JSP應用的自我理解之三:JSP+Servlet實現表單驗證
阿新 • • 發佈:2019-02-04
示例說明:通過一個表單提交頁面提交給Servlet,Servlet獲取資訊,經過處理後,將資訊存入request物件中,如果使用者提交姓名為空,將重新返回登入首頁,否則,把提交的資訊全部顯示出來
下面具體實現了~~
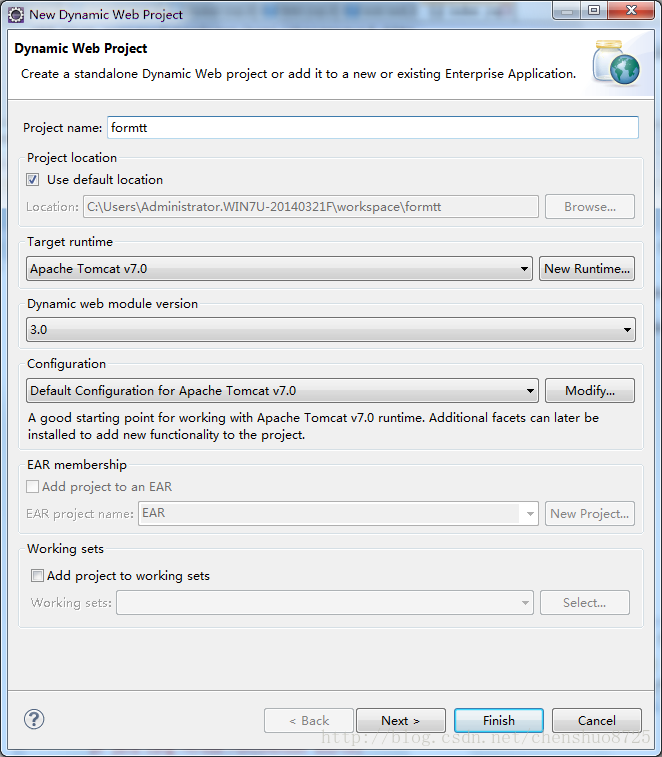
1、新建一個Dynamic WEB工程,名為formtt
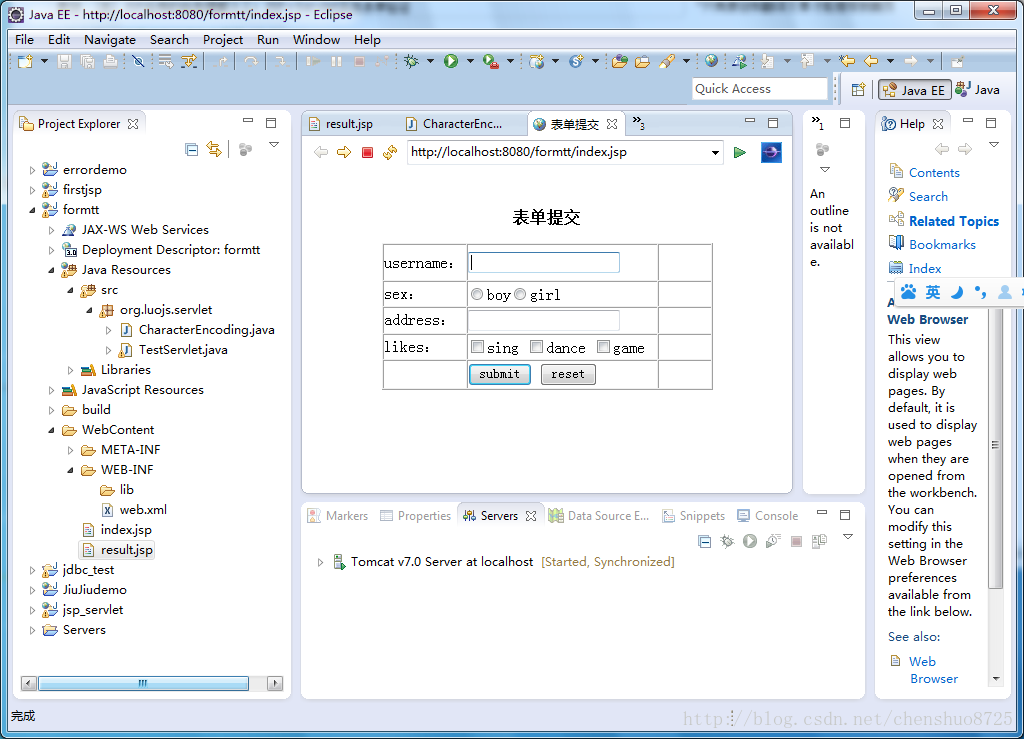
2、新建一個登入介面index.jsp,完成登入介面的編寫,具體程式碼如下:
具體的介面如下:<%@ page language="java" contentType="text/html; charset=GBK" pageEncoding="GBK"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=GBK"> <title>表單提交</title> </head> <body><br/> <form id="form1" name="form1" method="post" action="test"> <p align="center"><strong>表單提交</strong></p> <table width="331" height="147" border="1" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="76" height="35">username:</td> <td width="183"><label> <input type="text" name="name" id="textfield" height="20"/> </label></td> <td width="50"> </td> </tr> <tr> <td>sex:</td> <td><input type="radio" name="sex" value="boy"/>boy<input type="radio" name="sex" value="girl"/>girl</td> <td> </td> </tr> <tr> <td>address:</td> <td><input type="text" name="address" id="textfield3" height="20"/></td> <td> </td> </tr> <tr> <td>likes:</td> <td><label> <input type="checkbox" name="likes" id="checkbox" value="sing" />sing <input type="checkbox" name="likes" id="checkbox2" value="dance"/>dance <input type="checkbox" name="likes" id="checkbox3" value="game"/>game </label></td> <td> </td> </tr> <tr> <td> </td> <td><input name="" type="submit" value="submit" /> <input name="" type="reset" value="reset" /></td> <td> </td> </tr> </table> </form> </body> </html>
