ztree的給樹賦值及重置樹的實現
阿新 • • 發佈:2019-02-04
選擇ztree替代jstree是因為ztree的官網的api文件詳細,容易理解。
下面說下在開發中ztree的2個功能的實現
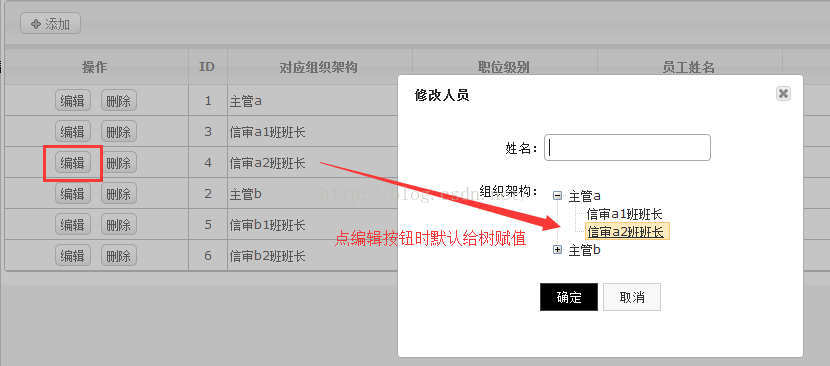
1、給樹賦值如下圖
程式碼如下:
//修改-人員管理 function achievementmag_peopedit_click(id){ achievementmag_peop_add=false; achievementmag_peop_validform.resetForm(); //以下程式碼實現樹賦值 var treeObj = $.fn.zTree.getZTreeObj("achievementmag_peop_structure");//根據 treeId 獲取 zTree 物件 var node=treeObj.getNodeByParam("id",id, null);//根據節點資料的屬性(id)獲取條件完全匹配的節點資料 JSON 物件集合 treeObj.selectNode(node,false);//根據節點資料選中指定節點,false表示單獨選中,之前選中的節點會被取消選中狀態,為true 表示追加選中 //以上程式碼實現樹賦值 achievementmag_peop_validform.check(false,"#achievementmag_peop_structure"); $("#achievementmag_peop_form").dialog({ title:"修改人員", width:400 }) }
2、重置樹,如下圖
ztree沒有重置程式碼的函式,故用其他函式來替代,程式碼如下:
//新增-人員管理 function achievementmag_peopadd_click(){ achievementmag_peop_add=true; achievementmag_peop_validform.resetForm(); //以下程式碼實現重置樹 var treeObj = $.fn.zTree.getZTreeObj("achievementmag_peop_structure");//根據 treeId 獲取 zTree 物件 treeObj.expandAll(false);//摺疊全部節點,引數為true時表示展開全部節點 treeObj.refresh();//重新整理zTree,實現不選中任何節點 //以上程式碼實現重置樹 $("#achievementmag_peop_form").dialog({ title:"新增人員", width:400 }) }