關於微信小程式認證問題
微信認證有一點要明確
1.認證過的公眾號,可以直接開通微信小程式(不需要再次支付300元認證費用,微信小程式可以複用公眾號認證資質)
2.但是,如果先認證的微信小程式,則公眾號需要重新認證(公眾號認證需要再支付300元,公眾號認證不可以複用微信小程式認證資質)注*本人就吃了虧,先認證的小程式,後認證的公眾號。
梳理好這兩點以後
主要問題:
1.對公賬戶:分為 公司(企業等) 個體工商
這裡主要說明的是個體工商戶的賬戶
這裡要填寫的
開戶名:營業執照上的經營者的名字
開戶銀行:就是你辦理這張銀行卡的銀行名稱(比如:中國農業銀行哪哪支行 )
開戶賬號:就是銀行賬號了
切記:銀行卡必須是營業執照本人的卡,別人的不行,而且,卡必須是正常的,不能是異常的(比如打不進錢來)
基本上難點就這一個
然後,提交後,客服會給你打電話,問你,你的這張卡里多了多少錢(不會超過1元)。然後你說出這個金額,客服核對,核對好了,就認證完畢了。。
相關推薦
關於微信小程式認證問題
首先微信認證有一點要明確 1.認證過的公眾號,可以直接開通微信小程式(不需要再次支付300元認證費用,微信小程式可以複用公眾號認證資質) 2.但是,如果先認證的微信小程式,則公眾號需要重新認證(公眾號認證需要再支付300元,公眾號認證不可以複用微信小程
微信小程式---登陸安全認證
