iOS開發技巧:設定導航欄全透明效果
阿新 • • 發佈:2019-02-04
前言
本篇是iOS開發技巧系列部落格的第五篇,本篇主要和大家一起分享如何設定導航欄全透明效果。在實際開發中也經常會有這樣的需求,比如iPhone版本的QQ音樂,其播放音樂介面的導航欄就是透明的,如下所示:
實現
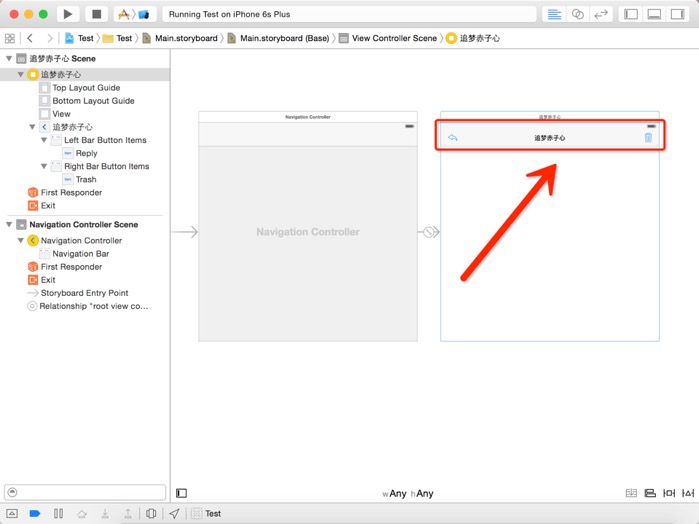
為簡化操作,這裡我們使用 storyboard 簡單搭建介面,為檢視控制器新增導航欄,併為其新增兩個 item 屬性(具體實現這裡不再闡述),如下所示:
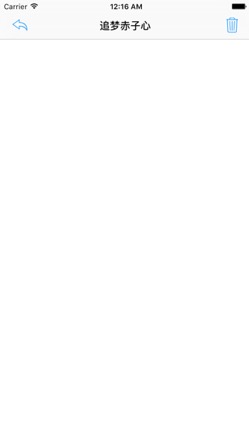
執行工程,效果如下:
接下來,在 ViewController.swift 檔案中新增如下程式碼:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
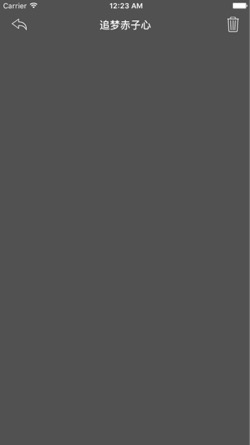
super.viewDidLoad 現在導航欄全透明效果已經實現了,為了看起來效果更佳,我們還需要修改下狀態列的樣式,大家可參考 這篇部落格,此處不再闡述。執行工程,我們即可看到如下效果了:
Tips
1、如果在導航欄全透明效果下,你需要導航欄的分界線,你可以不設定導航欄的
shadowImage屬性,即上述程式碼中的第6步可不要。2、通過同樣的方法,我們也可以設定標籤欄的全透明效果。