jQuery.cropper中文API詳解
jQuery.cropper是一款使用簡單且功能強大的圖片剪裁jQuery外掛。該圖片剪裁外掛支援圖片放大縮小,支援圖片旋轉,支援觸控式螢幕裝置,支援canvas,並且支援跨瀏覽器使用。

cropper提供了大量的引數、方法和事件供圖片的剪裁操作。
安裝
可以通過Bower或NPM來安裝該外掛。
bower install cropper
npm install cropper使用方法
使用該圖片剪裁外掛首先要引入必要的js和css檔案。
<script src="/path/to/jquery.js"></script><!-- jQuery is required --> HTML結構
可以將圖片或canvas直接包裹到一個塊級元素中。
<!-- Wrap the image or canvas with a block element -->
<div class="container">
<img src="picture.jpg">
</div>呼叫外掛
可以使用$.fn.cropper方法來初始化該圖片剪裁外掛。
$('.container > img').cropper({
aspectRatio: 16 / 9,
crop: function(data) {
// Output the result data for cropping image.
}
}); 注意事項:
注意:剪裁區域的尺寸繼承自圖片的父容器(包裹容器),所以要確保包裹圖片的是一個可見的塊級元素。輸出的剪裁資料基於原始的圖片尺寸,你可以使用這些資料直接剪裁圖片。如果你要使用跨源圖片來作為剪裁圖片,請確保你的瀏覽器支援HTML5 CORS settings attributes,並且你的圖片伺服器支援Access-Control-Allow-Origin屬性。
配置引數
你可以通過$().cropper(options)方法來設定引數。如果你想改變全域性預設引數,可以使用$.fn.cropper.setDefaults(options)方法。
aspectRatio:型別:Number,預設值NaN。設定剪裁容器的比例。
crop:型別:Function,預設值null。當改變剪裁容器或圖片時的事件函式。
preview:型別:String(jQuery選擇器),預設值”。新增額外的元素(容器)的預覽。
注意:
1.最大寬度是剪裁容器的初始化寬度
最大高度是剪裁容器的初始化高度
如果你設定了aspectRatio引數,確保預覽容器具有相同的比例
{{{
| 名稱 | 型別及預設值 | 說明 |
|---|---|---|
| strict: | 型別:Boolean,預設值true。 | 在strict模式中,canvas不能小於容器,剪裁容器不能再canvas之外。 |
| responsive: | 型別:Boolean,預設值true。 | 是否在視窗尺寸改變的時候重置cropper。 |
| checkImageOrigin: | 型別:Boolean,預設值true。 | 預設情況下,外掛會檢測圖片的源,如果是跨域圖片,圖片元素會被新增crossOrigin class,並會為圖片的url新增一個時間戳來使getCroppedCanvas變為可用。新增時間戳會使圖片重新載入,以使跨域圖片能夠使用getCroppedCanvas。在圖片上新增crossOrigin class會阻止在圖片url上新增時間戳,及圖片的重新載入。 |
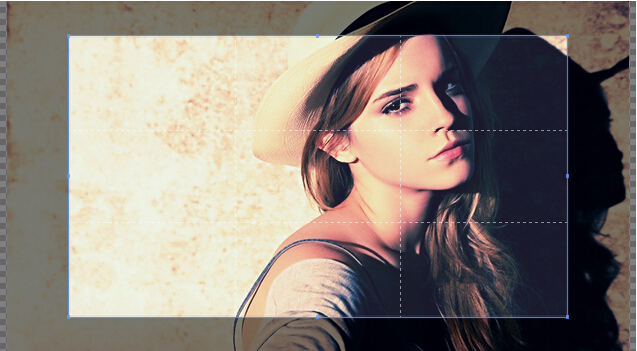
| background: | 型別:Boolean,預設值true。 | 是否在容器上顯示網格背景。 |
| modal: | 型別:Boolean,預設值true。 | 是否在剪裁框上顯示黑色的模態視窗。 |
| guides: | 型別:Boolean,預設值true。 | 是否在剪裁框上顯示虛線。 |
| highlight: | 型別:Boolean,預設值true。 | 是否在剪裁框上顯示白色的模態視窗。 |
| autoCrop: | 型別:Boolean,預設值true。 | 是否在初始化時允許自動剪裁圖片。 |
| autoCropArea: | 型別:Number,預設值0.8(圖片的80%)。 | 0-1之間的數值,定義自動剪裁區域的大小。 |
| dragCrop: | 型別:Boolean,預設值true。 | 是否允許移除當前的剪裁框,並通過拖動來新建一個剪裁框區域。 |
| movable: | 型別:Boolean,預設值true。 | 是否允許移動剪裁框。 |
| resizable: | 型別:Boolean,預設值true。 | 是否允許改變剪裁框的大小。 |
| zoomable: | 型別:Boolean,預設值true。 | 是否允許放大縮小圖片。 |
| mouseWheelZoom: | 型別:Boolean,預設值true。 | 是否允許通過滑鼠滾輪來縮放圖片。 |
