Angular與其他前端框架的對比
阿新 • • 發佈:2019-02-04
| 前言 |
| 一、與Angular JS的比較 |
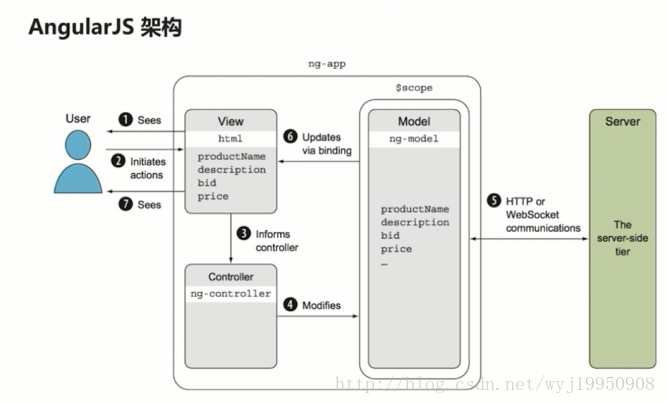
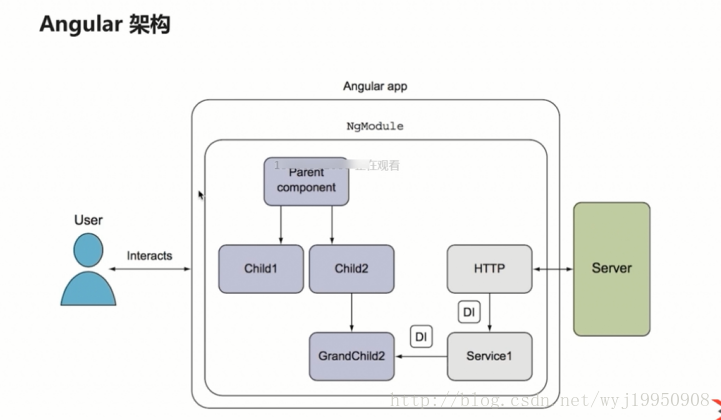
1.架構對比
首先我們來看一下AngularJS和Angular4的架構圖對比,從圖中我們不難看出AngularJS其實更像是我們用到的MVC框架,但是Angular4是實現了模組化,元件化,我們的頁面是由不同的元件動態組成的,通過呼叫服務來時先與後臺的互動。


2.優缺點
1)AngularJS的優點:
a. 模板功能強大豐富,實現了雙向資料繫結,不需要用藥用JavaScript去操作 dom,縮減了前端開發的程式碼
b. 有比較完善的前端MVC框架
c. 引入了java的一些概念(如依賴注入)
2)AngularJS存在的問題:
a. 效能:雙向資料繫結,在專案越大的時候,效能影響很大。AngularJs採用髒資料檢查的方式,跟蹤資料的改變,動態改變使用者頁面的資料。隨著繫結數量的增加,效能就會越來越低
b. 表單驗證必須寫指令來提示錯誤資訊
c. 路由:子路由不可巢狀)
d. 必須依賴於JavaScript語言
3)Angular的新特性:
a. 全新的命令列工具AngularCLI
b. 伺服器渲染
c. 移動和桌面相容
| 二、和其他前端框架的對比 |
 1.與React對比:
1.與React對比: a. 虛擬DOM,速度響應很快
b. flux架構,實現伺服器端渲染
c.本身只是MVC中的V層,常需要和其他庫結合使用。重點在UI上
1.與Vue對比:
a. 簡單
b. 靈活
c.只關注web
d.個人主導的(angular類似生態圈,vue類似社群。vue由國內大牛開發angular谷歌團隊開發)
e.伺服器端渲染,vue只能藉助其他伺服器渲染庫
| 總結 |
