通過url獲取視訊的時長
阿新 • • 發佈:2019-02-04
最近專案中遇到一個問題,需要儲存上傳視訊的時長,但以前上傳的時候資料庫都沒有儲存這個資料,所以現在要更新這個欄位。
一開始想通過java程式碼來實現這個功能,但百度了很久,只有一種方法,那就是先要下載到本地,然後再一個一個的遍歷查詢。
覺得這種方法如果是小視訊還行,大視訊的話就太花時間了。於是想到了通過html5的video標籤來實現這個功能。
下面就先說一下基本思路:
1.後臺先把需要查詢的視訊url放到一個List<String>裡傳到前端頁面.
2.通過js來遍歷這個list,把每個值賦值到video裡.
3.通過video的duration屬性來得到視訊的時長.
測試下來,遍歷了10個url地址,差不多15秒
下面是前端的程式碼,有不懂的歡迎留言提問.
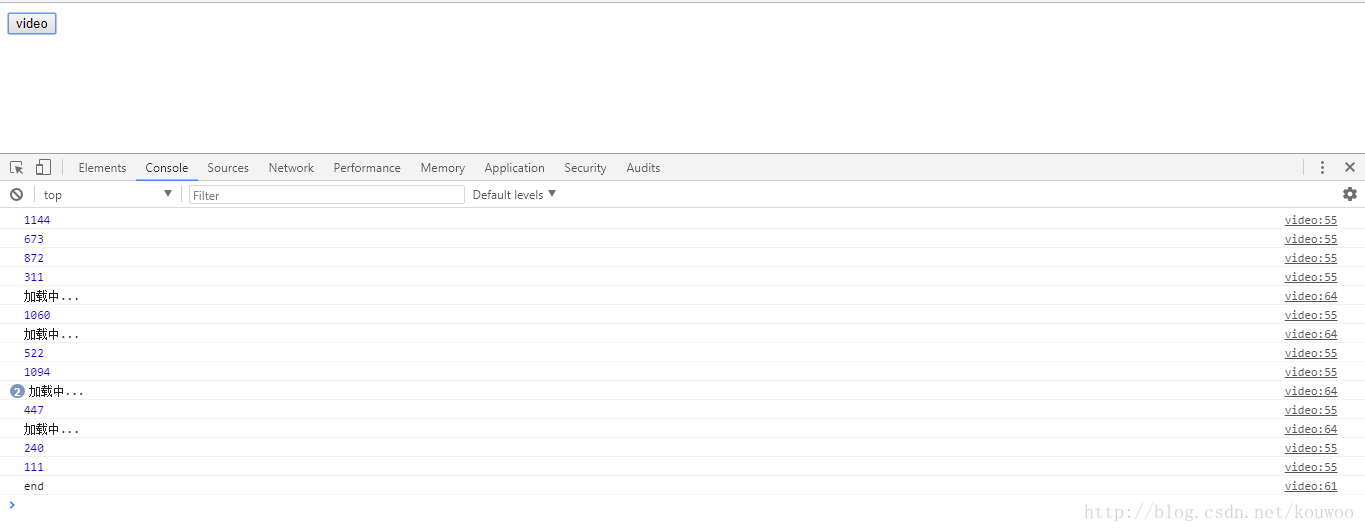
頁面效果和log日誌<!DOCTYPE html> <html> <script type="text/javascript" th:src="@{../assets/jquery/jquery.min.js}"></script> <head> <meta charset="UTF-8"> </head> <body> <button onclick="test()">video</button> <ul th:each="videoUrl:${videoList}" id="ulVideo" style="display:none"> <li th:text=${videoUrl}></li> </ul> <video style="display:none" controls="controls" name="media" id="divVideo" > <source type="video/mp4"> </video> </body> <script th:inline="javascript" > var interval; var length = 0; var lis = [[${videoList.size()}]];; var index = 0; function test(){ document.getElementById("divVideo").src=$("ul li").eq(index).text(); interval = setInterval(test2,1000) } function test2(){ if(document.getElementById("divVideo").readyState == 4){ length=parseInt($("#divVideo").get(0).duration); console.log(length); clearInterval(interval); index++; if(index < lis){ test(); }else{ console.log("end"); } }else{ console.log("載入中..."); } } </script> </html>