| touchDragZoom: | 型別:Boolean,預設值true。 | 是否允許通過觸控移動來縮放圖片。 |
| rotatable: | 型別:Boolean,預設值true。 | 是否允許旋轉圖片。 |
| minContainerWidth: | 型別:Number,預設值200。 | 容器的最小寬度。 |
| minContainerHeight: | 型別:Number,預設值100。 | 容器的最小高度。 |
| minCanvasWidth: | 型別:Number,預設值0。 | canvas 的最小寬度(image wrapper)。 |
| minCanvasHeight: | 型別:Number,預設值0。 | canvas 的最小高度(image wrapper)。 |
| build: | 型別:Function,預設值null。 | build.cropper事件的簡寫方式。 |
| built: | 型別:Function,預設值null。 | built.cropper事件的簡寫方式。 |
| dragstart: | 型別:Function,預設值null。 | dragstart.cropper事件的簡寫方式。 |
| dragmove: | 型別:Function,預設值null。 | dragmove.cropper事件的簡寫方式。 |
| dragend: | 型別:Function,預設值null。 | dragend.cropper事件的簡寫方式。 |
| zoomin: | 型別:Function,預設值null。 | zoomin.cropper事件的簡寫方式。 |
| zoomout: | 型別:Function,預設值null。 | zoomout.cropper事件的簡寫方式。 |
}}}
方法
因為圖片是非同步載入的,所以你需要在built之後才能呼叫下面的方法,setAspectRatio、replace和destroy方法例外。
$().cropper({
built: function () {
$().cropper('method', argument1, , argument2, ..., argumentN)
}
}move(offsetX, offsetY):
1.offsetX:型別:Number,水平方向上移動的大小,單位畫素。
2. offsetY:型別:Number,垂直方向上移動的大小,單位畫素。
移動一幅圖片:
$().cropper('move', 1, 0)
$().cropper('move', 0, -1)zoom(ratio):
ratio:
型別:Number
Zoom in:需要一個正數(ratio > 0)
Zoom out:需要一個負數(ratio < 0)
縮放一幅圖片:
$().cropper('zoom', 0.1)
$().cropper('zoom', -0.1)rotate(degree):
ratio:
型別:Number
Rotate right:需要一個正數(degree > 0)
Rotate left:需要一個負數(degree < 0)
旋轉一幅圖片,需要CSS3 Transforms3d的支援(IE10+):
$().cropper('rotate', 90)
$().cropper('rotate', -90)enable():使cropper可用。
disable():凍結cropper。
reset():重置剪裁區域的圖片到初始狀態。
clear():清空剪裁區域。
replace(url):
url:
型別:String
一個新的圖片URL
替換圖片的URL重建cropper。
getData():
返回值:
型別:Object
屬性:
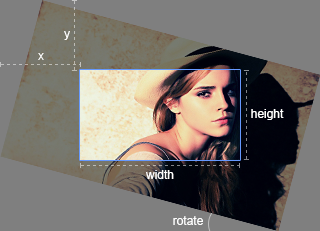
<1>x:剪裁區域左側的偏移。
<2>y:剪裁區域距上部的偏移。
<3>width:剪裁區域的寬度。
<4>height:剪裁區域的高度。
<5>rotate:圖片的旋轉角度。
下圖演示從原始圖片中返回的剪裁區域資料。

getContainerData():
返回值:
型別:Object
屬性:
width:容器的當前寬度。
height:容器的當前高度。
輸出容器尺寸資料。
getImageData():
返回值:
型別:Object
屬性:
left:圖片的左側偏移。
top:圖片的上部偏移。 width:圖片的寬度。 height:圖片的高度。
輸出圖片的位置和尺寸大小。
getCanvasData():
返回值:
型別:Object
屬性:
left:canvas的左側偏移。
top:canvas的上部偏移。 width:canvas的寬度。 height:canvas的高度。 輸出canvas(圖片容器)的位置和尺寸大小。
etCanvasData(data):
返回值:
型別:Object
屬性:
left:canvas的距離左側新的偏移。
