Http請求模擬工具——Postman用法簡介
1、Postman說明
在我們平時開發中,特別是需要與介面打交道時,無論是寫介面還是用介面,拿到介面後肯定都得提前測試一下,這樣的話就非常需要有一個比較給力的Http請求模擬工具,現在流行的這種工具也挺多的,像火狐瀏覽器外掛RESTClient,Chrome瀏覽器外掛Postman等等。這裡主要介紹一下Postman。
Postman是一種網頁除錯與傳送網頁http請求的chrome外掛。我們可以用來很方便的模擬get或者post或者其他方式的請求來除錯介面。
2、安裝Postman
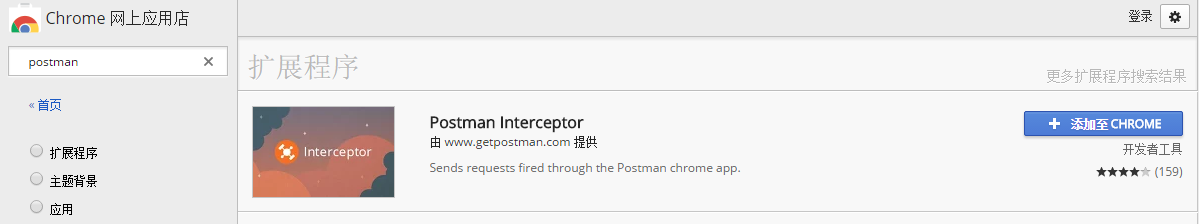
2.1 chrome瀏覽器應用商店中直接搜尋postman,看到Postman Interceptor,然後新增到chrome瀏覽器即可。
注意:chrome商店需要到“牆外”在才能下載。
3、啟動postman
安裝成功後,在chrome://apps/中可看到,postman已經被新增進來,點選啟動即可。
4、傳送請求
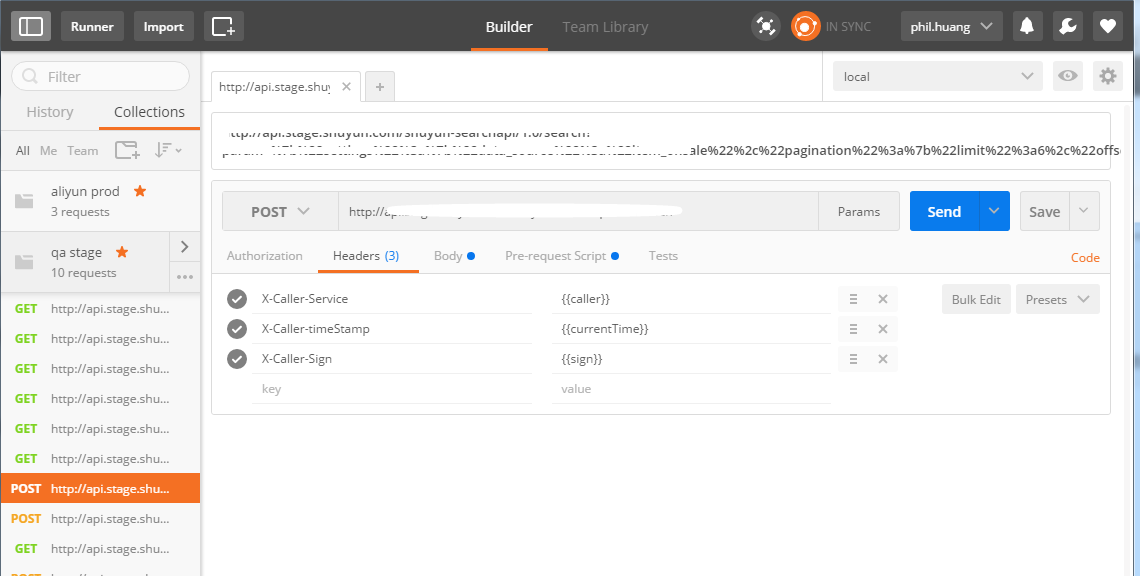
4.1 開啟postman後,介面如下所示:
可根據需要自己設定header,body和script等相關資訊,進行http請求。
4.2 功能
(1)Http方法:Postman除了支援GET、POST、PUT、PATCH、DELETE、HEAD、OPTIONS這些常用Http方法,還支援COPY、LINK、UNLINK、PURGE。可根據需要自己選擇。
(2)集合(Collection)功能:Postman可以管理Http請求的集合,在做完單個測試時,可以將該請求存入特定集合內。這樣在後繼的重複測試,無需重新輸入Http請求,就可以快速測試並獲得結果。集合支援輸入或匯出,便於團隊共享。
(3)設定環境變數(Environment):Postman可以管理環境變數。一般我們有可能有多種環境:development、staging或local,每種環境下的請求URL有可能各不相同。通過環境變數,在切換環境測試時無需重寫Http請求。可在右上角自己設定。