3、在伺服器端建立一個包org.luojs.servlet,然後在該包下新建一個TestServlet的Java類,完成伺服器端對錶單的處理
具體程式碼如下:
package org.luojs.servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class TestServlet extends HttpServlet{ public void destroy() { super.destroy(); } public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 獲取表單資訊 String name = request.getParameter("name"); String sex = request.getParameter("sex"); String address = request.getParameter("address"); String[] likes = request.getParameterValues("likes"); String URL = "index.jsp"; String likes2 = ""; if (null != likes) { for (String string : likes) { likes2 += string + " "; } } if (null != name && !name.equals("")) { // 把從頁面獲取的內容放入request中 request.setAttribute("name", name); request.setAttribute("sex", sex); request.setAttribute("address", address); request.setAttribute("likes", likes2); URL = "result.jsp"; } request.getRequestDispatcher(URL).forward(request, response); } public void init() throws ServletException { } }
4、配置web.xml檔案
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0" metadata-complete="true"> <!-- 註冊servlet資訊 --> <servlet> <servlet-name>TestServlet</servlet-name> <servlet-class>org.luojs.servlet.TestServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>TestServlet</servlet-name> <url-pattern>/test</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
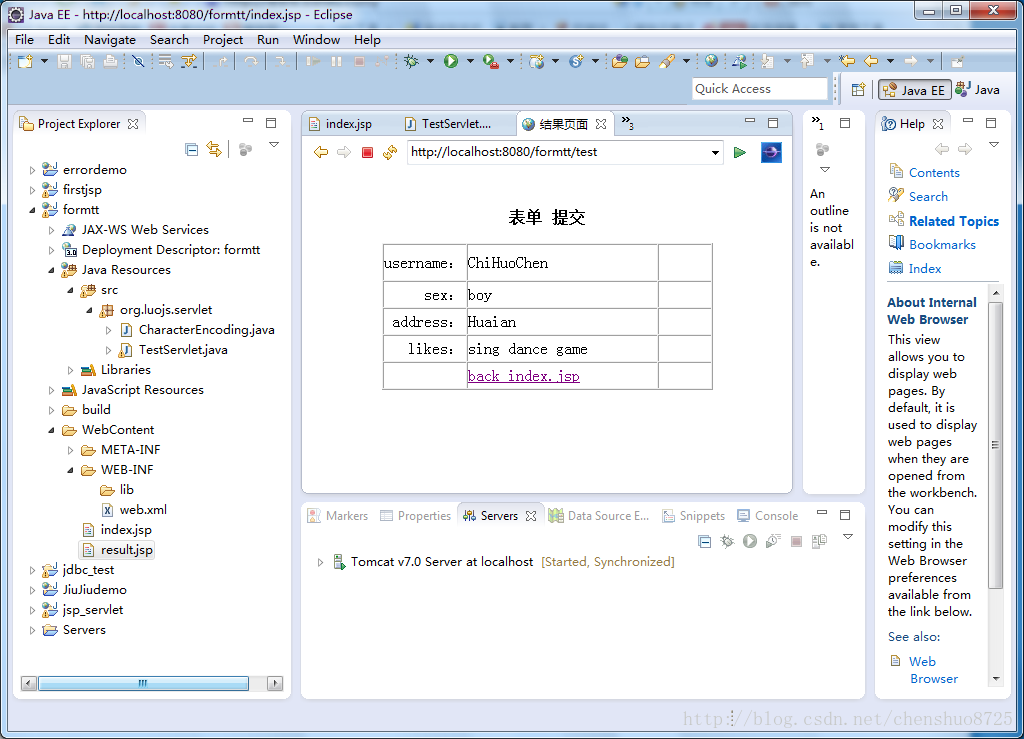
5、跑一跑試試看,發現還行,
但輸入中文文字時,出現的是亂碼
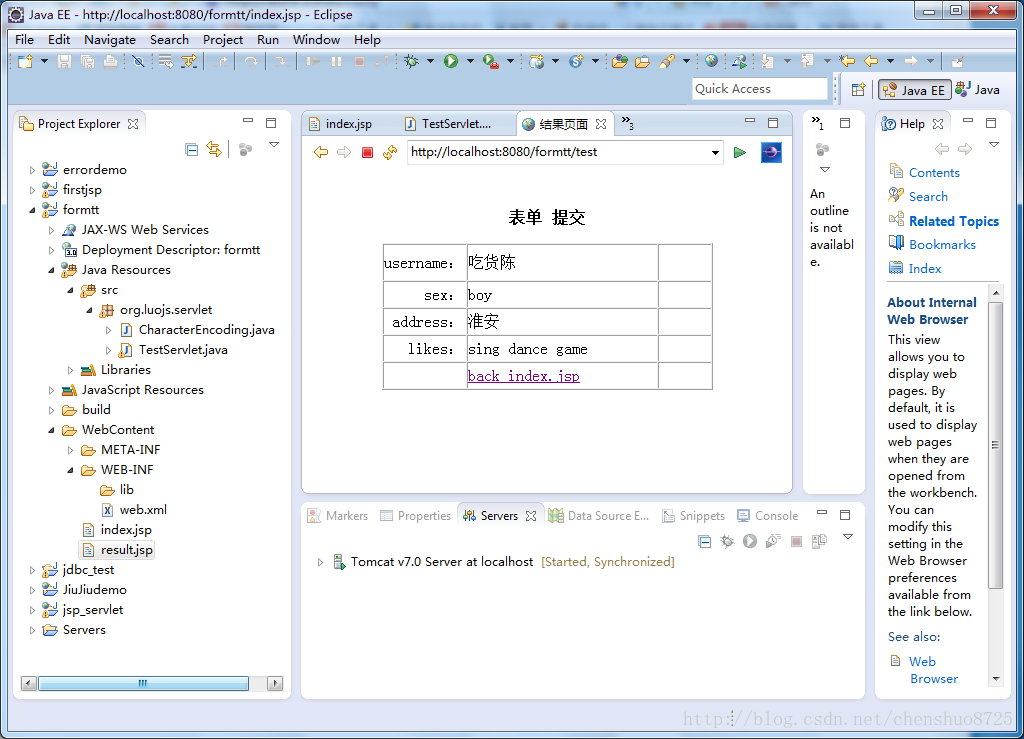
所以,你要用filter監聽器技術來實現中文亂碼解決的問題~~
(1)在org.luojs.servlet包下新建一個CharaterEncoding的Java類,具體程式碼如下:
package org.luojs.servlet;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
public class CharacterEncoding implements Filter{
private FilterConfig config;
//此filter被釋放時的回撥方法
public void destroy() { }
//主要做過濾工作的方法
//FilterChain用於呼叫過濾器鏈中的下一個過濾器
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
//獲取此Filter的初始引數的值
String encoding = config.getInitParameter("encoding");
if(null != encoding && !"".equals(encoding)){
request.setCharacterEncoding(encoding); //設定請求資料的編碼方式
}
//把請求和響應物件傳給過濾鏈中的下一個要呼叫的過濾器或Sevlet
chain.doFilter(request, response);
}
//些filter初始化時的回撥方法
//FilterConfig介面例項中封裝了這個Filter的初始化引數
public void init(FilterConfig config) throws ServletException {
this.config = config;
}
}
(2)在web.xml中加入如下程式碼:
<!-- 解決中文亂碼問題 -->
<filter>
<filter-name>CharacterEncoding</filter-name>
<filter-class>org.luojs.servlet.CharacterEncoding</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>GBK</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>然後,你再跑跑,看到中文字元了,差不多了~~
參考書目:《JSP基礎與案例開發詳解》,清華大學出版社