top:canvas的距離上部新的偏移。 width:canvas新的寬度。 height:canvas新的高度。 改變canvas(圖片容器)的位置和尺寸大小。
getCropBoxData():
返回值:
型別:Object
屬性:
left:剪裁區域距離左側的偏移。 top:剪裁區域距離上部的偏移。 width:剪裁區域的寬度。
height:剪裁區域的高度。
輸出剪裁區域的位置和尺寸大小。
setCropBoxData(data):
返回值:
型別:Object
屬性:
left:剪裁區域距離左側新的偏移。
top:剪裁區域距離上部新的偏移。 width:剪裁區域新的寬度。 height:剪裁區域新的高度。 改變剪裁區域的位置和尺寸大小。
getCroppedCanvas([options]):
引數(預設值):
型別:Object
屬性:
width:輸出的canvas目標寬度。
height:輸出的canvas目標高度。 fillColor:canvas中填充的顏色。 返回值:
型別:HTMLCanvasElement
一個畫有剪裁圖片的canvas。
瀏覽器支援:
基本影象:需要Canvas的支援(IE9+)
旋轉影象:需要CSS3 animations Transforms3d的支援(IE10+)
跨域影象:需要HTML5 CORS settings attributes的支援(IE11+)
獲取canvas繪製的剪裁影象。
在這之後,你可以直接將canvas作為圖片顯示,或使用canvas.toDataURL方法獲取影象的資料鏈接,或者使用canvas.toBlob方法獲取一個blob,並通過FormData方法將它更新到伺服器上(如果瀏覽器支援這些API)。
$().cropper('getCroppedCanvas')
$().cropper('getCroppedCanvas', {
width: 160,
height: 90
});setAspectRatio(aspectRatio):
aspectRatio:
型別:Number
需要一個正整數。
改變剪裁區域的比例。
setDragMode([mode]):
mode(可選項):
型別:String
預設值:”
選項:’crop’或’move’
改變拖拽模式。提示:你可以通過雙擊來改變”crop” 和 “move”模式。
事件
build.cropper:當cropper物件開始載入圖片的時候觸發該事件。 built.cropper:當cropper物件構建完成時觸發該事件。
dragstart.cropper:
event.dragType:
“crop”:建立一個新的剪裁區域。
“move”:移動canvas。
“zoom”:通過觸控移動來縮放canvas。
“e”:調整剪裁區域東邊的尺寸大小。
“w”:調整剪裁區域西邊的尺寸大小。
“s”:調整剪裁區域南邊的尺寸大小。
“n”:調整剪裁區域北邊的尺寸大小。
“se”:調整剪裁區域東南邊的尺寸大小。
“sw”:調整剪裁區域西南邊的尺寸大小。
“ne”:調整剪裁區域東北邊的尺寸大小。
“nw”:調整剪裁區域西北邊的尺寸大小。
“all”:移動剪裁區域。
該事件在剪裁區域發生改變時觸發。
相關的原始事件:mousedown、touchstart。
$('img').on('dragstart.cropper', function (e) {
console.log(e.type); // dragstart
console.log(e.namespace); // cropper
console.log(e.dragType); // ...
});dragmove.cropper:
event.dragType:和dragstart.cropper相同。 當剪裁區域發生改變時觸發。 相關的原始事件:mousemove、touchmove。 dragend.cropper: event.dragType:和dragstart.cropper相同。 當剪裁區域改變結束時觸發。
相關的原始事件:mouseup、mouseleave、touchend、touchleave和touchcancel。
zoomin.cropper:當cropper物件開始放大canvas時觸發。
zoomout.cropper:當cropper物件開始縮小canvas時觸發。
No conflict:如果你使用了相同名稱空間的其它外掛,可以通過$.fn.cropper.noConflict方法來修改名稱空間。
<script src="other-plugin.js"></script> <script src="cropper.js"></script> <script> $.fn.cropper.noConflict(); // Code that uses other plugin's "$().cropper" can follow here. </script> 瀏覽器相容
Chrome 38+
Firefox 33+
Internet Explorer 8+
Opera 25+
Safari 5.1+