1.session_key和openId是什麼?session_key官方說明為:session_key是微信伺服器生成的針對使用者資料進行加密簽名的金鑰session_key的用途(1)對wx.get
微信小程式--刷臉認證(人臉識別,上拉載入,下拉重新整理)
//獲取應用例項 const app = getApp() var page = 1; var isfinish = false;//載入完畢 function loadmore(that){ if(isfinish) return; wx.showLoading({ title: '正在載入
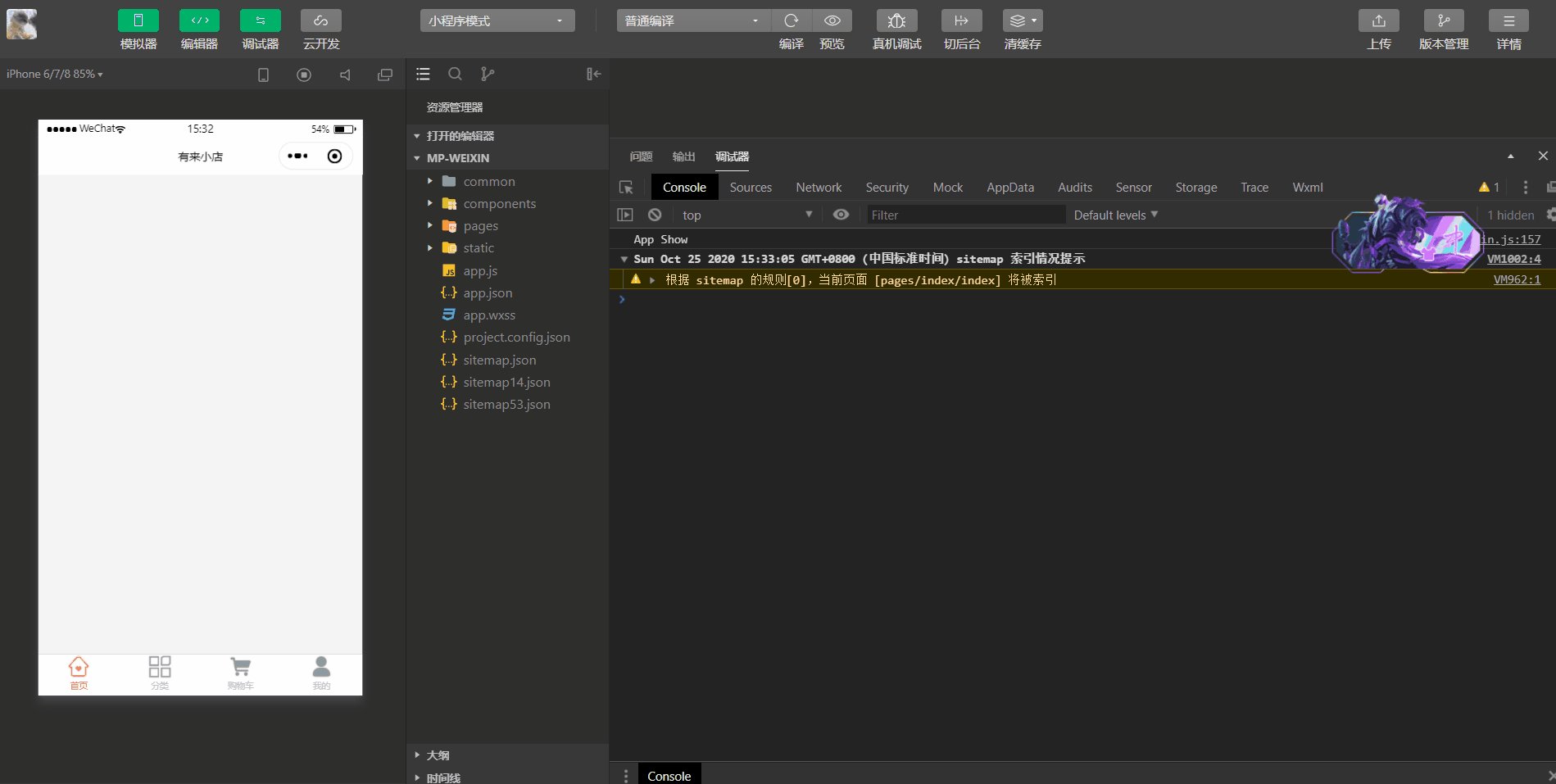
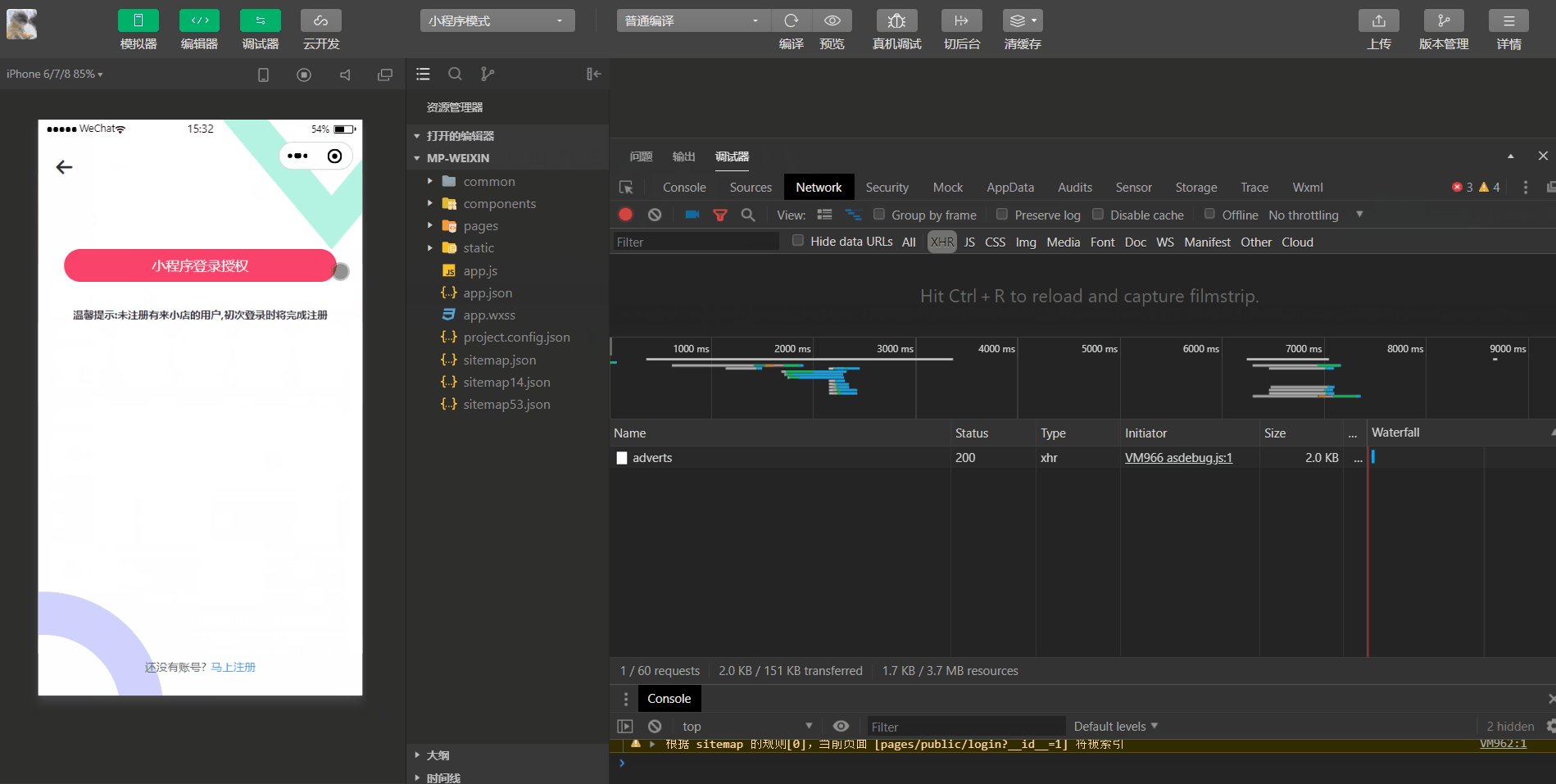
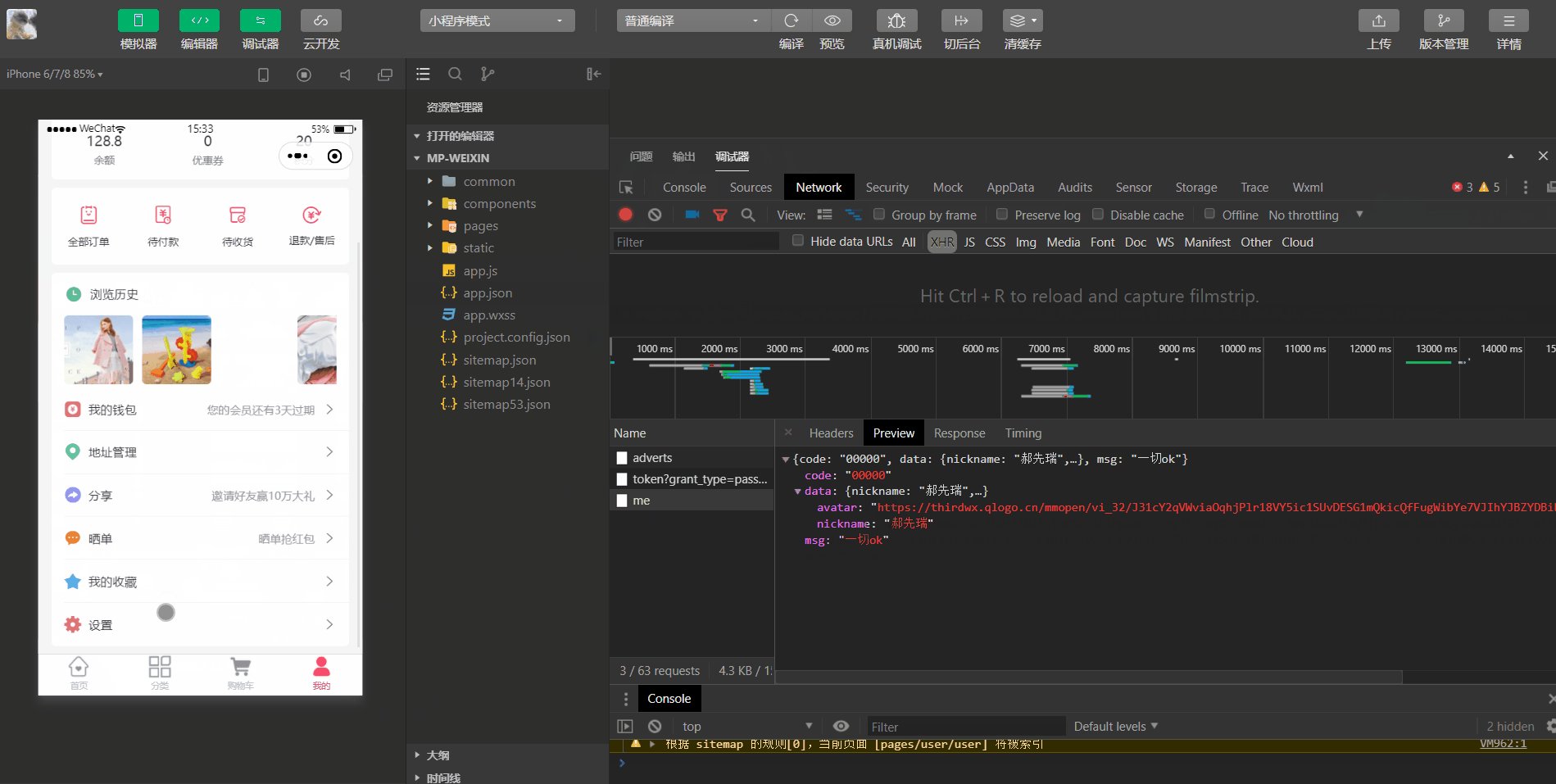
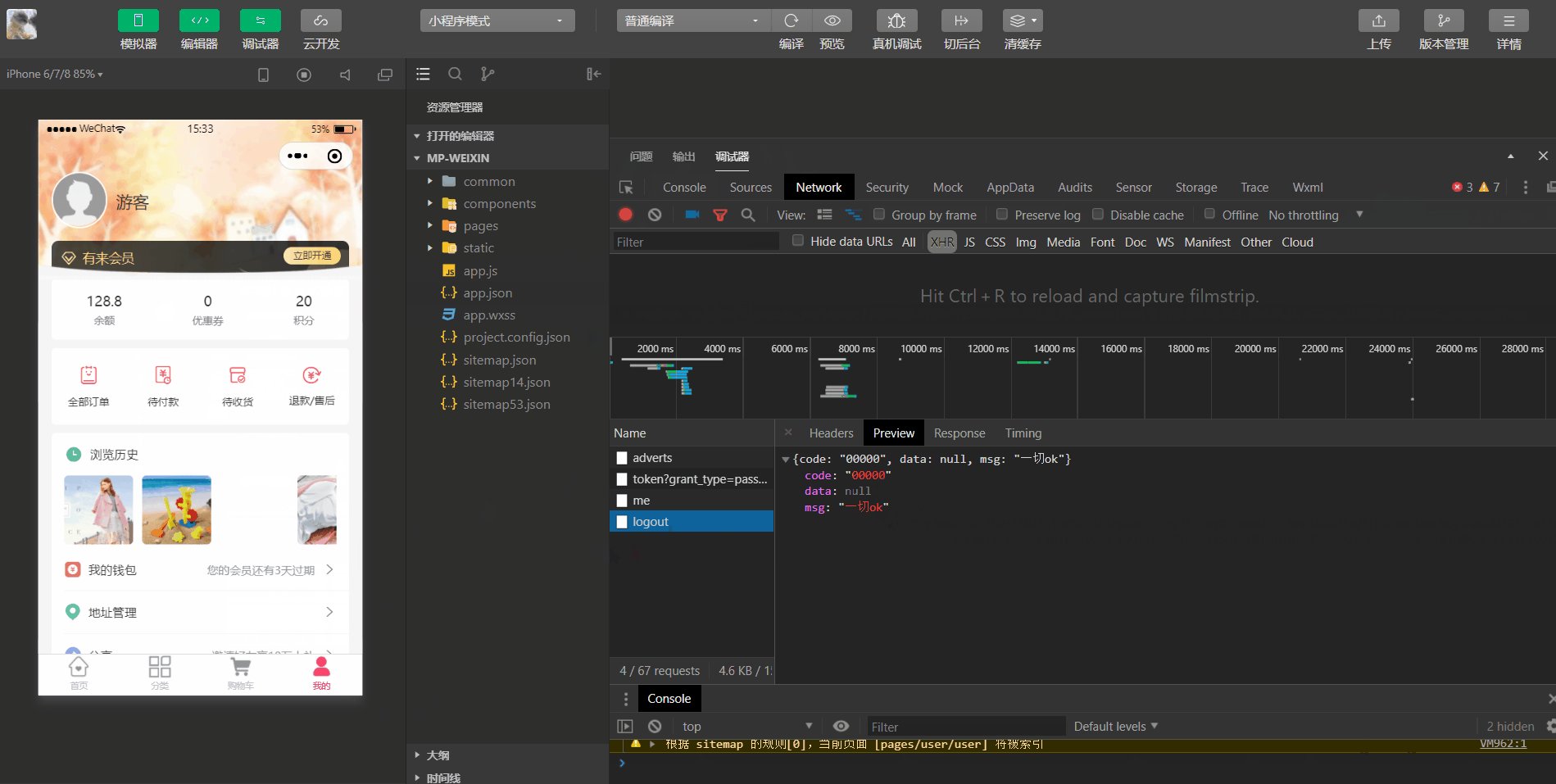
vue+uni-app商城實戰 | 第一篇:【有來小店】微信小程式快速開發接入Spring Cloud OAuth2認證中心完成授權登入
 # 一. 前言 本篇通過實戰來講述如何使用uni-app快速進行商城微信小程式的開發以及小程式如何接入後臺Spring Cloud微服務。 有來商城 [youlai-mall](https://
微信小程式 藍芽 長資料包 分包拆包
