【轉】WebStorm設定React Native智慧提示
阿新 • • 發佈:2019-02-04
最近在做React Native開發的時候,相信大家一般會使用WebStorm,Sublime,Atom等等開發工具。二之前搞前端的對WebStorm會很熟悉,WebStorm最新版是WebStorm2016.2.1,react Native預設不能智慧提示程式碼,githun有一個開源的外掛:ReactNative-LiveTemplate。
ReactNative的程式碼模板,包括:
- 元件名稱
- Api 名稱
- 所有StyleSheets屬性
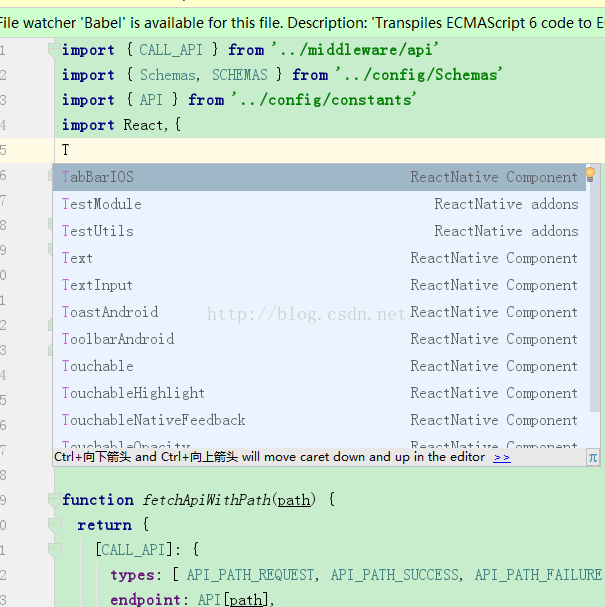
- 呼叫ReactNative元件時, 首先 按下 command + J , 然後輸入屬性名的 首字母 如輸入onP 自動提示 onPress, onPressIn, onPressOut, ….
1,clone專案到本地
[html] view plain copy print?- git clone https://github.com/virtoolswebplayer/ReactNative-LiveTemplate
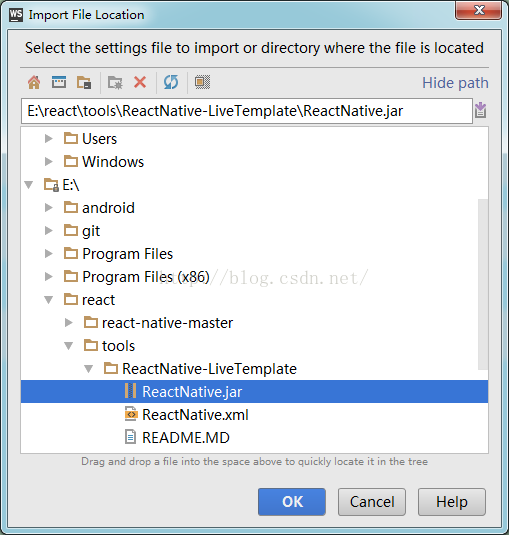
git clone https://github.com/virtoolswebplayer/ReactNative-LiveTemplate2,新增ReactNative.jar
file -> import settings -> ReactNative.jar
現在就有提示了。