看上去好像還挺炫的,感覺比較複雜。。。實際上並不難,下面我們來看看如何實現: 基本素
【Android 開發】:UI控制元件之 ImageSwitcher 圖片切換控制元件的使用
1. ImageSwitcher 概要 1). ImageSwitcher 控制元件可以用在不同的影象之間切換,其中切換的過程可以採用動畫的方法,如淡入淡出的效果。 2). ImageSwitcher 需要一個影象工廠(ViewFactory)來建立用於顯示影象的Ima
《Android 進階(五)》應用分享簡單實現-LazyApkShare
LazyApkShare 分享當前應用的簡單實現。 開源地址 LazyApkShare 新增依賴 Gradle 步驟一. 根目錄下build.gradle allprojects { repositories { maven { url
如何使用JavaScript UI控制元件(WijmoJS)構建Electron應用程式
概述 What is Electron? Electron是一個使用JavaScript、HTML和CSS構建跨平臺桌面應用程式的框架。 您可以將Electron與純JavaScript或您選擇的JavaScript框架一起使用: React Angular Vue 構建
Ana Trbovich:建立區塊鏈應用分享平臺 實現商業化
9月18日至20日,第十二屆夏季達沃斯論壇(世界經濟論壇新領軍者年會)在天津梅江會展中心舉行。本屆論壇主題“在第四次工業革命中打造創新型社會”。騰訊財經全程直播本次論壇。 在能源系統的風險抵禦力增強分論壇上,德國Grid Singularity營運長Ana Trbovich表示
RxSwift:Driver與UI控制元件初體驗
輸入電話號碼的區號和八位數主體號碼,下面的Label實時更新最新的輸入,如果區號為3位數,點選按鈕,按鈕名字變成“變!” Ps:目前還不會,同時滿足上面兩位,下面三位的的約束,以後會更新的 檔名:ViewController.swift // // ViewController.swi
Unity使用UGUI實現某個UI控制元件進入某個區域後按格移動
最近專案需求,需要實現類似於暗黑破壞神揹包那樣的按格存放功能,在此之前先實現物體按格進入揹包,然後觸發相應的事件,減少後續的歸位操作。 圖片控制程式碼: using System.Collections; using System.Collections.Generic; using Uni
Android開發學習筆記(十二)基礎UI控制元件之ImageView、CheckBox、RadioButton
一、ImageView:直接繼承自View,它的作用是在介面上顯示Drawable物件。 ImageView在佈局檔案(如main_activity.xml)中常用的屬性 有 scaleType ,s
Android開發學習筆記(十四)基礎UI控制元件之Spinner
Spinner:彈出一個列表選擇框,供使用者選擇。繼承自ViewGroup,因為可以容納很多列表項,因此它也是一個容器控制元件。 給Spinner指定資料來源的2種方法: 一、通過指定xml檔案來指