https://www.jianshu.com/p/de7bd0093c43 關於 微信小程式藍芽 分包傳送 及 多包傳送 不返回問題 關於分包傳送 20位元組分包,微信小程式支援多於20位元組傳送。但是低功耗藍芽傳輸可能會有問題,建議分包傳送 for
微信小程式登入授權
wxml檔案內容 <view class="container"> <view class="userinfo"> <button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInf
微信小程式需求IIS伺服器配置https關於SSL,TLS的綜合解決方案
1.伺服器安裝證書:必須確保證書是sha256RSA簽名演算法的,反正sha1是肯定出問題。 2.為了保證小程式在IOS上正常執行,必須保證伺服器的TLS為1.2及以上版本,下面網址可以測試你伺服器的證書等情況: https://www.ssllabs.com/ssltes
微信小程式之物流狀態時間軸
一個月左右沒更新部落格了,最近有點懶了哈(工作上真的忙),很多工作上學習到的東西都沒有及時分享出來,有點愧疚,不過自己最近一直在收集資料和學習一些新技術,最主要是想要構建自己的前端技術體系和自定義一個前端規範文件,哈哈哈。說重點啦,微信小程式裡面開發的商城模組還挺多的,剛好寫了一個物流狀態的時間軸,簡單分享一
微信小程式之微信登陸 —— 微信小程式教程系列(20)
簡介: 微信登陸,在新建一個微信小程式Hello World專案的時候,就可以看到專案中出現了我們的微信頭像,其實這個Hello World專案,就有一個簡化版的微信登陸。只不過是,還沒有寫入到咱們自家的後臺中而已。 新建一個Hello World專案,找到a
第三方(微信小程式)連線OneNET平臺
前言 一方面是個課設,另一方面專案組有點需求,順便就把提高部分做了。主要用的微信小程式來作為展示介面以及控制介面,以及使用了OneNET平臺連線硬體。 因為硬體部分不是我擅長的,所以這邊就直接燒了例程,稍微改改。所以在本文中硬體平臺就簡寫了。 硬體平臺 說明 先說硬體
APP與微信小程式的區別
自微信小程式問世以來.很多人都在問一個問題:微信小程式跟APP有什麼不同之處,其實看似簡單的問題,回答起來比較複雜,雖然兩者都屬於移動營銷,下面水滋源來具體談談微信小程式和APP區別的一些內容。 小程式: 是一種依託在微信作為平臺執行的程式也是不需要安裝即可使用的應用。實現用完即走的理念
微信小程式開發--豆瓣圖書介面
由於微信小程式訪問豆瓣圖書介面的API被關閉, 所有從小程式端發起的訪問請求都會被拒絕, 403,禁止通訊。 其餘的資訊介面大都是http的,微信小程式中不允許訪問http, 我們通過中繼伺服器爬取並解析資料實現了一個可以在小程式中實現的圖書資訊查詢介面。 通過圖書的isbn 號碼查詢關於該圖書的各
微信小程式(應用號)資源彙總整理
原文:http://www.cnblogs.com/txw1958/p/wechat-app-summarizing.html 微信小應用資源彙總整理 開源專案 WeApp - 微信小程式版的微信 wechat-weapp-redux-todos - 微信
微信小程式中資料的儲存和獲取
/儲存資料 try { wx.setStorageSync('key',this.data.radioCheckVal2) //key表示data中的引數
微信小程式限制彙總
前段時間在設計微信小程式的時候遇到了很多坑,分為兩大部分:1開發過程的坑,2稽核過程的坑,下面整理一下給大家,可能有不全的地方,歡迎提出。 一:開發過程的坑 1:不支援HTML、沒有 Dom。網頁用的 JS、CSS 基本要全部重寫,WXML 的語法和 HTML 差異還挺大,基本是一個個照著手
微信小程式開發 筆記
1.[wxss]設定帶透明度的rgb顏色:rgb(0,0,0,0.5); 2.小程式使用類似於iOS的NSNotification:(第三方:https://github.com/icindy/WxNotificationCenter) (1)在需要收發通知的頁面引入WxNotification
【微信小程式】在js中匯入第三方js或自己寫的js,使用外部js中的function的兩種方法 import和require的區別使用方法
如下 定義了一個外部js檔案,其中有一個function import lunaCommon from '../lunaCommon.js'; var ctx = wx.getStorageSync("ctx"); var filter = "/ms-code"; var apis
微信小程式開發框架——WXSS(一)
WXSS語言決定了小程式頁面的各個元素在視覺上的展示,WXSS與CSS即為相試的、為了適合微信小程式開發WXSS對CSS進行相應的修改。 width:用來設定元素'寬度' / height:用來設定元素'高度 '/
Jmeter微信小程式介面測試
最近公司新專案組開發一款微信小程式電商平臺,為了更好保證產品質量,因此提出了需要進行介面測試。 從介面本身來講,對其測試與其他專案應該是一樣的。所以不難理解,我們要對小程式的介面測試需要準備的 材料有: 1、完備的介面文件(什麼是完備的介面文件,之前文章有寫到,這裡不再
微信小程式判斷分享的是群還是好友 微信小程式判斷分享的是群還是好友
最近比較流行的答題小程式通常會有這麼一個功能,分享到群增加答題次數,分享到好友無效,那麼問題來了,我們如何能夠判斷使用者分享到的是群還是好友呢? 通過查詢API文件我發現會有這個一個東西withShareTicket 通過這個來判斷是否分享到的是群還是好友,想要獲取到這個需要這o
